【CSS JavaScript】シンプルなローディング画面の作り方を解説

Webサイトを読み込むときにアニメーションが表示されることがありますが、「どうやって作るんだろう」と思ったことはありませんか?今回はCSSとJavaScriptでシンプルなローディング画面の作り方をご紹介します。。
この記事は以下のお悩みを解決します。
- ・ローディング画面の作り方がわからない
- ・CSSとJavaScriptでローディング画面を作る方法を知りたい
1. ローディング画面とは?
ローディング画面はWebサイトを読み込むときに表示される画面のことで、企業やサイトのロゴ、アニメーションなどが表示されます。
ページの読み込みに時間がかかる場合、何も表示されないとユーザーが不安になるかもしれません。ローディング画面を表示することで今読み込み中であることをユーザーに知らせることができ、安心して待ってもらうことができます。
2. ローディング画面の実装方法
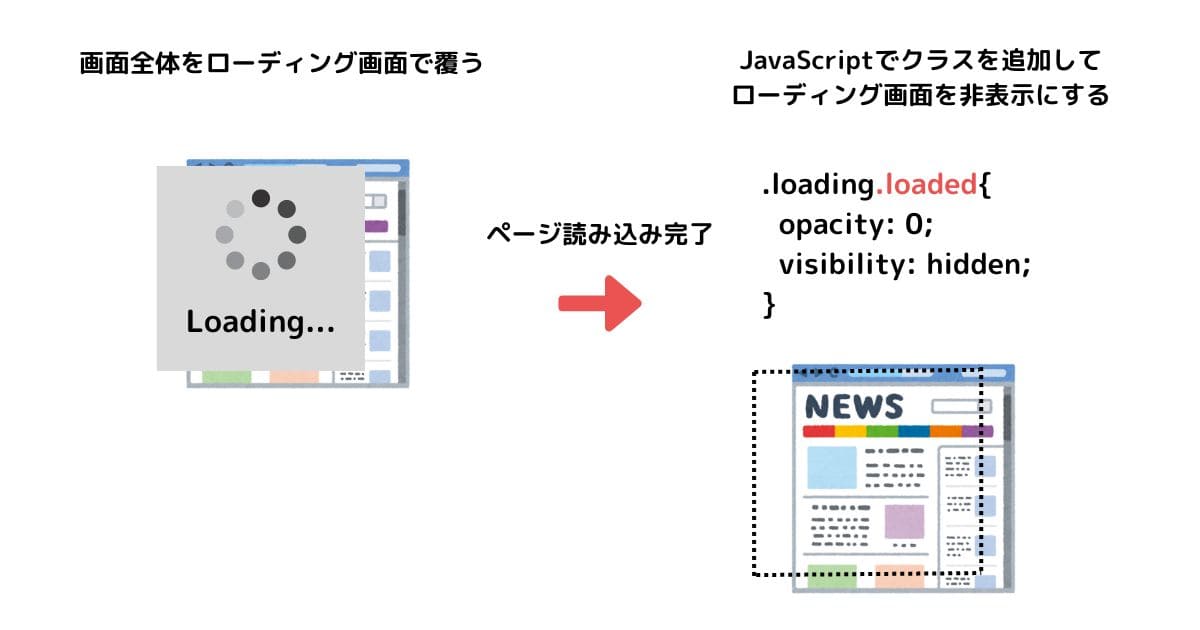
2-1. ローディング画面の実装と非表示までの流れ
ローディング画面を実装するにはまずCSSで画面全体に覆うようにスタイリングし、初期状態で表示されるようにします。
ページの読み込みが完了したら、JavaScriptでローディング画面の要素にクラスを追加し画面を非表示にします。

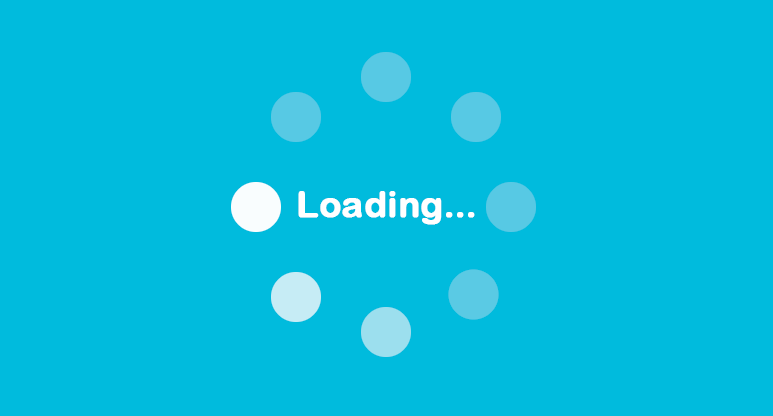
以下が今回作成するローディング画面です。ローディング中にスピナーを表示させます。スピナーは「Loading…」の下で回転しているアニメーションのことです。
3秒たったらローディング画面を非表示にします。
2-2. ローディング画面のコード解説
ローディング画面のコードは以下のとおりです。実際の動きが確認するにはCodePenの「Run Pen」をクリックしてください。
以下は今回参考にさせていただいたサイトです。
See the Pen Loading Screen by Hiro (@Coffee1610) on CodePen.
<!-- ローディング画面 -->
<div class="loading">
<p class="loading-text">Loading...</p>
<div class="spinner"></div>
</div>
<!-- コンテンツ -->
<div class="content">
<p class="content-text">ページを読み込んだあとに表示されるコンテンツ</p>
</div>.loading {
/*ローディング画面の縦横幅を画面いっぱいになるように指定*/
width: 100vw;
height: 100vh;
/*ローディング画面の表示位置を固定*/
position: fixed;
top: 0;
left: 0;
background: #1082ce;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
/*ローディング画面を0.5秒かけて非表示にする*/
transition: all 0.5s linear;
}
/*ローディング画面を非表示にする*/
.loading.loaded {
/*0.5秒かけてopacityを0にする*/
opacity: 0;
visibility: hidden;
}
.loading-text {
color: #FFF;
font-size: 30px;
font-weight: 700;
margin-bottom: 30px;
text-align: center;
}
.spinner {
display: block;
width: 30px;
height: 30px;
border-radius: 50%;
border: 4px solid #FFF;
border-left-color: #1082ce;
/* アニメーションを1秒かけて実行 */
animation: spinner-rotation 1s linear infinite;
}
/* アニメーションの設定 */
@keyframes spinner-rotation {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
.content {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.content-text {
color:#333;
}CSSの解説
3行目:width: 100vw;
4行目: height: 100vh;
ローディング画面の縦横幅を画面いっぱいになるように指定します。
6行目: position: fixed;
7行目:top: 0;
8行目:left: 0;
position:fixedでローディング画面をコンテンツの上に固定表示させます。top:0、left:0にすることで基準位置を画面左上に指定します。
15行目:transition: all 0.5s linear;
ローディング画面を0.5秒で非表示にします。linearはアニメーションの速度設定で始めから終わりまで同じ速度で進みます。
19-23行目:.loading.loaded {~}
「loaded」クラスがローディング画面の要素に追加されるとスタイルが変更されローディング画面が非表示になります。「loaded」クラスは読み込み完了後、自動で追加されます。
21行目: opacity: 0;
opacityは要素の透明度を指定します。opacityを0にすることでローディング画面が完全に透明になります。
また、15行目のtransition: all 0.5s linearによって0.5秒かけてopacityが0になるのでローディング画面がフワッと非表示(フェードアウト)になります。
22行目:visibility: hidden;
visibility:hiddenすることによって、コンテンツにボタンやリンクが設置されている場合はクリックできるようになります。
41行目: animation: spinner-rotation 1s linear infinite;
アニメーションを指定しています。指定内容は以下のとおりです。
spinner-rotation: アニメーションの名前です。名前は自由に決めることができます。
1s: アニメーションの長さを指定します。ここではアニメーションが1秒で完了します。
linear: アニメーションの速度を指定しています。linearはアニメーションが始めから終わりまで一定の速度で進みます。
infinite: アニメーションの繰り返し回数を指定します。infiniteはアニメーションを無限に繰り返します。
45-52行目:@keyframes spinner-rotation {~}
アニメーションの開始から終了までの動きを指定しています。0%はアニメーションの開始時、100%は完了時の状態を指定をしています。ここでは0%と100%だけ指定していますが、30%とか50%のように途中の動きを細かく指定できます。
transform:rotate()は要素を回転させるプロパティです。ここでは0%は0度、100%は360度なので要素を1回転する動きになります。
//ローディング画面を取得
const loading = document.querySelector(".loading");
//ページの読み込み完了時に処理を実行
window.addEventListener("load", () => {
//3秒後にローディング画面を非表示にする
setTimeout(() => {
loading.classList.add("loaded");
}, 3000);
});JavaScriptの解説
2行目:const loading = document.querySelector(“.loading”);
ローディング画面のdiv要素(class=”loading”)を取得しています。
- querySelector() :指定されたセレクターに一致する最初の要素を取得する。ここでは「.loading」が指定されているのでHTMLの2行目のdiv要素(class=”loading”)が取得される。
5-10行目:window.addEventListener(“load”, () => {~});
ページの読み込み完了時に処理を実行します。loadイベントはスタイルシートや画像などのすべてのリソースが読み込まれたときに発生するイベントです。
window はブラウザのウィンドウ全体を管理するオブジェクトで、ページのロードやリサイズなど、ドキュメントやブラウザに関するイベントを処理できます。
- element.addEventListener(type, listener) :windowオブジェクトやHTML要素に特定のイベントが発生したときに実行する関数を登録する。
- ・element:イベントリスナーを追加する対象の要素を指定する。
- ・type: イベントの種類を指定する。例:click、input、scrollなど
- ・listener: イベントが発生後に実行される関数を指定する。
7-9行目:setTimeout(() => {~}, 3000);
3秒後に指定した関数を実行します。setTimeout()を使用することで3秒間ローディング画面を表示させます。
ローディング画面の表示が長すぎるとユーザーが離脱する原因となる場合があります。表示時間はページの読み込み速度やコンテンツの量に応じて適宜調整してください。
- setTimeout(functionRef, delay):指定した時間経過後、関数を1度だけ実行する。
- ・functionRef:実行する関数を指定。
- ・delay:何秒後に実行するかをミリ秒で指定。ここでは3秒後に実行する。
ローディング画面の表示時間が長すぎるとユーザーの離脱の原因にもなるので適宜読み込み終了後すぐに非表示にしたい場合は以下のようにsetTimeout()を使わず直接クラスを追加します。
//ページの読み込み完了時に処理を実行
window.addEventListener("load", () => {
//読み込み終了後すぐにローディング画面を非表示にする
loading.classList.add("loaded");
});8行目:loading.classList.add(“loaded”);
ローディング画面の要素に「loaded」クラスを追加しています。これでローディング画面が非表示になります。
- 要素.classList.add(“class”):要素にadd()で指定したクラスを追加する。
3. まとめ
今回はシンプルなローディング画面の作り方をご紹介しました。この記事では触れてはいませんが、ローディング画面はスピナー以外にも色々なアニメーションがあり、より個性的なローディング画面を作ることもできます。ぜひご自身で調べて実装してみてください。
参考にしていただけましたら幸いです。