【JavaScript】Swiperの導入方法と基本オプションについて解説

スライダーはどうやって実装するんだろうと思ったことはありませんか?JavaScriptのプラグインSwiperを使うとスライダーが簡単に実装できます。Swiperでスライダーを実装したい方はぜひ参考にしてください。
この記事では以下のお悩みを解決します。
- ・Swiperの導入方法を知りたい
- ・Swiperの基本的なオプション(effectは除く)を知りたい
1. Swiperについて
Swiperはスライダーを簡単に実装できるJavaScriptのプラグインです。jQueryに依存せずに素のJavaScript(バニラJSとも呼ばれる)でも使用できて、軽量なのが特徴です。
レスポンシブデザインの対応やアニメーションなどのオプションも豊富で細かく設定を変更することができます。
この記事ではSwiperの導入方法と基本オプションについてご紹介します。
2. Swiperの導入方法
Swiperを導入するには以下の3つの方法があります。
- ① CDNを利用する
- ② ファイルをダウンロードする
- ③ npmでインストールする
この記事では「①CDNを利用する方法」と「②ファイルをダウンロードする」の2つの方法をご紹介します。
まず以下のリンクから公式サイトをアクセスしてください。
次に「2-1. CDNを利用する」または「2-2. ファイルをダウンロードする」のどちらかの手順で進めていってください。
2-1. CDNを利用する
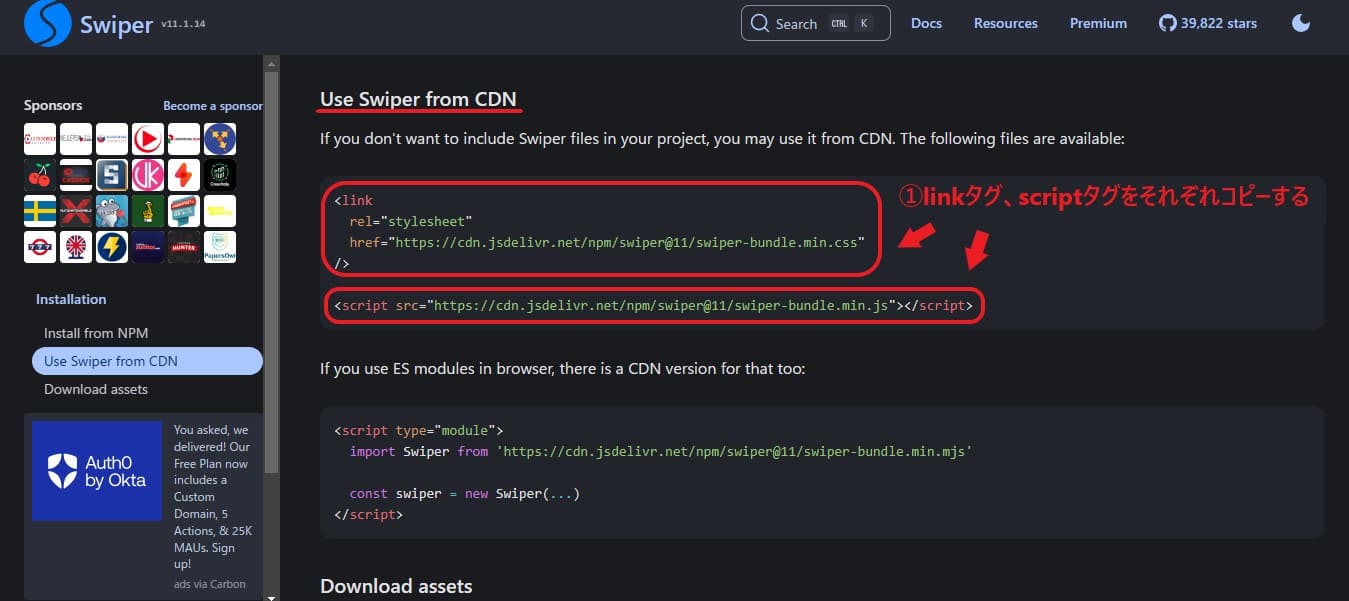
①公式の「Getting Started with Swiper」のページにアクセスし、下にスクロールすると「Use Swiper from CDN」と書かれている箇所があるので下の赤枠の中のlinkタグ、scriptタグをそれぞれコピーします。

②コピーしたlinkタグはheadタグ内に、scriptタグはbodyの閉じタグの前に貼りつけます。自分で用意したcssファイル、jsファイルはスタイルや設定を上書きできるようにその後に読み込むようにします。
※記事公開時点では以下のCDNのタグが最新版ですが、更新される場合もありますので最新版を使用したい場合は公式サイトからコピーすることをおすすめします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper</title>
<!-- ➁コピーしたlinkタグを貼る -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"/>
<!-- cssファイルを読み込む -->
<link rel="stylesheet" href="cssファイルのパス">
</head>
<body>
<!-- ➁コピーしたscriptタグを貼る -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- jsファイルを読み込む -->
<script src="jsファイルのパス"></script>
</body>
</html>これでCDNの設定が完了です。「3. 基本設定」に進んでください。
2-2. ファイルをダウンロードする
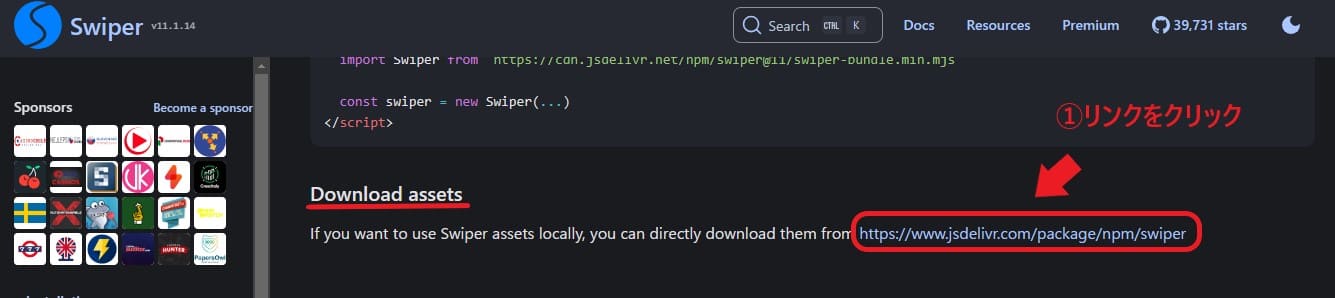
ファイルをダウンロードする場合も公式の「Getting Started with Swiper」のページにアクセスし、下にスクロールすると「Download assets」と書かれている場所があるので、赤枠の①リンクをクリックします。

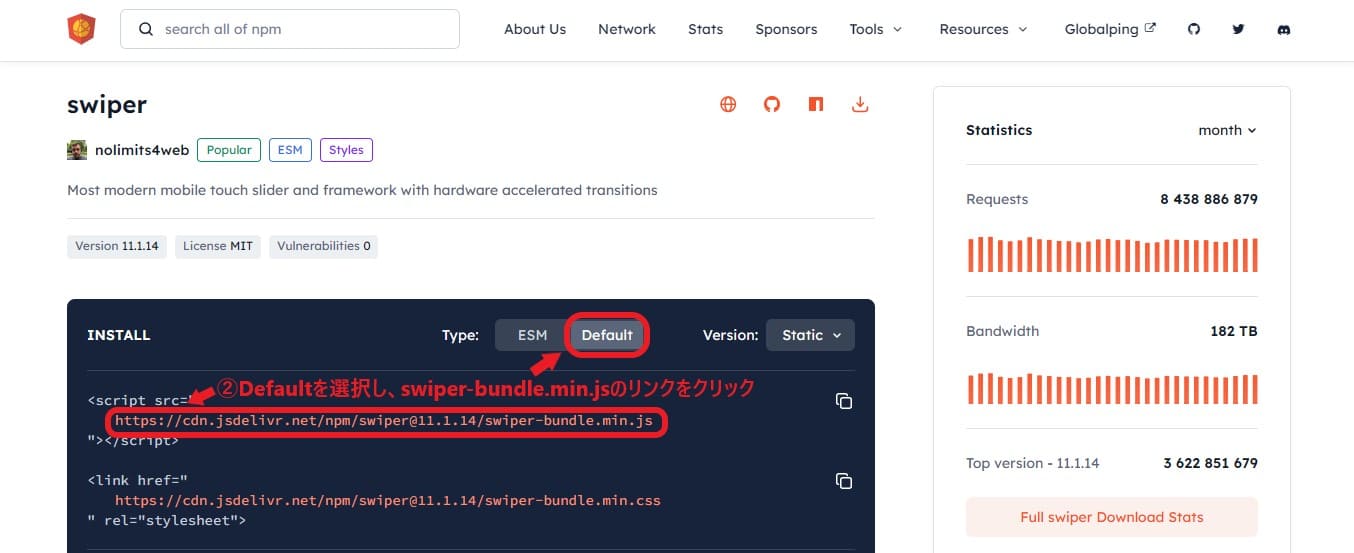
リンクをクリックすると以下のページに遷移するので②Typeを「Default」を選択します。
選択すると「swiper-bundle.min.js」と「swiper-bundle.min.css」のリンクが表示されるので「swiper-bundle.min.js」のリンクをクリックします。

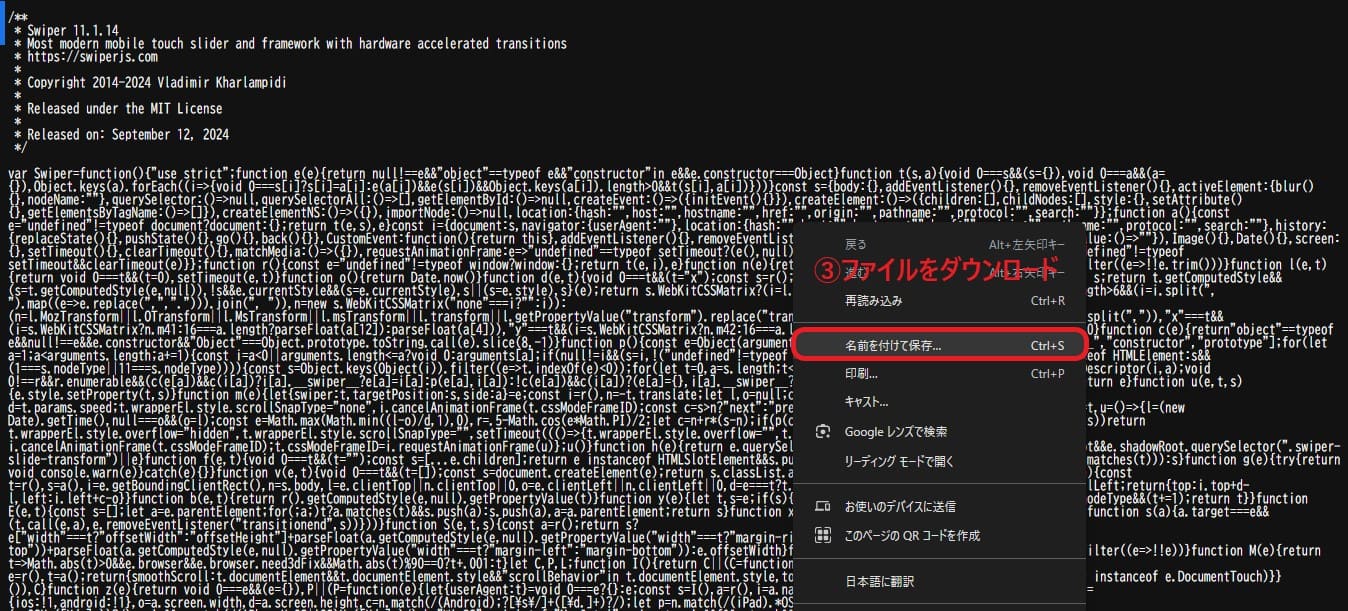
クリックすると以下のページに遷移するので③ファイルを保存します。

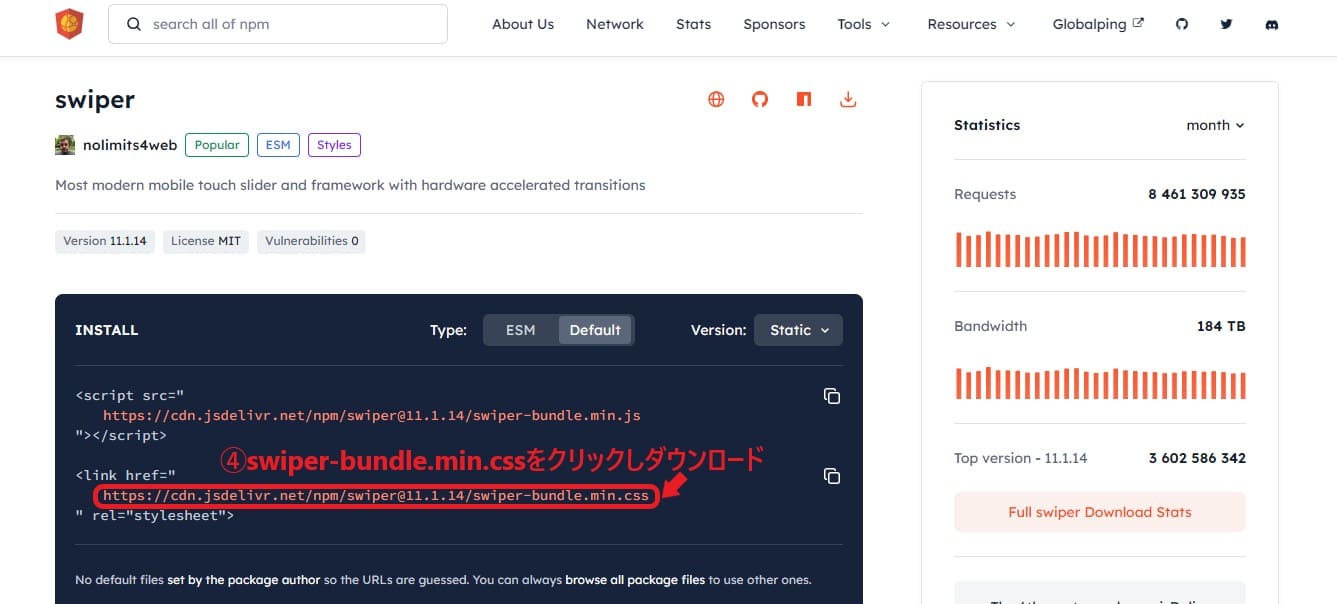
「swiper-bundle.min.js」が保存できたら、④「swiper-bundle.min.css」のリンクもクリックして同様にファイルを保存します。

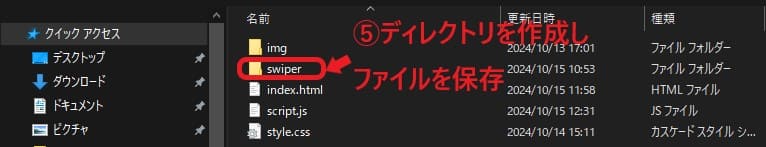
⑤index.htmlと同じ階層に「swiper」という名前のディレクトリを作成し、そのなかに「swiper-bundle.min.js」と「swiper-bundle.min.css」を保存します。

⑥最後にhtmlファイルで「swiper-bundle.min.css」をheadタグ内、「swiper-bundle.min.js」をbodyの閉じタグの前で読み込みます。自分で用意したcssファイル、jsファイルはその後にそれぞれ読み込みます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiper</title>
<!-- ➅swiper-bundle.min.cssを読み込む -->
<link rel="stylesheet" href="./swiper/swiper-bundle.min.css"/>
<!-- cssファイルを読み込む -->
<link rel="stylesheet" href="cssファイルのパス">
</head>
<body>
<!-- ➅swiper-bundle.min.jsを読み込む -->
<script src="./swiper/swiper-bundle.min.js"></script>
<!-- jsファイルを読み込む -->
<script src="jsファイルのパス"></script>
</body>
</html>これで準備は完了したので、Swiperの基本設定を行います。
3. 基本設定
Swiperの設定方法をご紹介します。まずHTMLは以下のように記述します。
<!-- Swiper全体を囲む -->
<div class="swiper">
<!-- スライド全体を囲む-->
<div class="swiper-wrapper">
<!--スライド-->
<div class="swiper-slide"><img src="画像のパス"></div>
<div class="swiper-slide"><img src="画像のパス"></div>
<div class="swiper-slide"><img src="画像のパス"></div>
<div class="swiper-slide"><img src="画像のパス"></div>
<div class="swiper-slide"><img src="画像のパス"></div>
<div class="swiper-slide"><img src="画像のパス"></div>
</div>
<!--ページネーション オプション -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン オプション -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー オプション -->
<div class="swiper-scrollbar"></div>
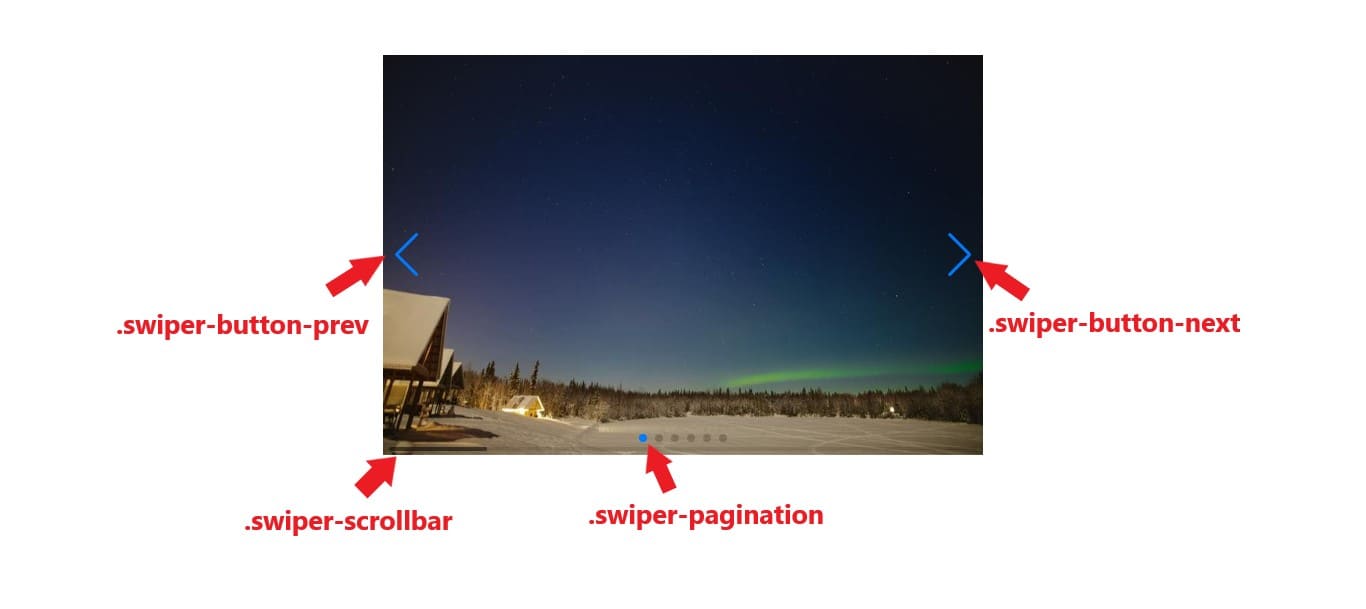
</div>HTMLの要素には「.swiper」、「.swiper-wrapper」、「.swiper-slide」の3つのクラスを必ず指定する必要があります。この3つのクラスを設定しないとSwiperは正常に機能しないので気をつけてください。
- Swiperを動作させるために必要な3つのクラス
- 「.swiper」:Swiper全体を囲む
- 「.swiper-wrapper」:スライド全体を囲む
- 「.swiper-slide」:スライドを示す
「.swiper-pagination」、「.swiper-button-prev」、「.swiper-button-next」、「.swiper-scrollbar」の4つのクラスはオプションになるので、必要ない場合は記述する必要はありません。
- オプション
- 「.swiper-pagination」:ページネーション
- 「.swiper-button-prev」「.swiper-button-next」:ナビゲーションボタン
- 「.swiper-scrollbar」:スクロールバー
JavaScriptは以下のように記述します。これは基本の形で初期化とよばれ、Swiperを実際に使える状態にします。
const swiper = new Swiper('.swiper', {});詳細の設定は{}内に記述します。ページネーション、ナビゲーション、スクロールバーの設定は必要に応じて記述してください。
const swiper = new Swiper('.swiper', {
//スライドを無限にループさせる
loop: true,
//ページネーションの設定
pagination: {
el: '.swiper-pagination',
},
//ナビゲーションボタンの設定
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
//スクロールバーの設定
scrollbar: {
el: '.swiper-scrollbar',
},
});CSSは例として以下のように設定します。
.swiper {
width: 300px;
height: 200px;
}
.swiper-slide {
width: 100%;
height: 100%
}
.swiper-slide img {
width: 100%;
height: 100%;
/* 画像のアスペクト比(縦横比)を保ちながら表示される */
object-fit: cover;
}確認すると以下のようなスライダーが表示されます。

4. 基本オプション
オプションは「pagination」、「navigation」、「scrollbar」の他にも様々な設定項目があります。ここではよく使われる基本オプションの一部をご紹介します。
※スライドの切り替え方を設定するオプションで「effect」がありますが、これについては別記事で紹介しています。「effect」について詳しく知りたい方は以下の記事を参考にしてください。
4-1. autoplay
「autoplay」はスライドが自動再生されるかどうかをtrueまたはfalseで設定します。初期値はfalse。デフォルトでは3秒間スライドを表示して、次のスライドに切り替わります。
const swiper = new Swiper ('.swiper', {
//スライドを無限にループさせる
loop: true,
//自動再生させる
autoplay: true,
});「autoplay」はさらに詳細な設定ができます。設定は{}内に記述します。
const swiper = new Swiper ('.swiper', {
//スライドを無限にループさせるかどうか
loop: true,
autoplay: {
//スライドが切り替わるまでの時間をミリ秒で設定 初期値: 3000
delay: 2000,
//ユーザーがスライドを手動で操作したら自動再生を停止する 初期値:true
disableOnInteraction: true,
//スライドにカーソルを乗せると自動再生を一時ストップする 初期値:false
pauseOnMouseEnter: true,
//スライドを逆方向に自動再生する 初期値: false
reverseDirection: true,
},
});以下は「autoplay」を設定したスライダーです。設定を変えて5つのパターンを実装したので違いを確認してみてください。
See the Pen Swiper1 by CODE SQUARE (@Coffee1610) on CodePen.
4-2. direction
「direction」はスライドする方向を設定します。初期値はhorizontal(横方向にスライドする)。verticalを設定すると縦方向にスライドします。
const swiper = new Swiper('.swiper', {
/*スライドを無限にループさせる*/
loop: true,
/*自動再生する*/
autoplay: true,
/*縦方向にスライドする*/
direction: 'vertical'
});「direction」にhorizontalとverticalを比較した結果は以下のとおりです。verticalを設定すると縦方向にスライドしています。
See the Pen Swiper4 by CODE SQUARE (@Coffee1610) on CodePen.
4-3. speed
「speed」はスライドが切り替わるときのアニメーションの速度をミリ秒単位で設定します。初期値は300(0.3秒)。
const swiper = new Swiper ('.swiper', {
//スライドが切り替わるときのアニメーションの速度を1秒に設定
speed: 1000,
});また、CSSの「.swiper-wrapper」に「transition-timing-function: linear;」を追記し、JavaScriptに「autoplay:{delay: 0}」を設定することでスライドが止まらずに一定速度で動き続けるようになります。
.swiper-wrapper {
/* スライドの切り替えアニメーションを一定速度にする */
transition-timing-function: linear;
}const swiper = new Swiper('.swiper', {
//スライドを無限にループさせる
loop: true,
autoplay: {
//スライドが切り替わるときに止まらないようにする
delay: 0,
},
//スライドが切り替わるときのアニメーションの速度を3秒に設定
speed: 3000,
});「speed」を設定して、3パターンのスライドを実装しました。動きの違いを確認してみてください。
See the Pen Swiper2 by CODE SQUARE (@Coffee1610) on CodePen.
4-4. slidesPerView
「slidesPerView」は一度に表示するスライドの枚数を数値またはautoで設定します。初期値は1。
const swiper = new Swiper ('.swiper', {
//スライドを無限にループさせる
loop: true,
//スライドを3枚表示する
slidesPerView: 3,
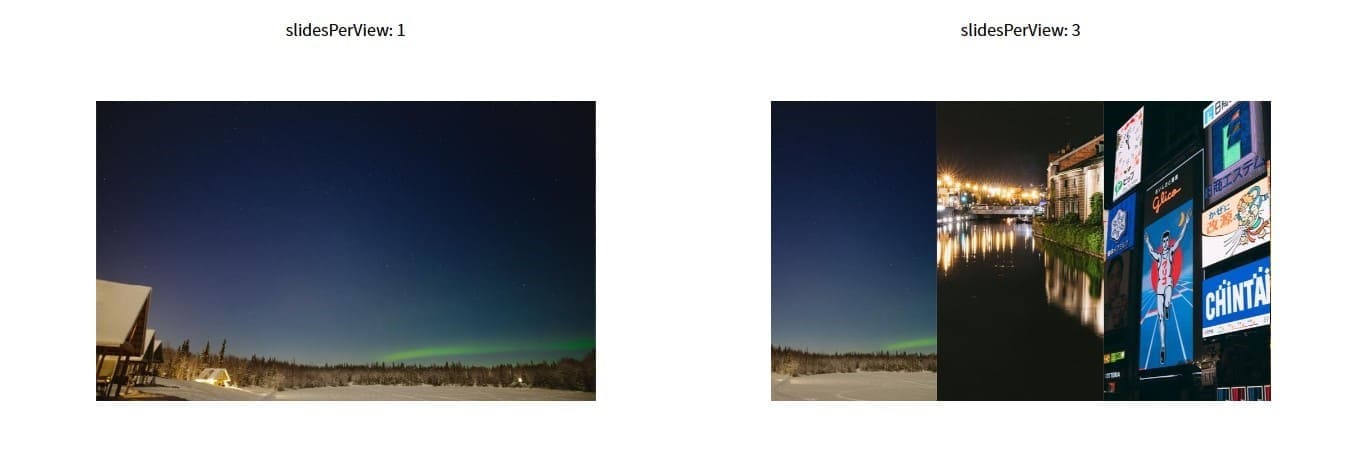
});「slidesPerView」に1と3を設定したときの比較が以下のようになります。「slidesPerView」が3のときはスライドが3枚表示されています。

また、「slidesPerView」は小数点以下も設定できます。
const swiper = new Swiper ('.swiper', {
//スライドを無限にループさせる
loop: true,
//スライドを2.5枚分表示する
slidesPerView: 2.5,
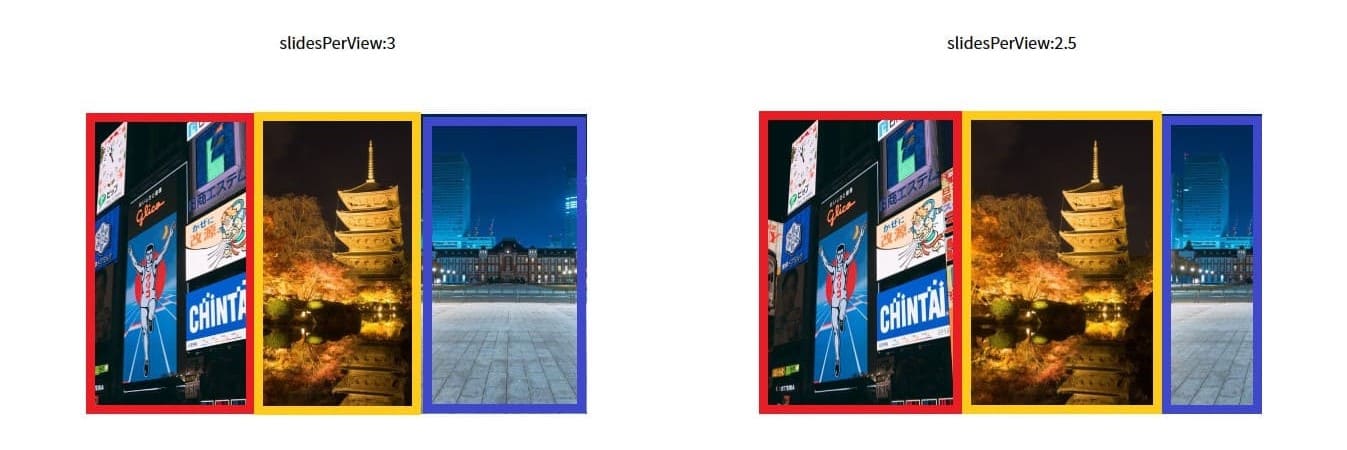
});「slidesPerView」に3と2.5を比較した結果は以下のようになります。「slidesPerView」が3のときは全てのスライド幅が均等ですが、2.5のときは右のスライド幅が左、中央のスライドに比べて半分ほどになっています。

「slidesperView」をautoに設定した場合は、CSSで設定したスライドの幅やスライド間の余白に応じて自動で表示枚数が変わります。
const swiper = new Swiper ('.swiper', {
//スライドを無限にループさせる
loop: true,
//スライドはCSSで指定したスライド幅やスライド間の幅に応じた枚数を表示
slidesPerView: 'auto',
});CSSは「.swiper-slide」のwidthにスライドの幅を設定します。この幅によって表示されるスライドの枚数が変わります。
.swiper{
width: 300px;
height: 200px;
}
.swiper-slide {
/*スライドの幅を20%に指定*/
width: 20%;
height: 100%;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
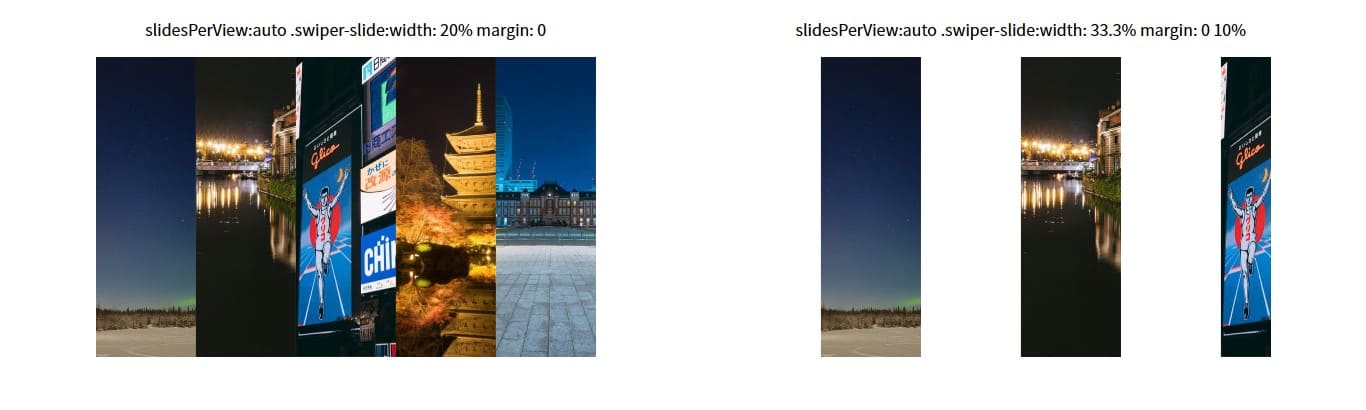
} 以下が「slidesPerView」をautoに設定し、スライドの幅を20%と33.3%を設定したときの比較になります。20%のときは5枚、33.3%のときは3枚表示されます。

次にスライドの幅を20%に設定し、左右に余白を10%ずつ設定します。
.swiper{
width: 300px;
height: 200px;
}
.swiper-slide {
/*スライドの幅を20%に設定*/
width: 20%;
height: 100%;
/*余白を左右に10%つける*/
margin: 0 10%;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
} 以下がスライドの余白が0のときと左右に余白が10%ある場合の比較です。

以上の結果から「slidesPerView」をautoに設定するときは、CSSでスライドの幅やスライド間の余白で表示枚数が変わることがわかります。
4-5. spaceBetween
「spaceBetween」はスライド間の余白を設定できます。初期値は0。ただしspceBetweenは「px」でしか指定できないので「%」で設定したい場合はCSSの「margin」で余白を設定する必要があります。
const swiper = new Swiper('.swiper', {
//スライドを無限にループさせる
loop: true,
//スライドを3枚表示
slidesPerView: 3,
//スライド間の余白を20pxつける
spaceBetween: 20,
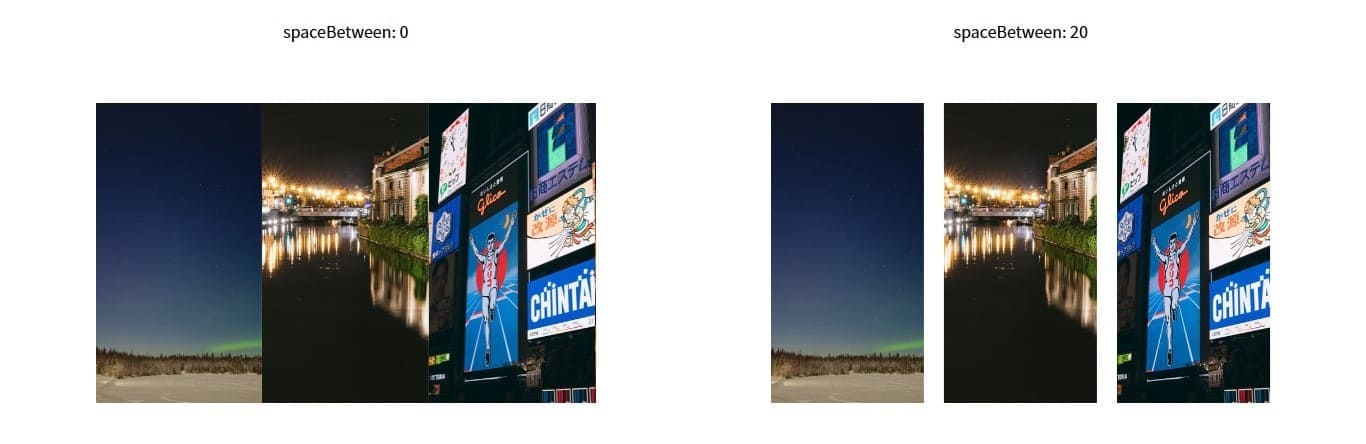
});「spaceBetween」に0と20を設定したときの比較した結果は以下のとおりです。「spaceBetween」に20を設定したスライドはスライド間に余白(20px分)ができています。

4-6. centeredSlides
「centeredSlides」はアクティブなスライドを中央に配置するかどうかをtrueまたはfalseで設定できます。初期値はfalse。
const swiper = new Swiper('.swiper', {
//スライドを無限にループさせる
loop: true,
//スライドを1.5枚分表示
slidesPerView: 1.5,
//スライドを中央寄せにする
centeredSlides: true,
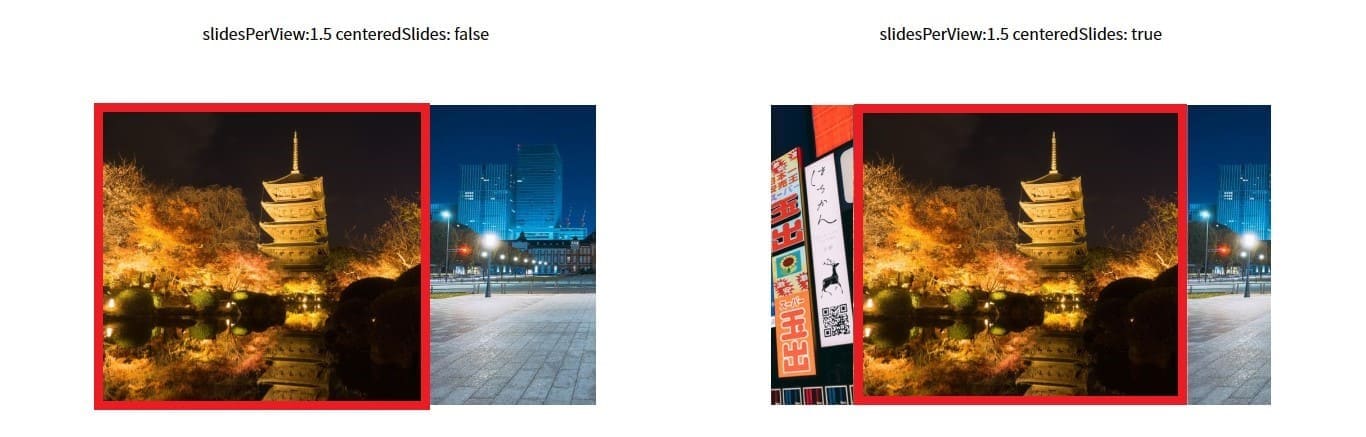
});以下は「centeredSlides」をtrue、falseにそれぞれ設定したときを比較した結果です。falseのときはアクティブなスライドは左に表示されていますが、trueのときは中央に表示されてます。

4-7. allowTouchMove
「allowTouchMove」は手動でスライドの変更を許可するかどうかをtrueまたはfalseで設定できます。初期値はtrue。
デフォルトではドラッグやスワイプで前後のスライドに切り替えることができますが、操作を許可しない場合はfalseを指定します。
const swiper = new Swiper('.swiper', {
//スライドを無限にループさせる
loop: true,
//手動でスライドの操作を許可しない
allowTouchMove: false,
});4-8. breakpoints
「breakpoints」は画面幅に応じてスライドの設定ができます。CSSのメディアクエリのようにブレイクポイントを境にスライドの表示を変更できます。
const swiper = new Swiper('.swiper', {
breakpoints: {
//画面幅が600px以上のとき
600: {
//スライドの設定
}
}
});例として600px未満のときはスライドを1枚、600px以上900px未満のときはスライドを3枚と900px以上のときはスライドを5枚表示するようにします。
const swiper = new Swiper('.swiper', {
//スライドを無限にループさせるかどうか
loop: true,
//600px未満のときはスライドを1枚表示
slidesPerView: 1,
//ブレイクポイントの設定
breakpoints: {
//画面幅が600px以上のとき
600: {
//スライドを3枚表示
slidesPerView: 3,
},
//画面幅が900px以上のとき
900: {
//スライドを5枚表示
slidesPerView: 5,
}
}
});「breakpoints」を設定する際は「.swiper」のwidthは相対単位(%、vw)で指定します。
widthを絶対単位(px)で指定するとブレイクポイントを通過しても表示が切り替わらないので注意してください。
.swiper {
/*widthとheightは相対単位(「%」か「vw」)で指定する*/
width: 80%;
height: auto;
}
.swiper-slide {
width: 100%;
height: 100%;
}
.swiper-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}確認すると以下のように表示されます。画面幅を変えてブレイクポイントを通過するとスライドの枚数が変わっています。
5. まとめ
今回はSwiperの導入方法と基本的なオプションについてご紹介しました。今回のオプションを設定すると、スライダーの基本的な表示はできるようになったと思います。
それに加え「effect」オプションを使うとよりおしゃれなスライダーを実装することができます。「effect」については別記事で紹介していますので、そちらの記事もぜひ参考にしてください。
最後まで読んでいただき、ありがとうございました。