【WordPress】子テーマの作成方法とカスタマイズ方法を解説

既存のテーマをカスタマイズしたい場合は直接編集するのではなく、子テーマを作ることが一般的です。今回は子テーマの作成方法とカスタマイズする方法をご紹介します。
この記事は以下のお悩みを解決します。
- ・子テーマを使う理由がわからない
- ・子テーマをカスタマイズする方法を知りたい
1. 子テーマを作る理由
既存のWordPressのテーマを部分的に変更したい時、直接ファイルに記述してしまうと将来的に管理が複雑になる可能性があります。なぜなら、WordPressのテーマは更新されるからです。
もし既存のテーマのファイルに直接コードを追加するとテーマが更新されたときにファイルが上書きされ、追加したコードが消えてしまうからです。つまりテーマが初期の状態に戻ってしまいます。
これを防ぐために子テーマを作成する必要があります。ベースとなる既存のテーマを「親テーマ」と呼び、親テーマを継承し、一部を変更したテーマを「子テーマ」と呼びます。
子テーマを作成すれば、親テーマをいじる必要はなく、親テーマが更新されても子テーマは影響を受けないので、変更された部分は維持されます。
2. 子テーマの作り方
2-1. ディレクトリを作成
今回はWordPressに最初から導入されているテーマ「Twenty Twenty-Four」をカスタマイズするために子テーマを作成します。
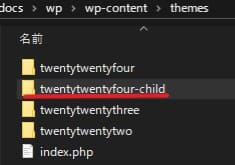
テーマディレクトリが置いてある「wp-content」➡「theme」に新たにディレクトリを作ります。子テーマのディレクトリ名は末尾に「-child」をつけることが推奨されているので「twentytwentyfour-child」とします。

次はディレクトリの中にstyle.cssとfunctions.phpを作成します。
2-2. style.cssを作成
子テーマのディレクトリにstyle.cssファイルを作ります。style.cssには子テーマの名前と親テーマのディレクトリ名を記述し、コメントアウトで囲みます。親テーマのディレクトリ名(手順1の画像参照)は「twentytwentyfour」なのでこれを「Template:」に記述します。
- Theme Name:子テーマの名前
- Template:親テーマのディレクトリ名
/*
Theme Name: Twenty Twenty-Four Child
Template: twentytwentyfour
*/2-3. functions.phpを作成
functions.phpファイルも子テーマのディレクトリに作成します。ファイルにはstyle.cssの読み込みを指定します。
CSSは重複したとき、あとから読み込んだ記述を優先するので先に親テーマ、次に子テーマのstyle.cssファイルを読み込むように指定します。
<?php
function theme_enqueue_styles() {
//親テーマのCSSファイルを読み込む
wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css', array());
//子テーマのCSSファイルを読み込む
wp_enqueue_style('child-style', get_stylesheet_uri(),array('parent-style'));
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
?>5行目:get_template_directory_uri():親テーマのディクトリのURLを取得する
7行目:get_stylesheet_uri():現在のテーマで使われているスタイルシートのURLを取得する
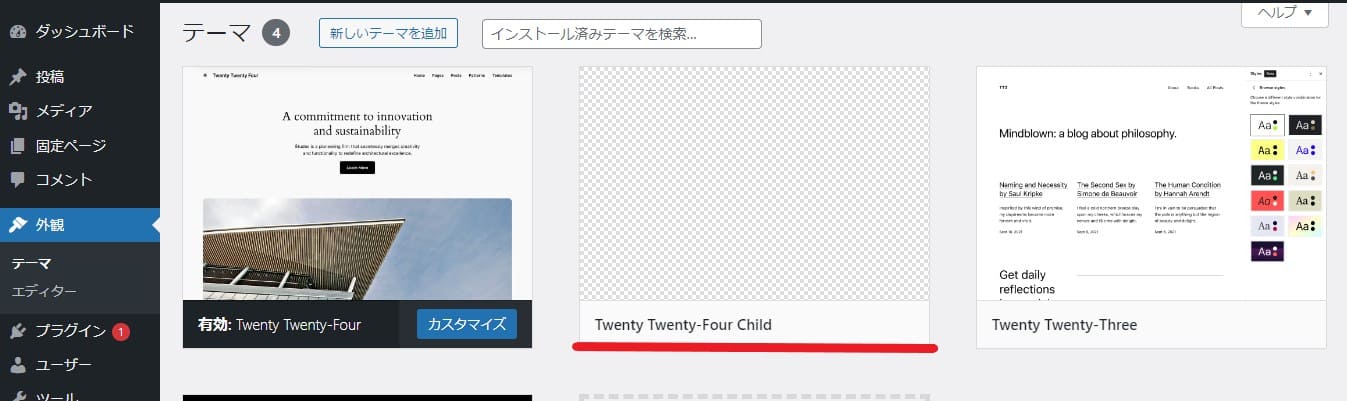
最後に「メニュー」➡「外観」➡「テーマ」を見ると、「Twenty Twenty-Four Child」ができていることがわかります。

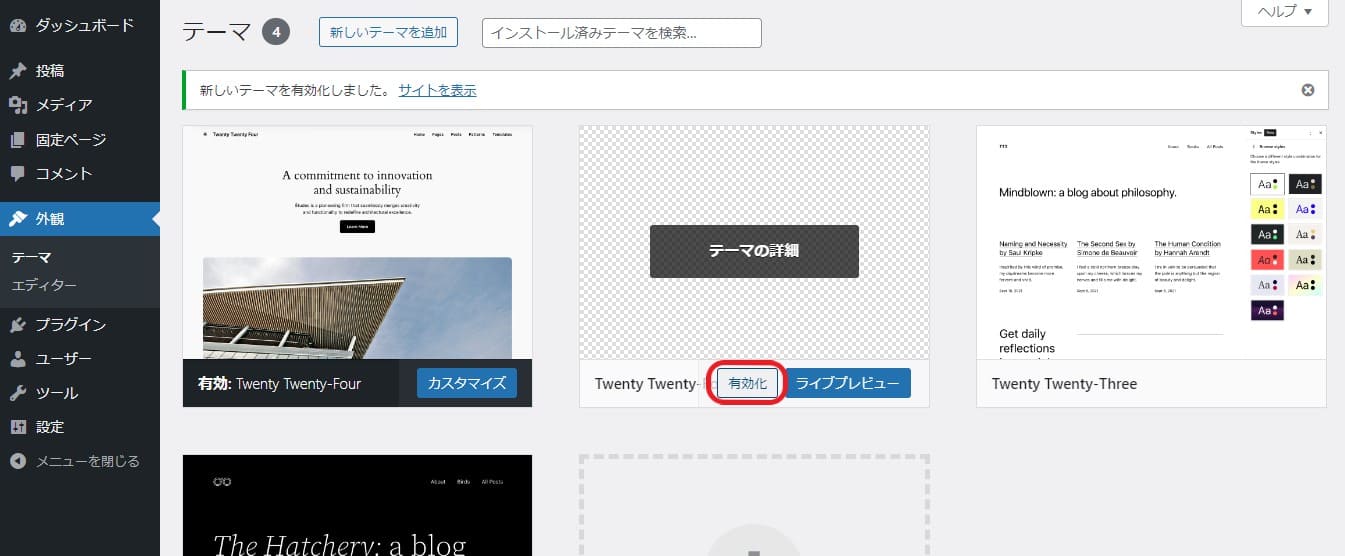
子テーマを有効化します。

これで子テーマが作成できました。「サイトを表示」で確認すると、親テーマのデザインが継承されていることが確認できます。
3. style.cssのカスタマイズ
style.cssファイルは親テーマのファイルを読み込んでから子テーマのファイルを読み込みます。CSSは後から読み込んだ記述を優先するので子テーマに記述した内容が上書きされます。このことからstyle.cssをカスタマイズするには変更したい部分だけを子テーマのstyle.cssに記述します。
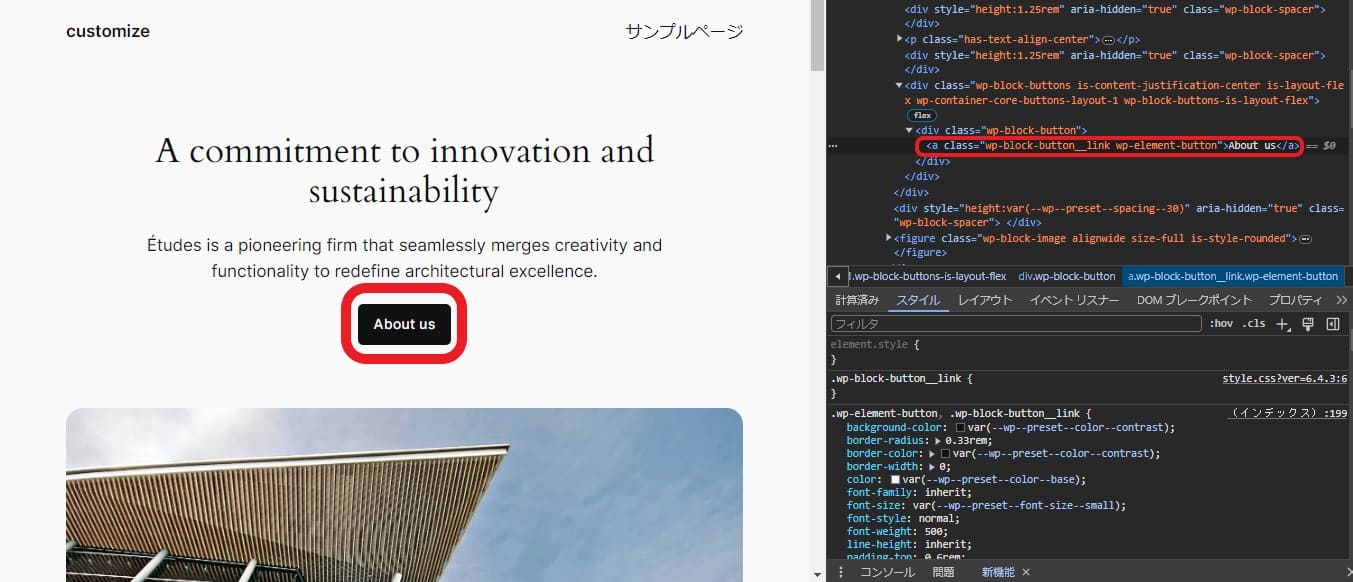
例として下の画像の赤で囲っているボタンの色を黒から緑色に変えたいと思います。デベロッパーツールでクラス名を確認してstyle.cssファイルに色を指定します。

ボタンのクラスは「wp-block-button__link」だということがわかるので子テーマのstyle.cssに以下のコードを記述します。
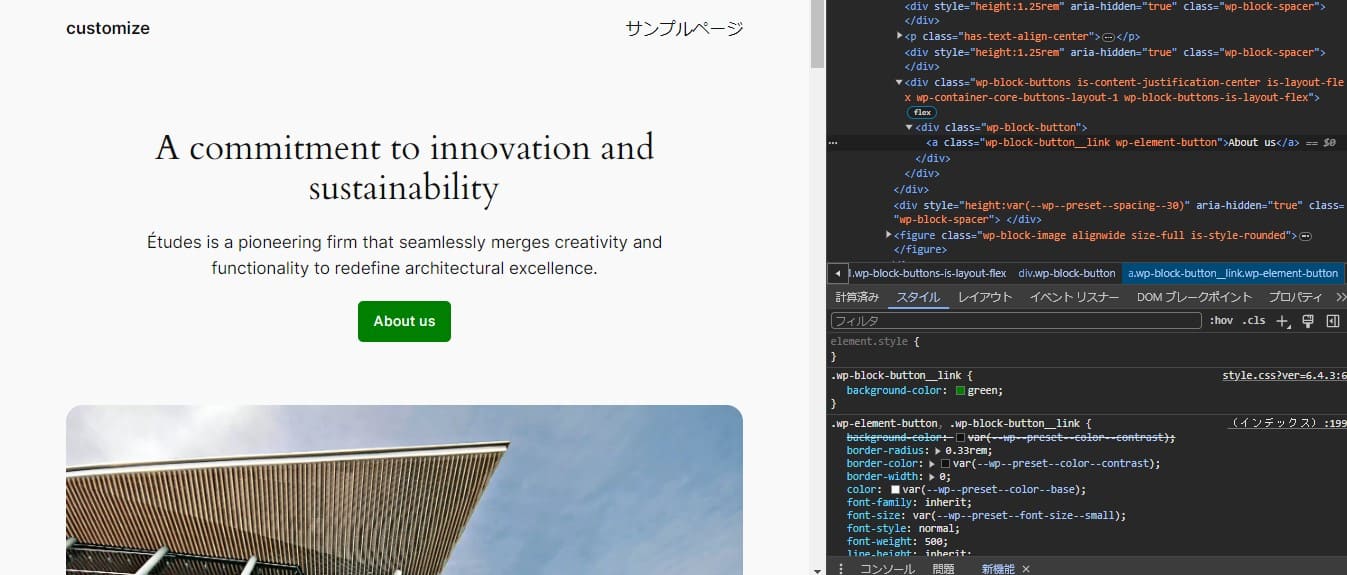
.wp-block-button__link {
background-color: green;
}ブラウザを更新するとボタンの色が緑色に変わっていることがわかります。

もし色が変わらない場合はブラウザのキャッシュを削除するかfunctions.phpで設定したCSSファイルの読み込み設定した関数(ここではtheme_enqueue_styles())に間違いがないかもう一度確認してみてください。
functions.phpのCSSファイルの読み込み設定が間違っている場合、デベロッパーツールのコンソールにエラーがでることがあります。
表示を確認するとstyle.cssのカスタマイズは必要な部分のみを記述すれば、反映されていることがおわかりいただけたと思います。
4. テンプレートファイルのカスタマイズ
header.phpやsidebar.phpなどのテンプレートファイルをカスタマイズする場合はstyle.cssのように部分的に記述するのではなく必要なコード全てを記述する必要があります。
なぜなら子テーマに親テーマと同じ名前のテンプレートファイルがある場合、親テーマのテンプレートファイルが無視され、代わりに子テーマのテンプレートファイルが読み込まれまるからです。
例としてheader.phpをカスタマイズしたいので子テーマにheader.phpファイルを作成するとしましょう。すると子テーマにはheader.phpがあるため親テーマのheader.phpは無視されます。
なのでカスタマイズする部分だけでなく、必要なすべての記述が必要です。親テーマからテンプレートファイルをコピーしてからカスタマイズを進める必要があります。
5. functions.phpのカスタマイズ
functions.phpをカスタマイズする場合もstyle.cssのときと同じで親テーマ、子テーマ両方のfunctions.phpファイルが読み込まれます。ここで重要なのは子テーマのfunctions.phpを先に読み込むことです。
- ①子テーマのfunctions.phpを読み込む
- ②親テーマのfunctions.phpを読み込む
functions.phpをカスタマイズするときに注意しなければいけないのが親テーマの関数がfunction_exists()で囲まれているかどうかでカスタマイズ方法が変わることです。次にそれぞれのカスタマイズ方法をご紹介します。
5-1. 親テーマの関数がfunction_exists()で囲まれていないときのカスタマイズ
親テーマで定義されている関数は子テーマでは定義できません。子テーマで親テーマの関数のフックの登録を外して、別の関数名で定義する必要があります。
例として親テーマのsampletheme_body_classes()をカスタマイズするとしましょう。
//親テーマ
<?php
function sampletheme_body_classes( $classes ) {
//処理を記述
}
add_filter( 'body_class', 'sampletheme_body_classes' );
?>子テーマでは親テーマの関数のフィルターフックを無効化するchild_theme_setup()とカスタマイズしたい処理を記述するchild_body_classes()を定義します。
//子テーマ
<?php
//親テーマの関数のフィルターフックを無効化する
function child_theme_setup() {
//親テーマのsampletheme_body_classesをフィルターフックから外す
remove_filter( 'body_class', 'sampletheme_body_classes' );
}
add_action( 'after_setup_theme', 'child_theme_setup' );
//子テーマの関数(親テーマとは別の関数名で定義する)
function child_body_classes( $classes ) {
//処理を記述
}
add_filter( 'body_class', 'child_body_classes' );
?>8行目:remove_filter() 登録されたフィルターフックを外す
これで、子テーマで関数が定義できました。次に関数がfunction_exists()で囲まれている場合を見てみましょう。
5-2. 親テーマの関数がfunction_exists()で囲まれているときのカスタマイズ
カスタマイズしたい親テーマの関数がfunction_exists()で囲まれている場合は子テーマでそのまま定義できます。例えば、twentytwentyfour_block_styles()をカスタマイズしたい場合、親テーマのフックを外す関数を記述する必要はありません。
//親テーマ
<?php
//twentytwentyfour_block_styles()が存在しないとき実行する
if( ! function_exists( 'twentytwentyfour_block_styles' )) {
function twentytwentyfour_block_styles() {
//処理を記述
}
}
add_action( 'init', 'twentytwentyfour_block_styles' );
?>5行目:function_exists() 関数が存在するかどうか確認する
//子テーマ
<?php
function twentytwentyfour_block_styles() {
//処理を記述
}
add_action( 'init', 'twentytwentyfour_block_styles' );
?>子テーマのfunctions.phpは先に読み込まれるので、子テーマでtwentytwentyfour_block_styles()を定義した場合、親テーマのif(! function_exists() {}で関数がすでに存在する場合は定義しないので、親テーマでは定義されません。よって、カスタマイズしたい関数だけを記述します。
functions.phpをカスタマイズする場合は、親テーマの関数がfunction_exists()で囲まれているか確認するようにしましょう。
参考 著者:水野史土 【WordPressユーザーのためのPHP入門 はじめから、ていねいに】
6. まとめ
今回は子テーマの作成方法とカスタマイズ方法についてご紹介しました。既存のテーマをカスタマズするとき子テーマを使わずに直接記述すると、更新時に消えてしまい大変なことになってしまうので子テーマをしっかり活用するようにしましょう。
参考にしていただけましたら幸いです。



![[css]iOSの電話番号の自動リンクを無効にする](https://code-sq.com/wp-content/uploads/2024/01/ios-auto-link-thumbnail.jpg)