【CSS】横スクロールの原因となる要素を簡単に見つける方法

横スクロールが発生したときに、どこが原因となっているか探すのは大変ですよね。原因を探すのに時間がかかったことはありませんか?
今回は横スクロールの原因になっている要素を簡単に見つける方法をご紹介します。この記事では以下のお悩みを解決します。
- ・横スクロールの原因になっている要素をすぐに特定したい
1. 横スクロールの発生原因
横スクロールはコンテンツの幅が画面を超えたときに発生します。CSSのプロパティ「overflow-x: hidden;」を指定するとはみ出た部分を非表示にできて横スクロール自体はなくなりますが、意図しないレイアウト崩れを引きおこす可能性があります。
適切に対処するには横スクロールの発生原因となる要素を見つける必要があります。しかし縦長のWebサイトの場合は、手当たり次第探していくと時間がかかります。
そこで今回ご紹介する方法を使えば簡単に原因となる要素を特定することができます。
この記事は以下の記事を参考にさせていただきました。
2. 横スクロールの原因となる要素を見つける方法
横スクロールの原因を見つけるには、CSSの全称セレクタ(ユニバーサルセレクタ)で「outline」を指定します。
*{
outline: 2px solid red;
}CSSの解説
1-3行目:*{~}
「*{~}」は全称セレクタ(ユニバーサルセレクタ)と呼ばれ、全ての要素に対して一括でスタイルを指定できます。ここでは「outline」を全要素に指定しています。
2行目:outline: 2px solid red;
「outline」は要素の周りに輪郭線を表示します。
・2px:線の太さ
・solid:線の種類(実線)
・red:線の色(赤)
この指定をすると、全ての要素に赤い輪郭線が表示されるので、横スクロールの原因になっている要素をすぐに特定することができます。
説明だけではイメージしにくいと思うので次にWebサイトで実際に確認してみましょう。
3. Webサイトで確認する
以下の横スクロールが発生しているWebサイトにCSSを指定し、横スクロールの原因を特定します。動画のように上から確認しても、これだけではどこが原因で横スクロールが発生しているかわかりませんよね。
そこで、CSSに以下のコードを追加します。
*{
outline: 2px solid red;
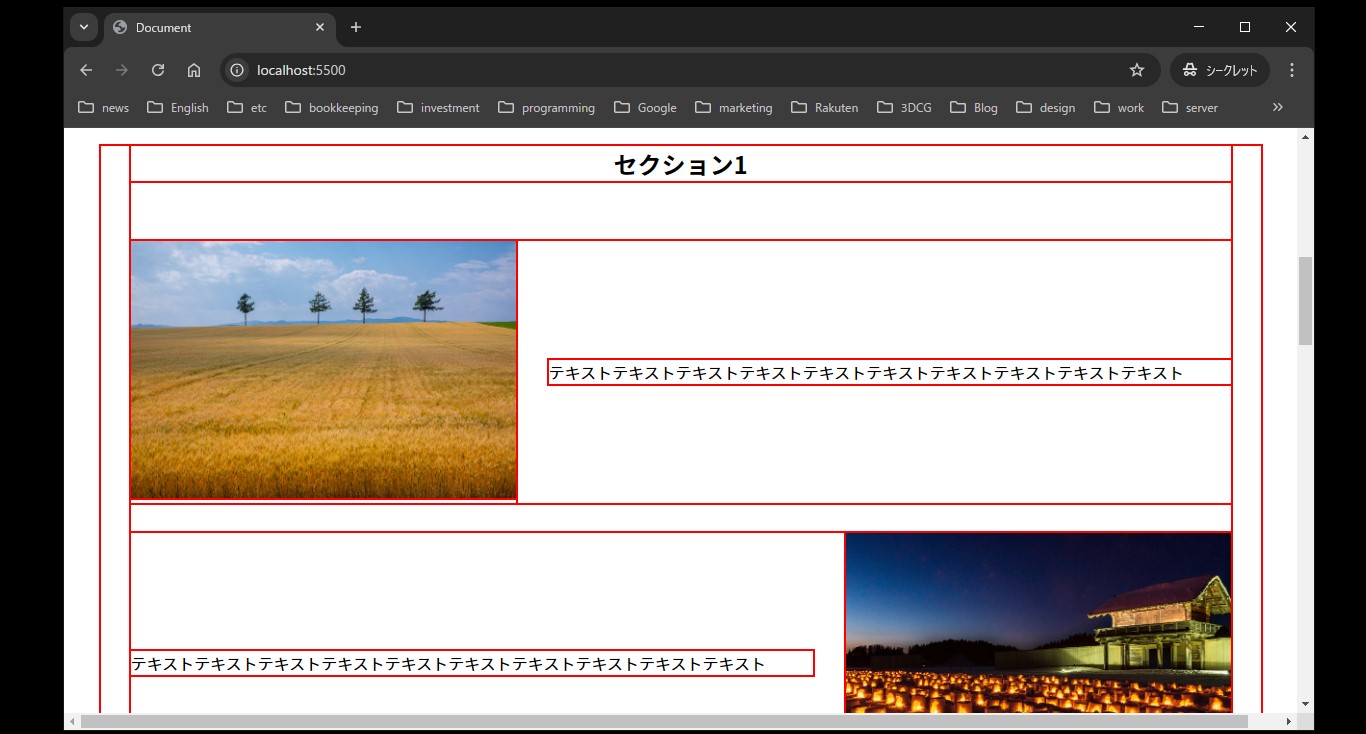
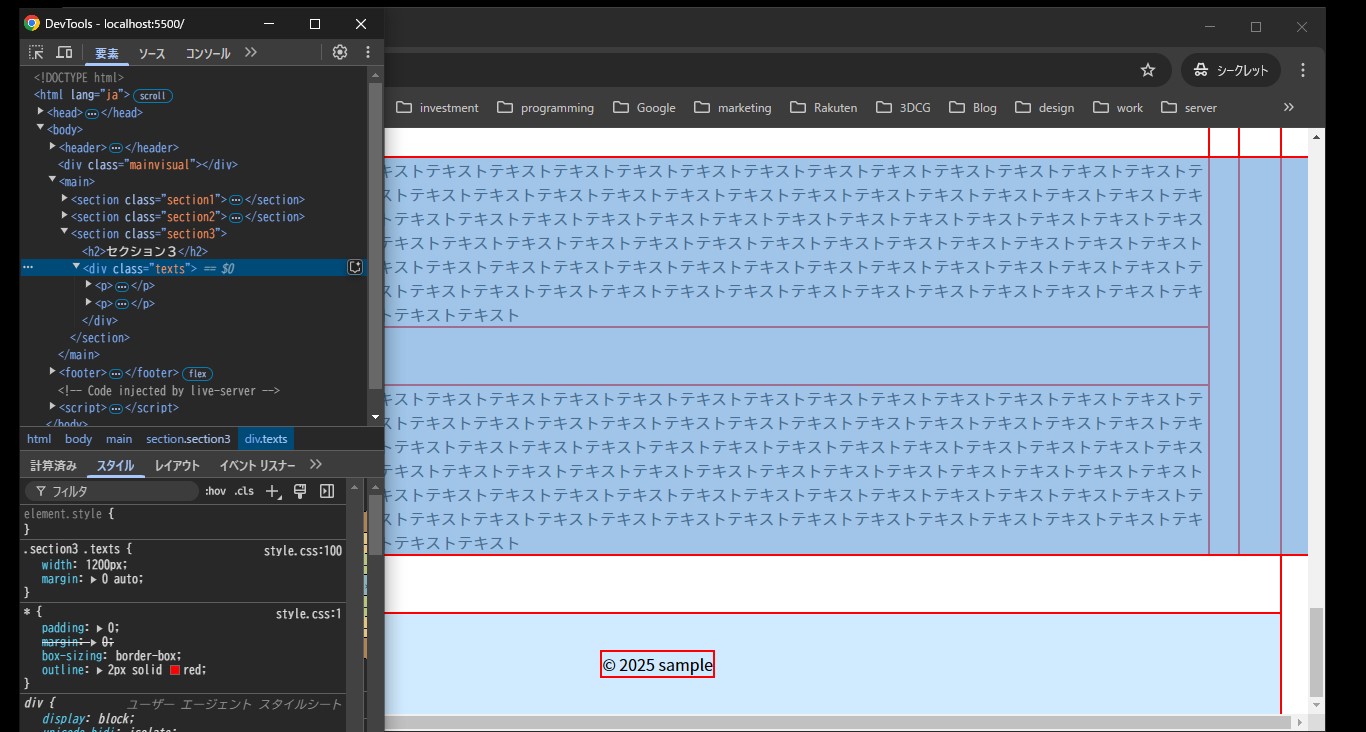
}Webサイトを確認すると以下のように全ての要素に赤い輪郭線が表示されます。

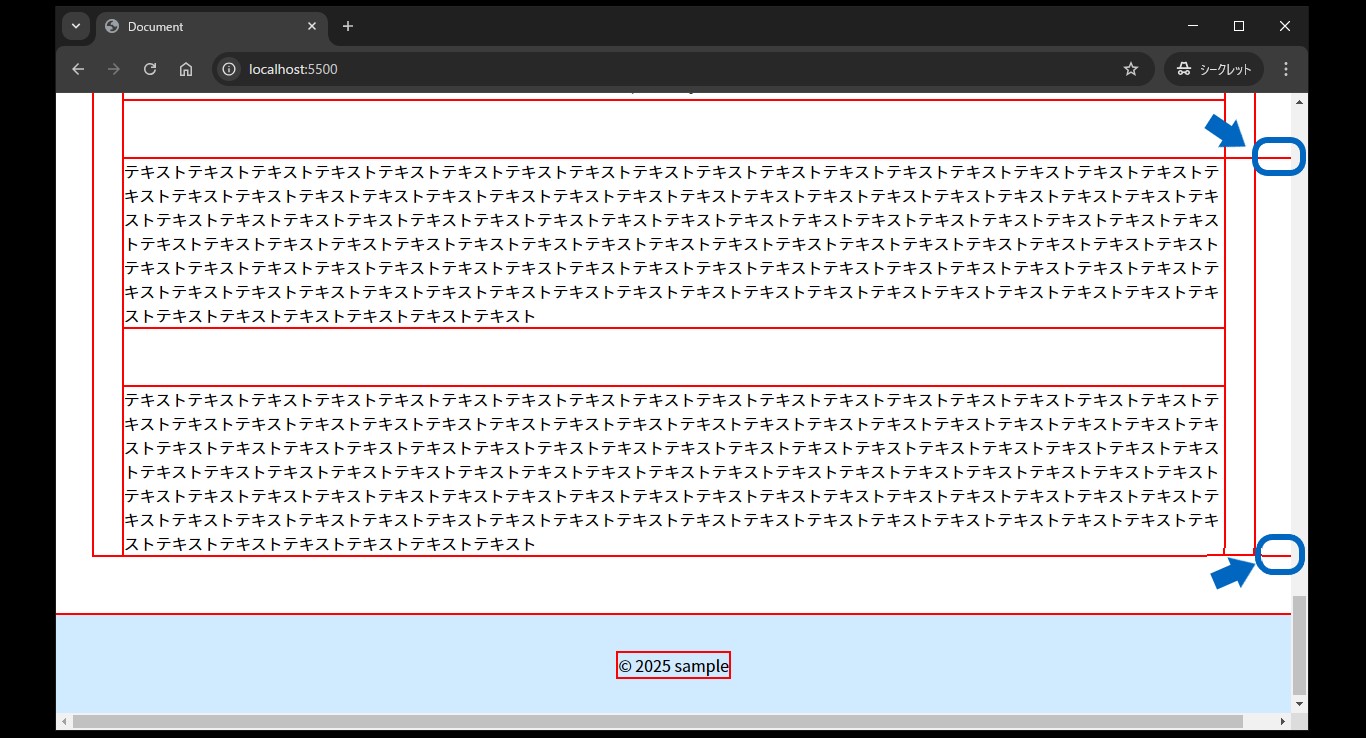
以下の動画のように上から余白部分を確認すると10秒ごろに輪郭線が飛び出している箇所が確認できます。

テキストを囲っている要素が余白部分まで広がっていています。この要素が原因で横スクロールを引き起こしていることがわかります。

以上が横スクロールを特定する方法でした。CSSに「outline」を指定して、余白に線が飛び出しているところを見つけるだけなので、簡単に原因となっている要素が特定することができます。
4. まとめ
今回は横スクロールの原因になっている要素を簡単に見つける方法をご紹介しました。この方法なら、縦長のWebサイトでも横スクロールの原因の要素がすぐに見つかるので、修正する時間を大幅に短縮できます。ぜひ試してみてください。
最後まで読んでいただき、ありがとうございました。