【JavaScript】ローカルストレージの使い方を解説

今回はローカルストレージの使い方をご紹介します。JavaScriptを使用するとローカルストレージのデータを操作(保存・取得・削除)することができます。この記事ではJavaScriptでデータを操作する方法を解説していますのでよろしければ参考にしてださい。
この記事は以下のお悩みを解決します。
- ・ローカルストレージとは?
- ・ローカルストレージの使い方を知りたい
1. ローカルストレージとは
ローカルストレージはブラウザにデータを保存する仕組みのことです。ユーザーがブラウザを閉じても保存したデータは消えずに再起動後も保持されます。
Cookieも同じような機能を持っていますが、ローカルストレージとCookieはデータの保存可能容量や保存期間、データの送信の有無に違いがあります。
| ローカルストレージ | Cookie | |
|---|---|---|
| 保存可能容量 | 5MBほど(ブラウザにより異なる) | 4KB |
| 通信 | なし | サーバーとデータの送受信する |
| 有効期限 | 明示的に削除するまで永続的に保持 | あり |
次にJavaScriptでローカルストレージに関連するデータを操作する方法を解説します。
2. ローカルストレージの使い方
2-1. データの保存
ローカルストレージにデータを保存するにはlocalStorage.setItem()を使います。localStorage.setItem()にはキーと値をセットで指定します。
localStrage.setItem('キー', '値');ここでは文字列をローカルストレージに保存します。キーは「key」、値は「ローカルストーレージ」とします。
//保存する文字列
const string = "ローカルストレージ";
//ローカルストレージにデータを保存する
localStorage.setItem('key', string);
JavaScriptの解説
5行目:localStorage.setItem(‘key’, string);
localStorage.setItem()はローカルストレージに指定したデータを保存します。localStorage.setItem()にはキーと値を指定します。ここではキーが「key」、値が「string」が指定されています。
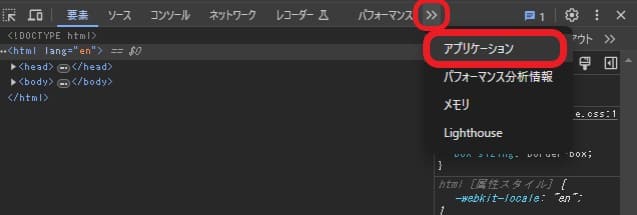
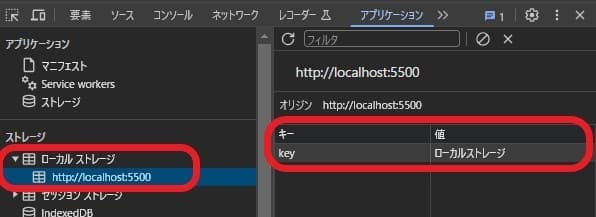
文字列がローカルストレージに保存されているか確認してみます。この記事ではブラウザはChromeを例に解説します。「デベロッパーツール」(右クリック➡検証)➡「アプリケーション」(隠れている場合は「>>」を押します)を選択します。

「ストレージ」➡「ローカルストレージ」➡「現在のページ」を確認するとキーと値にそれぞれ「key」、「ローカルストレージ」が保存されていることがわかります。

2-2. データの取得
ローカルストレージに保存したデータを取得するにはlocalStorage.getItem()を使います。localStorage.getItem()にはキーを指定します。
localStorage.getItem('キー');先程ローカルストレージに保存したデータをlocalStorage.getItem()で取得してブラウザに表示してみます。
<div class="container">
<!-- ローカルストレージから取得したデータを表示する -->
<p class="display-data"></p>
</div>//データを表示するpタグを取得
const displayData = document.querySelector('.display-data');
//ローカルストレージからデータを取得
const data = localStorage.getItem('key');
//pタグに取得したデータを設定
displayData.innerText = data;
JavaScriptの解説
2行目:const displayData = document.querySelector(‘.display-data’);
取得したデータを表示するためのpタグを取得しています。
4行目:const data = localStorage.getItem(‘key’);
localStorage.getItem()はローカルストレージに保存してある特定のデータを取得します。localStorage.getItem()はキーを指定する必要があり、ここではキーは「key」になります。
6行目:displayData.innerText = data;
innerTextは指定したHTMLタグのテキストを設定または取得します。ここではローカルストレージから取得したデータ(data)を設定しています。
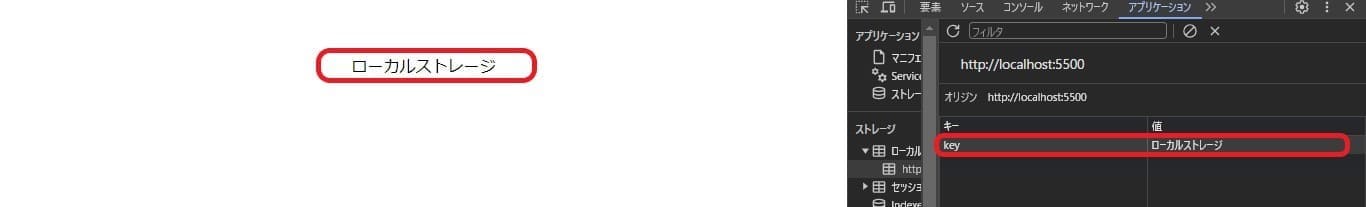
ブラウザを確認してみると以下のように取得したデータが表示されていることがわかります。

2-3. データの削除
ローカルストレージに保存されている特定のデータを削除するにはlocalStorage.removeItem()を使用します。localStorage.removeItem()には削除するデータのキーを指定します。
localStorage.removeItem('キー');先程ローカルストレージの保存したデータを削除します。
//ローカルストレージにデータを削除する
localStorage.removeItem('key');JavaScriptの解説
2行目:localStorage.removeItem(‘key’);
localStorage.removeItem();はローカルストレージのデータを削除します。キーが「key」のデータを削除します。
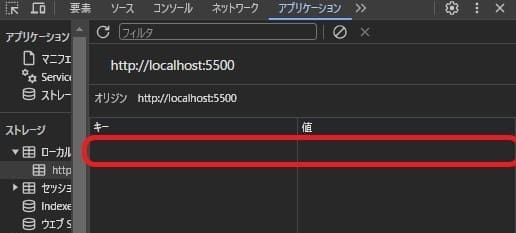
ローカルストレージを確認してみると、指定したデータが削除されていることが確認できます。

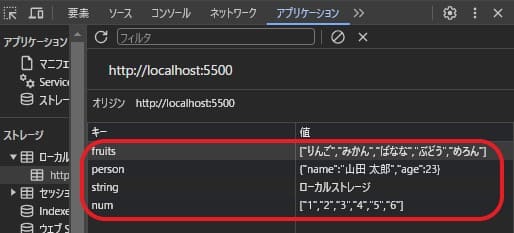
次は以下のようにローカルストレージに複数のデータが入っている場合を想定します。

この全てのデータを一括で削除したいときにはlocalStorage.clear()を使用すれば削除することができます。以下のコードを入力してご自身で削除できているか確認してみてください。
localStorage.clear();3. 配列データの保存と取得
文字列や数値のデータはlocalStorage.setItem()にそのまま指定すれば保存できましたが、配列やオブジェクトのデータはJSON形式に変換する必要があります。ここでは例として配列のデータをローカルストレージに保存、取得する方法をご紹介します。
3-1. 配列データの保存
配列データをJSON形式に変換するにはJSON.stringify()を使用します。
ここでは以下のように果物の名前が入った配列データを用意し、これをJSON形式に変換してローカルストレージに保存します。
//ローカルストレージに保存する配列データ
const array = ["りんご","みかん","ばなな","ぶどう","めろん"];
//配列データをJSON形式に変換する
const conversionData = JSON.stringify(array);
//ローカルストレージに保存する
localStorage.setItem('fruits', conversionData);JavaScriptの解説
4行目:const conversionData = JSON.stringify(array);
JSON.stringify();は指定したデータをJSON形式に変換します。
6行目:localStorage.setItem(‘fruits’, conversionData);
ローカルストレージにデータを保存します。キーは「fruits」、値は「conversionData」です。
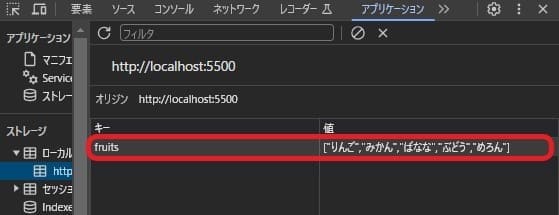
ローカルストレージを確認するとキーに「fruits」、値に「conversionData」(JSON形式に変換したデータ)が保存されていることがわかります。

3-2. ローカルストレージから配列データの取得
ローカルストレージからJSONデータを取得し、元の配列データに変換するにはJSON.parse()を使用します。ここでは先程、ローカルストレージに保存したデータを取得してブラウザに1つずつリストで表示させます。
<div class="container">
<!-- ローカルストレージから取得したデータをリスト形式で表示する-->
<ul class="list"></ul>
</div>//ulタグを取得
const list = document.querySelector('.list');
//ローカルストレージからデータを取得し、JSONデータを配列のデータに変換する
const fruits = JSON.parse(localStorage.getItem('fruits'));
//配列データを1つずつ取り出して処理を実行する
fruits.forEach((fruit) => {
//liタグを生成する
const li = document.createElement('li');
//liタグに取り出したデータを設定する
li.innerText = fruit;
//ulタグの子要素にliタグを追加する
list.appendChild(li);
});JavaScriptの解説
2行目:const list = document.querySelector(‘.list’);
ulタグ(HTMLの2行目)を取得しています。
4行目:const fruits = JSON.parse(localStorage.getItem(‘fruits’));
localStorage.getItem(‘fruits’)はローカルストレージからキーが「fruits」のデータを取得しています。そのデータを JSON.parse()で囲んでJSON形式から配列データに変換しています。
7-14行目:fruits.forEach((fruit) => {~});
forEachは配列のデータを一つずつ取り出して処理を実行します。
9行目:const li = document.createElement(‘li’);
document.createElement()は指定したHTMLタグを生成します。ここではliタグを生成しています。
11行目:li.innerText = fruit;
innerTextは指定したHTMLタグのテキストを設定または取得します。ここでは生成したliタグに取り出したデータ(果物の名前)を設定しています。
13行目:list.appendChild(li);
ulタグの子要素にliタグを追加します。
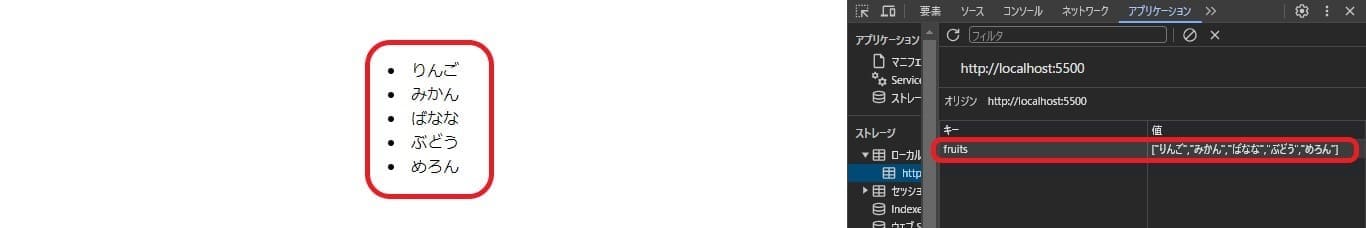
JavaScriptを読み込むとHTMLのコードは最終的に以下のようになります。
<div class="container">
<ul class="list">
<li>りんご</li>
<li>みかん</li>
<li>ばなな</li>
<li>ぶどう</li>
<li>めろん</li>
</ul>
</div>ブラウザを確認するとローカルストレージから取得したデータが表示されていることがわかります。

4. まとめ
今回はローカルストレージの使い方を解説しました。JavaScriptを使えば簡単にローカルストレージのデータを操作できることがおわかりいただけたと思います。ぜひご自身で実際に試してみてください。