【WordPress】管理バーの位置を上下に切り替えることができるプラグインを紹介

今回はWordPressを編集しているときに表示される管理バーの位置を上下に切り替えることができるプラグイン「Admin Bar Position」をご紹介します。
管理バーがヘッダー部分と重なって見えづらいのでどうにかしたいという方は是非参考にしてください。この記事では以下のお悩みを解決できます。
- ・管理バーを移動したい
- ・管理バーの表示・非表示の切り替えが手間なので別の方法が知りたい
1. 管理バーと重なってヘッダーが見えない
テーマ作成やカスタマイズをしているときは特にヘッダー部分の表示の確認をすることが多いと思います。
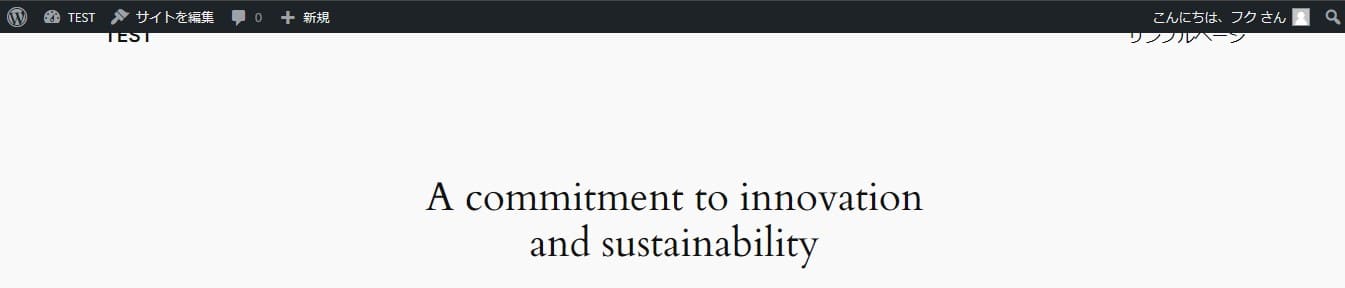
WordPressで表示される管理バーは上部に表示されるので、ヘッダー部分と重なってしまい見にくいですよね。例として下の画像を確認すると管理バーが文字と重なってしまっています。

管理画面の「ユーザー」➡「プロフィール」で管理バーを非表示にすることもできますが、記事を作成しているときはもちろん、テーマ作成やカスタマイズ時にも管理バー自体は表示していたほうが便利ですので非表示ではなく位置を変更できたらいいですよね。
プラグイン「Admin Bar Position」をインストールすれば管理バーを下に表示することができます。今回は「Admin Bar Position」のインストール方法と使い方をご紹介します。
2. Admin Bar Positionのインストール手順
早速、プラグインをインストールしましょう。
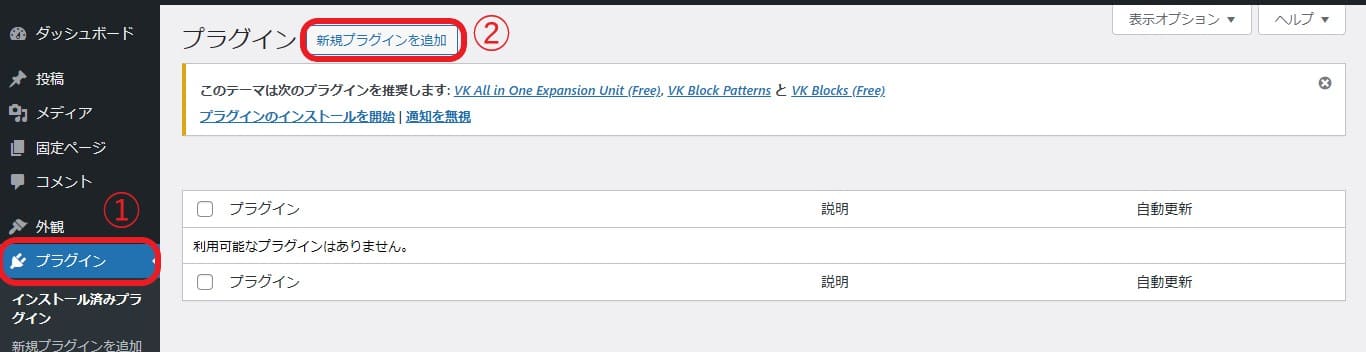
①管理画面の「プラグイン」➡②「新規プラグインを追加」をクリックします。

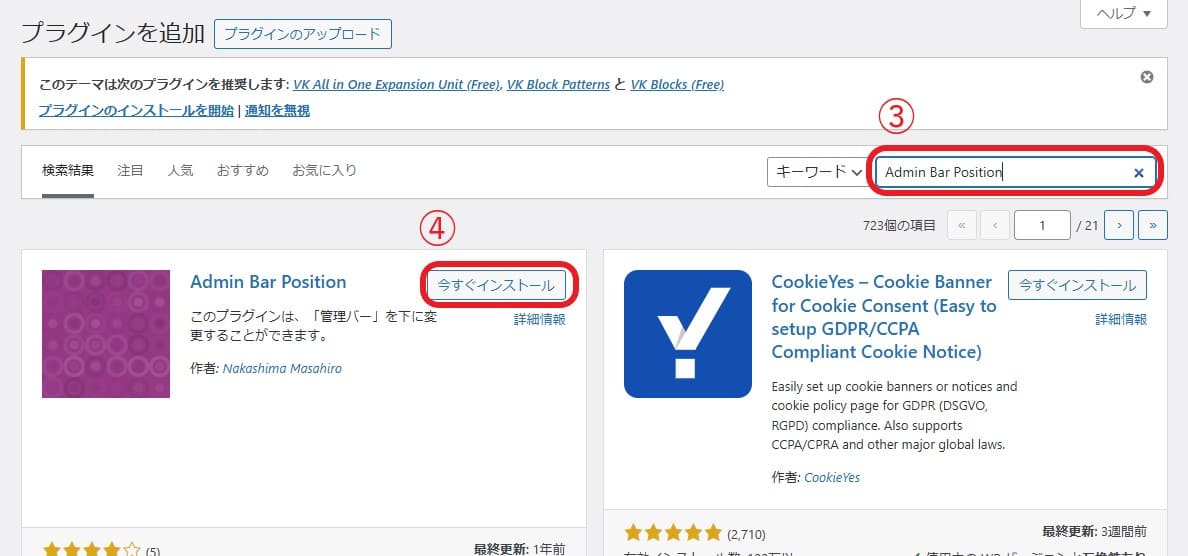
③検索フォームで「Admin Bar Position」と入力➡④検索できたら「今すぐインストール」クリックします。

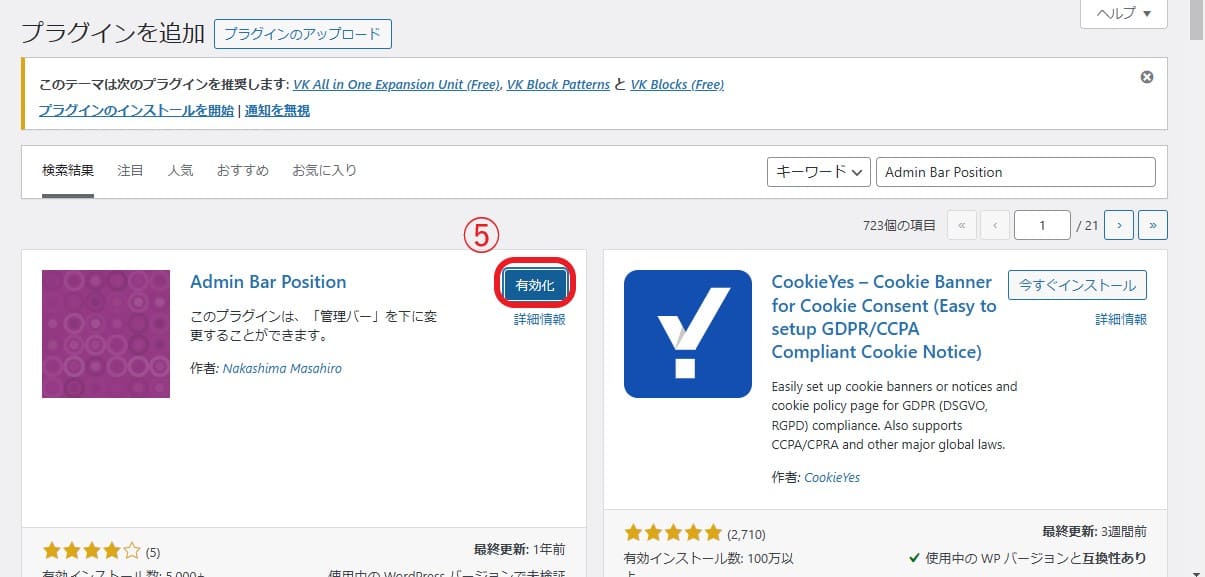
⑤インストールできたら「有効化」をクリックします。

以上でインストールは完了です。
3. Admin Bar Positionの使い方
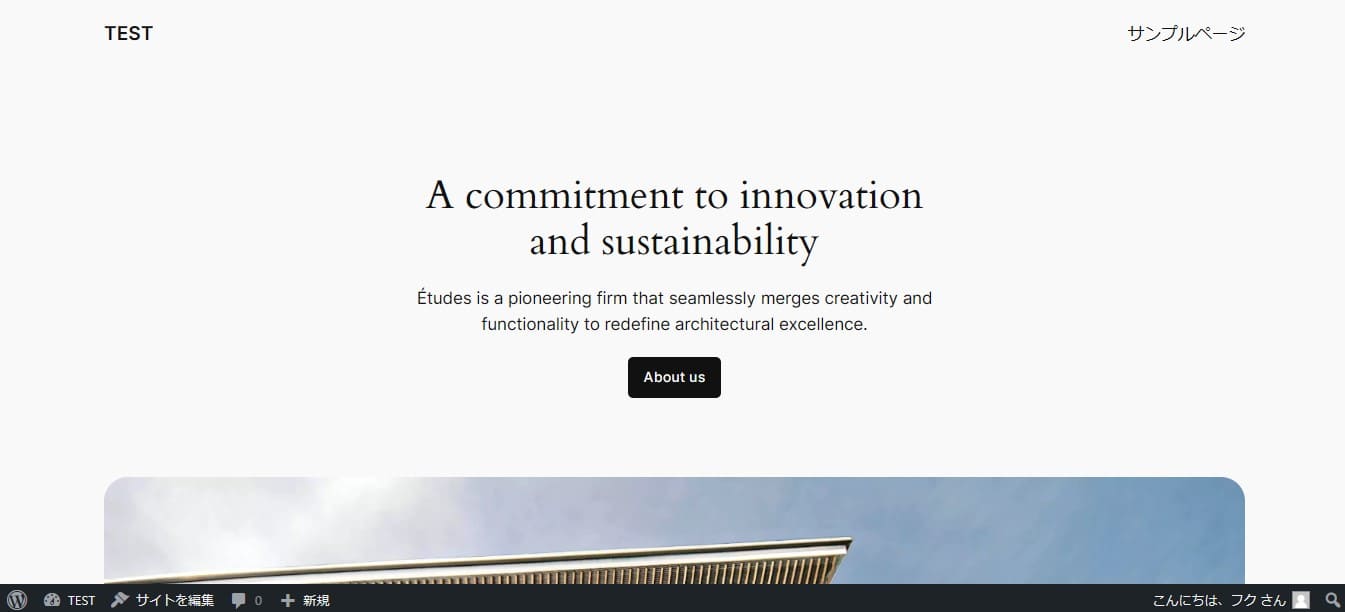
インストールが完了したら、サイトを表示して確認してみましょう。画像のように管理バーが下に表示されていることが確認できると思います。

管理バーの位置を変えたい場合は以下のキーを押すことで簡単に位置を上下に切り替えることができます。
- 管理バーの位置を上に変更「shift」+「↑」
- 管理バーの位置を下に変更「shift」+「↓」
4. まとめ
今回は管理バーを下に表示するプラグイン「Admin Bar Position」のご紹介をしました。プラグインをインストールするだけで簡単に位置を変更できるので是非導入してみてください!
参考にしていただけますと幸いです。