【CSS】レスポンシブデザインにも対応!アスペクト比を固定できるaspect-ratioの使い方を解説

レスポンシブデザインで要素や画像の縦横比が崩れて困ったことはありませんか?そんなときは、CSSのプロパティ「aspect-ratio」を使えば簡単に解決できます。
今回は「aspect-ratio」の使い方を解説していきます。要素の縦横比の調整でお悩みの方は参考にしてください。この記事では以下のお悩みを解決します。
- ・画面幅を変更しても要素のアスペクト比を固定する方法を知りたい
- ・aspect-ratioに対応していないブラウザへの対処法も知りたい
1. アスペクト比とは?
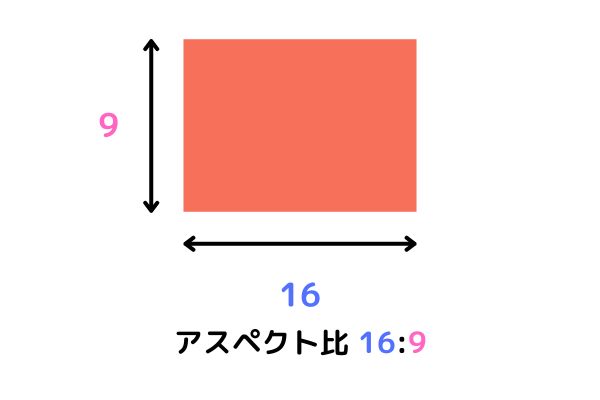
要素の縦横比のことをアスペクト比といいます。アスペクト比は「幅:高さ」で表します。

Webサイトではスマートフォンやタブレットなどさまざまな画面サイズで表示するので、レイアウトがくずれないように要素のアスペクト比を固定する必要があります。
代表的なアスペクト比は以下のとおりです。
- 1:1(スクエア):インスタグラムの投稿画像
- 16:9(ワイド):現在のテレビの画面やYouTube
- 4:3(スタンダード):コンパクトデジタルカメラや昔使われていたブラウン管のテレビやPCの画面
- 9:16(縦撮り):スマートフォンの画面やYouTubeのショート動画などの縦型の動画
- 16:10(WXGA):パソコンのディスプレイ(例:解像度「1920×1200」や「1440×900」)
2. aspect-ratioの使い方
aspect-ratioはCSSのプロパティで要素のアスペクト比を定義できます。これを指定すると画面幅を変更しても要素のアスペクト比が固定できます。
aspect-ratioはSafari 14までは非対応でしたが、Safari15以降とその他の主要ブラウザのChrome、Edge、Firefox、Opera全てに対応しています。詳しい対応状況は以下のサイトで確認できます。
aspect-ratio | Can I use… Support tables for HTML5, CSS3, etc
2-1. 指定方法
aspect-ratioの指定方法は以下のとおりです。
比率を指定
「幅の比率/高さの比率」の形式で指定します。
/* アスペクト比が16:9の場合 */
.element {
aspect-ratio: 16/9;
}
/* アスペクト比が4:3の場合 */
.element {
aspect-ratio: 4/3;
}実際のサイズを指定
「幅/高さ」の形式で指定します。
/*画像 幅800px 高さ533pxの場合*/
.element {
aspect-ratio: 800/533;
}数値を指定
「幅を高さで割った値」を指定します。
/* アスペクト比1:1の場合 1 ÷ 1 = 1*/
.element {
aspect-ratio: 1;
}
/* アスペクト比3:2の場合 3 ÷ 2 = 1.5*/
.element {
aspect-ratio: 1.5;
}2-2. aspect-ratioの効果
要素のアスペクト比が16:9になるようにaspect-ratioを指定します。要素には幅か高さのどちらか1つを指定する必要があります。
<div class="sample"></div>.sample {
/* 幅か高さのどちらか1つを指定*/
width: 800px;
margin: 60px auto;
background-color: skyblue;
/* アスペクト比が16:9になるように指定 */
aspect-ratio: 16/9;
}実行すると以下のように表示されます。

次にこの要素のアスペクト比が16:9になっているか確認します。ブラウザのデベロッパーツールを開き、ボックスモデルを確認するとコンテンツ領域の幅は800px、高さは450pxになっています。

アスペクト比を求めるには幅と高さの最大公約数を求めて、幅、高さをそれぞれ最大公約数で割ります。
アスペクト比:幅 ÷ 最大公約数、 高さ ÷ 最大公約数
800と450の最大公約数は50になるので計算すると
800÷50 = 16
450÷50 = 9
になるので、要素のアスペクト比は16:9になっていることがわかります。
3. 実装例
aspect-ratioを指定した要素が画面幅を変更してもアスペクト比が固定できているかを確認します。
3-1. 正円
要素のアスペクト比が1:1になるように指定し、正円にします。画面幅を変更したときに、要素の形状がどうなるか確認します。
<div class="container">
<div class="circle"></div>
</div>.container {
width: 30%;
margin: 60px auto;
/* アスペクト比を1:1にする*/
aspect-ratio: 1/1;
}
.circle {
width: 100%;
height: 100%;
background-color: skyblue;
border-radius: 50%;
}CSSの解説
5行目:aspect-ratio: 1/1;
親要素(.container)のアスペクト比が1:1になるように指定しています。
9-10行目: width: 100%; height: 100%;
子要素(.circle)にwidth、heightに100%を指定することで親要素のサイズいっぱいに広がります。親要素にはaspect-ratio:1:1;が指定されているので、子要素(.circle)も幅と高さが等しくなります。
12行目:border-radius: 50%;
子要素(.circle)に「border-radius:50%;」を指定すると角が丸まり円になります。
以下は画面幅を変更したときの要素の状態です。正円を保ったまま拡大、縮小しているのでアスペクト比が固定できていることが確認できます。

3-2. 画像
同様に画像のアスペクト比が16:9になるように指定して、画面幅を変更したときの画像の状態を確認します。
<div class="container">
<img src="./img/aspect-ratio.jpg" alt="">
</div> .container {
width: 30%;
margin: 60px auto;
/* アスペクト比を16:9に指定する */
aspect-ratio:16/9;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}CSSの解説
11行目:object-fit: cover;
「object-fit: cover;」を指定することで画像の余白がなくなるように表示し、はみ出た部分はトリミングされます。
実行結果を確認すると、画面幅を変更しても画像のアスペクト比が固定できています。

3-3. YouTube
YouTubeのアスペクト比が16:9になるように指定し、画面幅を変更したときの状態を確認します。YouTubeの表示方法がわからない方は以下の記事で解説していますので参考にしてください。
<div class="container">
<iframe width="560" height="315" src="https://www.youtube.com/embed/61JHONRXhjs?si=7_Us9CwxMqbOgNAv" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>.container {
width: 30%;
margin: 60px auto;
/* アスペクト比を16:9に指定する */
aspect-ratio:16/9;
}
iframe {
width: 100%;
height: 100%;
}以下が実行結果です。YouTubeのアスペクト比も固定できていますね。

3-4. Google マップ
最後にGoogle マップのアスペクト比が4:3になるように指定し、画面幅を変えたときの状態を確認します。Googleマップを表示する方法がわからない方は以下の記事で解説していますので参考にしてください。
<div class="container">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d47965.66140280037!2d135.79435165243913!3d34.97708586896002!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x600108d385dcfb07%3A0x62af658650c434ba!2z5riF5rC05a-6!5e0!3m2!1sja!2sjp!4v1736759344555!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>.container {
width: 30%;
margin: 60px auto;
/* アスペクト比を4:3に指定する */
aspect-ratio:4/3;
}
iframe {
width: 100%;
height: 100%;
}実行結果を確認すると他と同様に画面幅を変更してもGoogle マップのアスペクト比は固定できています。

4. aspect-ratio非対応ブラウザへの対処法
「2. aspect-ratioの指定方法」で説明しましたが、aspect-ratioは古いブラウザには非対応です。最後に非対応ブラウザでもアスペクト比を固定する方法をご紹介します。
指定のポイントは親要素の疑似要素を用意し「padding-top」を指定することです。padding-topはアスペクト比に基づいて計算する必要があります。計算方法は以下のとおりです。
padding-top: ((幅の比率 / 高さの比率) ✕ 100);
アスペクト比が16:9の場合
padding-top:((幅の比率 / 高さの比率) ✕ 100) = ((16 / 9) ✕ 100) = 56.25%になります。
ここではpadding-topを使って画像のアスペクト比を16:9に保つように指定します。
<div class="container">
<img src="画像のパス" alt="">
</div>.container {
width: 30%;
margin: 60px auto;
position: relative;
}
.container::before {
content: "";
display: block;
/* アスペクト比が16:9になるようにする */
padding-top: 56.25%;
}
img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
object-fit:cover;
}CSSの解説
9行目:display: block;
疑似要素はインライン要素なのでそのままではpadding-topは効かないので、「display: block;」でブロック要素にします。
11行目: padding-top: 56.25%;
画像のアスペクト比が16:9になるように指定しています。
17-19行目:position: absolute; top: 0; left: 0;
「position: absolute;」を指定し、画像を親要素の左上を基準に配置します。
実行結果は以下のとおりです。画面幅を変更しても画像のアスペクト比が固定できています。

aspect-ratioを使うよりもコードが長くなってしまいますが、非対応ブラウザにも対応させる場合はこちらの方法を使用するようにしましょう。
5. まとめ
今回はaspect-ratioで要素のアスペクト比を固定する方法をご紹介しました。aspect-ratioを使えば要素のアスペクト比が簡単に固定できることがおわかりいただけたと思います。
レスポンシブデザインの実装で役立つプロパティなのでぜひ覚えておきましょう。ご覧いただきありがとうございました。