【CSS】clip-pathを使って画像を切り取る方法

Webサイトで画像を表示する時に、画像を切り取ったり、形状を変えて表示したいことがあると思います。今回はclip-pathで画像を切り取る方法をご紹介します。
この記事は、以下のようなお悩みを解決できます。
- ・clip-pathの基本的な使い方を知りたい
- ・Clippyの使い方を知りたい
- ・JavaScriptでclip-pathを指定する方法を知りたい
1. clip-pathについて
clip-pathはCSSのプロパティで指定した要素を任意の形に切り取ることができます。clip-pathの指定できる基本的な形状は以下のようになります。
- ・inset 矩形(四角形)
- ・circle 円形
- ・ellipse 楕円形
- ・polygon 多角形
次の章から具体的に説明していきます。
2. inset
2-1. insetについて
insetは対象の要素を矩形(四角形)に切り抜くことができます。insetの引数には上下左右の切り取る幅を指定します。marginやpaddingと同じように上➡右➡下➡左の順番で指定します。
roundを指定すると角を丸くすることができます。round以降には角丸の半径を指定します。左上➡右上➡右下➡左下の順番で指定します。
clip-path: inset(上 右 下 左の幅 round 左上 右上 右下 左下の角丸の半径);2-2. 矩形(四角形)に切り取る
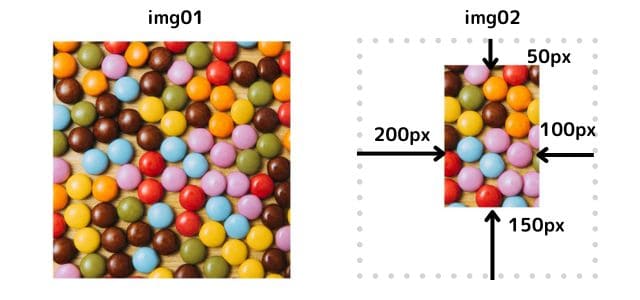
同じ画像のimg01とimg02を用意しimg02にclip-pathを指定して2枚の画像を比較します。ここではimg02の画像に切り取る上下左右の幅を指定します。指定する幅の値は以下のとおりです。
・上の幅50px
・右の幅100px
・下の幅150px
・左の幅200px
<div>
<img src="./img/colorful.jpg" class="img01" alt="">
<img src="./img/colorful.jpg" class="img02" alt="">
</div>
.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: inset(50px 100px 150px 200px);
}
img01と比較すると、img02の上下左右に幅が切り取られていることがわかります。

2-3. 角を丸くする
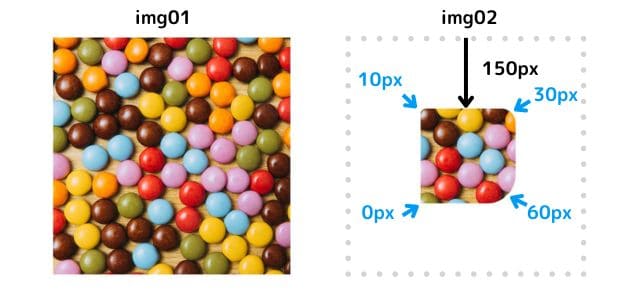
次はimg02の上下左右の幅に加えて、角を丸くするようにclip-path:inset()を指定します。img02に指定する値は以下のとおりです。
・上下左右の幅:150px
・左上の角丸の半径:10px
・右上の角丸の半径:30px
・右下の角丸の半径:60px
・左下の角丸の半径:0px
<div>
<img src="./img/colorful.jpg" class="img01" alt="">
<img src="./img/colorful.jpg" class="img02" alt="">
</div>.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: inset(150px round 10px 30px 60px 0px);
}以下のように画像の上下左右の幅が150px切り取られ、左下以外の角が丸くなります。角丸の半径が大きいほど丸みが大きくなっていることがわかると思います。

3. circle
3-1. circleについて
circleは対象の要素を円形に切り抜きます。円の半径と「at」以降は円の中心の座標またはキーワードを指定します。切り抜く前の要素の左上が原点となります。
キーワードはX座標がleft、 center、 right Y座標がtop、center、bottomです。
clip-path: circle(円の半径 at 円の中心のX座標 円の中心のY座標);「at」以降を省略することもでき、省略するとX軸とY軸ともにcenter(50%)になります。
3-2. 円形に切り取る
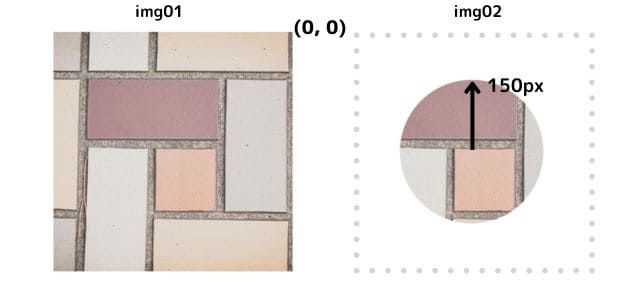
img02の画像を円形に切り取り、また円の中心座標はX座標、Y座標ともにcenterになるようにclip-path:circle()を指定します。img02に指定する値は以下のとおりです。
・円の半径:150px
・円の中心のX座標:center
・円の中心のY座標:center
<div>
<img src="./img/texture.jpg" class="img01" alt="">
<img src="./img/texture.jpg" class="img02" alt="">
</div>.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: circle(150px at center);
}結果は以下のように画像の半径が150pxの円形に切り取られます。今回の場合clip-path: circle(150px at 50%);と指定、または「at」以降を省略しても同じ結果になります。

3-3. 円形の位置を変更する
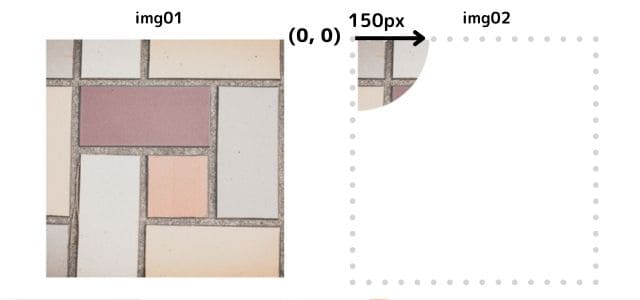
次にimg02の円形の中心座標の位置を左上に変更します。img02に指定する値は以下のとおりです。
・円の半径:150px
・円の中心のX座標:left
・円の中心のY座標:top
<div>
<img src="./img/texture.jpg" class="img01" alt="">
<img src="./img/texture.jpg" class="img02" alt="">
</div>.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: circle(150px at left top);
}結果は以下のように画像が半径150pxの円に切り取られ、円の中心位置が左上に配置していることがわかります。今回の場合、clip-path(150px at 0% 0%);と指定しても同じ結果になります。

4. ellipse
4-1. ellipseについて
ellipseは対象の要素を楕円形に切り取ります。楕円の半径と「at」以降は楕円の中心の座標またはキーワードを指定します。切り抜く前の要素の左上が原点となります。
キーワードはX座標がleft、 center、 right Y座標がtop、center、bottomです。
clip-path: ellipse(楕円のX軸方向の半径 楕円のY軸方向の半径 at 楕円の中心のX座標 楕円の中心のY座標);「at」以降を省略することもでき、省略するとX軸とY軸ともにcenter(50%)になります。
4-2. 楕円形に切り取る
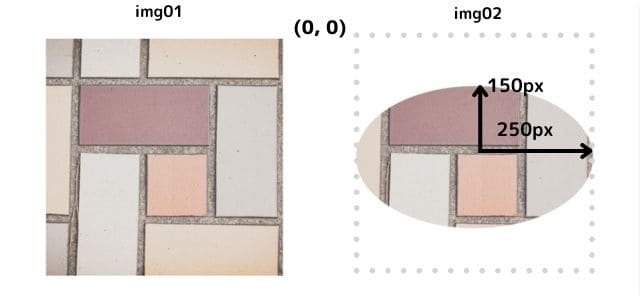
img02の画像を楕円形に切り取り、楕円の中心のX座標、Y座標をどちらもcenterになるようにclip-path:ellipse()を指定します。img02に指定する値は以下のとおりです。
・X軸方向の半径:250px
・Y軸方向の半径:150px
・円の中心のX座標:center
・円の中心のY座標:center
<div>
<img src="./img/texture.jpg" class="img01" alt="">
<img src="./img/texture.jpg" class="img02" alt="">
</div>.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: ellipse(250px 150px at center);
}結果は以下のように画像がX軸方向の250px、Y軸方向150pxの楕円形に切り取られます。今回の場合clip-path(150px 250px at 50%);と指定、または「at」以降を省略しても結果は変わりません。

楕円形の位置の変更については指定方法がcircleと同じなのでここでは割愛します。
5. polygon
5-1. polygonについて
polygonは対象の要素を三角形から星形、吹き出しの形など様々な形状に切り抜くことができます。切り抜く前の要素の左上を原点としてそれぞれの頂点のX座標とY座標をカンマで区切って指定します。
clip-path: polygon(頂点1のX座標 頂点1のY座標, 頂点2のX座標 頂点2のY座標, ... ); 5-2. 5角形に切り取る
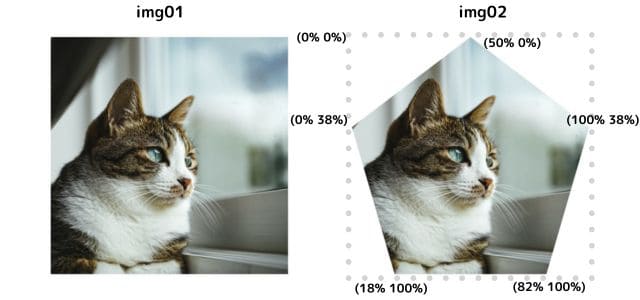
img02の画像を5角形に切り取るようにclip-path:polygon()を指定します。img02に指定する値は以下のとおりです。
・頂点1(X座標:50% Y座標:0%)
・頂点2(X座標:100% Y座標:38%)
・頂点3(X座標:82% Y座標:100%)
・頂点4(X座標:18% Y座標:100%)
・頂点5(X座標:0% Y座標:38%)
<div>
<img src="./img/cat.jpg" class="img01" alt="">
<img src="./img/cat.jpg" class="img02" alt="">
</div>.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: polygon(50% 0%, 100% 38%, 82% 100%, 18% 100%, 0% 38%);
}以下のように画像を5角形に切り抜くことができます。

5-3. 矢印形に切り取る
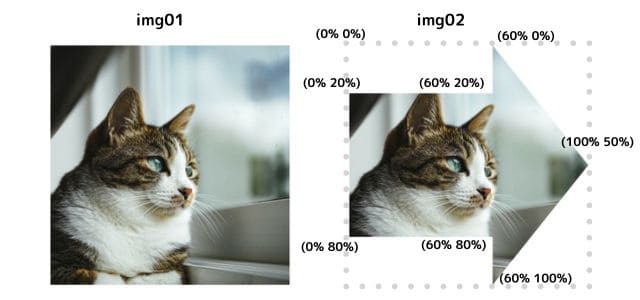
img02の画像を矢印形に切り取るようにclip-path:polygon()を指定します。img02に指定する値は以下のとおりです。
・頂点1(X座標:0% Y座標:20%)
・頂点2(X座標:60% Y座標:20%)
・頂点3(X座標:60% Y座標:0%)
・頂点4(X座標:100% Y座標:50%)
・頂点5(X座標:60% Y座標:100%)
・頂点6(X座標:60% Y座標:80%)
・頂点7(X座標:0% Y座標:80%)
.img01 {
width: 500px;
height: 500px;
}
.img02 {
width: 500px;
height: 500px;
clip-path: polygon(0% 20%, 60% 20%, 60% 0%, 100% 50%, 60% 100%, 60% 80%, 0% 80%);
}以下のように画像を矢印形に切り抜くことができます。

6. Clippy
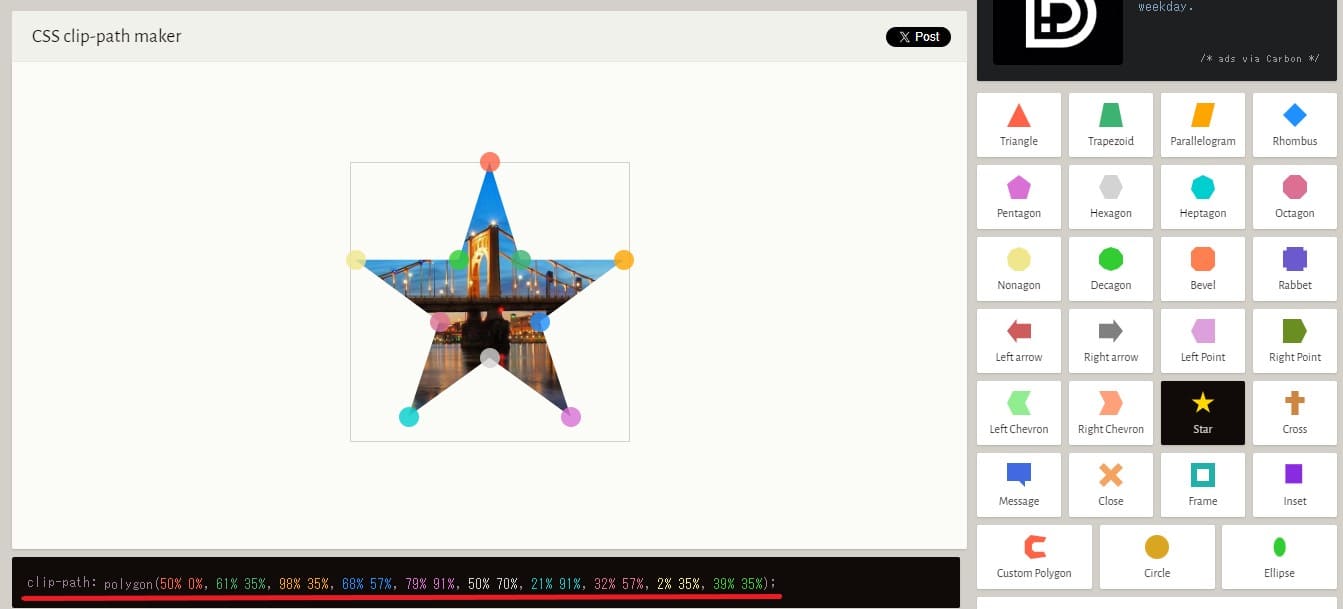
polygonは多角形や複雑な形状に切り取ることができますが、頂点の座標を決めるは大変ですよね。そこで「Clippy」という便利なサイトがあるのでご紹介します。
右の欄から大まかな形状(多角形や星形など)を選び、頂点の位置を決めます。頂点の位置は自由に変えられるので形状を細かく変えることができます。
形状が決まったら下部にコード(以下の画像の赤線部分)が表示されるのでそれをCSSファイルにコピー&ペーストすればOKです。

以下のリンクからClippyのサイトにアクセスできます。
7. JavaScriptで指定する方法
JavaScriptでもstyleを指定できるので最後にJavaScriptでclip-pathを指定する方法をご紹介します。画像はClippyを使って星形に切り抜くように指定します。
<div class="container">
<img src="./img/beach.jpg" class="img" alt="">
</div>.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}//画像を取得
const img = document.querySelector('.img');
//画像の幅を指定
img.style.width = '300px';
//画像の高さを指定
img.style.height = '300px';
//clip-pathを指定
img.style.clipPath = 'polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%)';
2行目:const img = document.querySelector(‘.img’);
HTMLの2行目のimgタグ(画像)を取得しています。
4行目:img.style.width = ‘300px’;
画像の幅を300pxに指定しています。
6行目:img.style.height = ‘300px’;
画像の高さを300pxに指定しています。
8行目:img.style.clipPath = ‘circle(200px at 50%)’;
要素.style.clipPath = 'clip-pathの指定'; //例: img.style.clipPath = 'circle(300px at 50%)';左辺の「style.」の後は「clip-path」ではなく、「clipPath」と記述することに注意してください。右辺の指定方法はCSSと同じです。
以上のコードを指定するとCSSで指定したときと同様に画像を星形に切り抜くことができます。

8. まとめ
今回はclip-pathの基本的な使い方をご紹介しました。画像を矩形や円などの単純な形状からpolygonを使えば多角形や複雑な形状に切り取れることができることがおわかりいただけたと思います。
特に「Clippy」を使えばpolygonで複雑な形状に切り取る場合も簡単に頂点を指定できるので非常に便利です。ぜひ利用してみてください。