【CSS】変数(カスタムプロパティ)の使い方を解説

今回はCSSの変数(カスタムプロパティ)の使い方をご紹介します。変数を使えるとコーディング時間の短縮やサイトの管理もしやすくなり使い方を知っておくと便利ですのでよろしければ参考にしてください。
この記事は以下のお悩みを解決します。
- 変数って何?
- 変数の使い方を知りたい
1. 変数とは
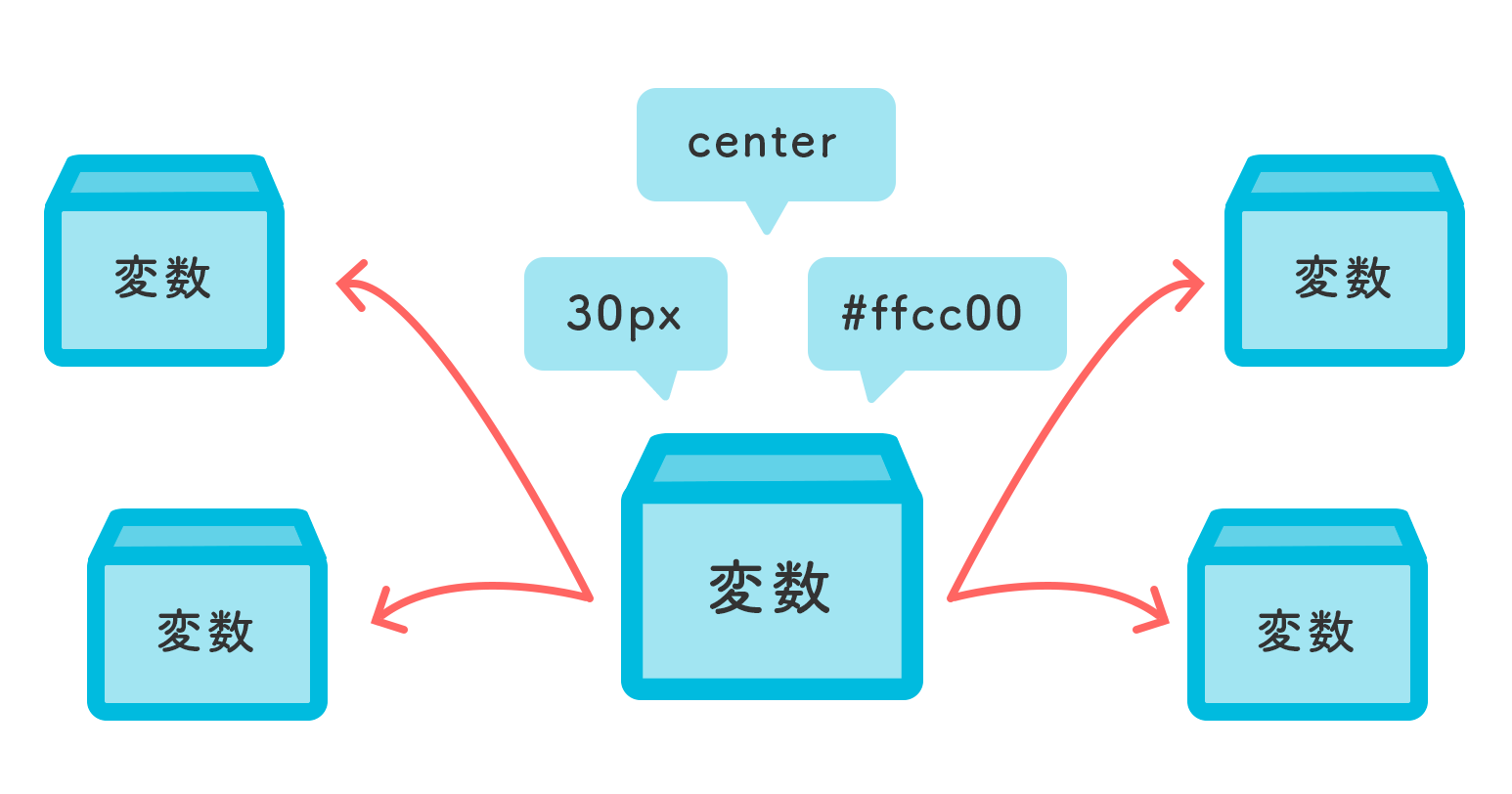
CSSの変数はカスタムプロパティとも呼ばれ、データを保存しておく箱のようなものだと思ってください。必要な箇所で変数を参照することで保存していたデータを使うことができます。
変数を使うメリットは以下のとおりです。
- CSSの変数(カスタムプロパティ)を使うメリット
- ・再利用できる
- ・覚えやすい名前を指定できる
- ・管理しやすい
再利用できる
一度変数を定義しておけば、複数の場所で再利用できるためデザインの一貫性を保つのに便利です。例えばWebサイトでは同じデザインのボタンを複数設置されていることがあると思います。
色やmarginなどを変数として定義しておけば、参照するだけで一貫したデザインのボタンを簡単に作成できます。
覚えやすい名前を指定できる
同じ色を何度も使う場合、「#0894EB」のような覚えにくいカラーコードを毎回指定するのは手間ですよね。変数を使えば自分の覚えやすい名前を設定できるため参照も簡単になります。
また、コードを見返す際にも理解しやすくなります。
管理しやすい
スタイルを途中で変更する場合、変数を定義している一箇所だけ変更すればすむので、管理しやすくなります。
例えば、同じデザインのボタンを何箇所も設置し、途中でボタンの色を変更することになったとします。この場合、変数を使わなければ色を1箇所ずつ変更する必要があります。
また修正箇所が多くなると修正し忘れる可能性もあります。CSSの変数を使用すると変数を定義している1箇所だけで一括で変更されるので、修正時間も短縮できますし、修正し忘れることも少なくなるでしょう。
2. 変数の定義方法と使い方
2-1. 変数の定義方法
変数は:root内またはセレクタ内に定義します。変数名は頭にハイフンを「--」2個つけて、値を指定します。
:root {
--変数名: 値;
}
.sample {
--変数名: 値;
}
定義した変数を呼び出すにはプロパティの値にvar(--変数名, フォールバック値)を記述することで呼び出せます。
第2引数にはフォールバック値を設定することができ、変数が定義されていない場合や無効な値の場合に適用されます。第2引数は必ずしも指定する必要はありません。
.sample {
color: var(--変数名, フォールバック値);
}変数はセレクタ内か:root内どちらで定義したかによってスコープ(使用できる範囲)が変わります。スコープに関しては後ほど解説します。
2-2. 変数の使い方
次に実際に変数を定義してプロパティで呼び出してみます。ここでは:root内に色と数値を変数として定義します。
<div class="box"></div>:root {
/* 変数--main-colorを定義 */
--main-color: #0894EB;
/* 変数--box-sizeを定義 */
--box-size: 200px;
}
.box {
/* widthに変数--box-sizeを指定 */
width: var(--box-size);
/* heightに変数--box-sizeを指定 */
height: var(--box-size);
/* backgroundに変数--main-colorを指定 */
background: var(--main-color);
margin: 180px auto 0 auto;
}CSSの解説
3行目:--main-color: #0894EB;
変数「--main-color」に「#0894EB」を定義しています。
5行目: --box-size: 200px;
変数「--box-size」に「200px」を定義しています。
10行目: width: var(--box-size);
12行目: height: var(--box-size);
変数「--box-size」を呼び出しています。width、heightの値にそれぞれ変数「--box-size」で定義された「200px」が指定されます。
14行目:background: var(--main-color);
変数「--main-color」を呼び出しています。backgroundに変数「--main-color」で定義された「#0894EB」が指定されます。
実行すると以下のようになります。高さ、幅200pxの正方形に青の背景色になっており、変数が参照できていることがわかります。

3. 変数のスコープ
2-1で変数はセレクタ内か:root内に定義すると説明しましたが、どちらに定義するかによってスコープ(使用できる範囲)が変わります。ここではセレクタ内、:root内で定義したときのスコープをそれぞれ見ていきます。
3-1. セレクタ内で変数を定義する場合のスコープ
セレクタ内で変数を定義する場合は定義したセレクタ内とその子孫要素内でのみ使うことができます。このように特定のスコープ内で使用できる変数をローカル変数と呼びます。
以下のコードの場合は「.text-area」に「--main-color」という変数名で値「#0894EB」(青色)を定義しています。また、フォールバック値としてスコープ外のときは赤色になるように「red」を指定しています。
<div class="text-area">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキスト。</p>
</div>.text-area {
/*変数「--main-color」を定義*/
--main-color: #0894EB;
/*borderの色に変数「--main-color」を指定*/
border:3px solid var(--main-color, red);
padding: 30px;
width: 600px;
margin: 180px auto 0 auto;
}
.title{
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
.text {
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}CSSの解説
3行目:--main-color: #0894EB;
「.text-area」に変数「--main-color」に「#0894EB」を定義しています。この変数はローカル変数になるので定義したセレクタとその子孫要素内のみ参照できます。
5行目:border:3px solid var(--main-color, red);
ボーダーの色に変数「--main-color」を呼び出しています。第2引数にはフォールバック値として「red」を指定しており、変数が参照できない場合には赤色になります。
13、18行目:color: var(--main-color, red);
「.title」と「.text」の文字の色に変数「--main-color」(青色)を呼び出しています。第2引数にはフォールバック値として「red」を指定しており、変数が参照できない場合には赤色になります。
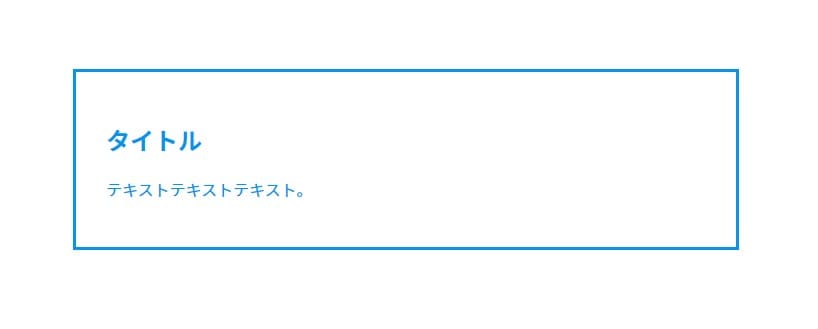
実行すると結果は以下のようになります。ボーダーの色やタイトル、テキストの文字の色が青色(#0894EB)になっています。よって変数を呼び出したセレクタは変数「--main-color」のスコープ内であることがわかります。

次は「.title」内に変数を定義して、先ほどと同じように「.text-area」、「.title」、「.text」で変数を呼び出します。
<div class="text-area">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキスト。</p>
</div>.text-area {
/*ボーダーの色に変数「--main-color」を指定*/
border:3px solid var(--main-color, red);
padding: 30px;
width: 600px;
margin: 180px auto 0 auto;
}
.title{
/*変数「--main-color」を定義*/
--main-color: #0894EB;
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
.text {
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
CSSの解説
11行目:--main-color: #0894EB;
「.title」内で変数「--main-color」に「 #0894EB」を定義しています。この変数はローカル変数になるので定義したセレクタとその子孫要素内のみ参照できます。
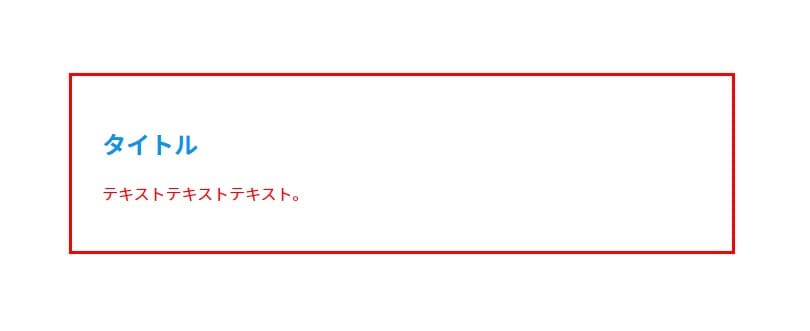
実行結果は以下のようになります。

「.text-area」は「.title」の親要素、「.text」は兄弟要素になるので変数「--main-color」のスコープ外になります。よって「.text-area」と「.text」はフォールバック値が読み込まれてボーダーやテキストの色が「赤」になっています。
3-2. root:内で変数を定義する場合のスコープ
変数を:root内に定義するとページ全体の全ての要素で変数を使うことができます。このようにページ全体で使用できる変数はグローバル変数と呼ばれます。
ここではローカル変数のHTMLコードにbuttonタグを追加して、ボタンのボーダーと文字の色にも変数を呼び出してみます。
<div class="text-area">
<h2 class="title">タイトル</h2>
<p class="text">テキストテキストテキスト。</p>
</div>
<button class="btn">ボタン</button>:root {
/*変数「--main-color」を定義*/
--main-color:#0894EB;
}
.text-area {
/*ボーダーの色に変数「--main-color」を指定*/
border:3px solid var(--main-color, red);
padding: 30px;
width: 600px;
margin: 180px auto 0 auto;
}
.title{
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
.text {
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
.btn {
display: block;
margin: 30px auto 0 auto;
padding: 10px 20px;
background: #FFF;
/*ボーダーの色に変数「--main-color」を指定*/
border:3px solid var(--main-color, red);
/*colorに変数「--main-color」を指定*/
color: var(--main-color, red);
}
CSSの解説
3行目:--main-color: #0894EB;
:root内に変数「--main-color」に「#0894EB」を定義しています。この変数はグローバル変数になるのでページ全体から参照可能です。
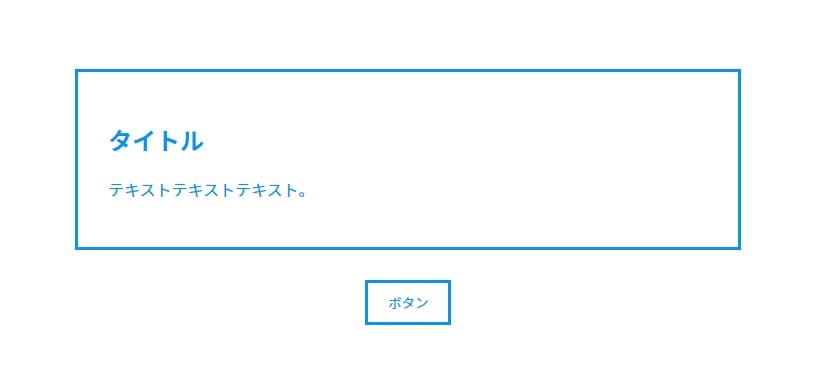
実行すると以下の画像のようになります。変数を呼び出した全てのプロパティの色は青色(#0894EB)になっています。よって:root内で定義した変数はページ全体で参照できていることがわかります。

変数は限定的なセレクタでのみ使用したい場合はセレクタ内に定義し、ページ全体で使用したい場合は:root内に定義するといった具合に使い分けることができます。
4. メディアクエリ内に変数を定義
Webサイトがレスポンシブに対応している場合は、メディアクエリ内に変数を再定義することで特定のブラウザの幅(ブレイクポイント)を境に変数の値を変更できます。
ここではブレイクポイントを600pxに設定し、ブラウザ幅が600px以下のときにdiv要素の背景色を変更します。
以下は今回参考にさせていただいたサイトです。
<div class="box"></div>:root {
/*変数「--main-color」を定義*/
--main-color: #0894EB;
}
/*ブラウザ幅が600px以下のとき*/
@media screen and (max-width:600px) {
:root {
/*変数「--main-color」を再定義*/
--main-color: #FFBCBC;
}
}
.box {
width: 150px;
height: 150px;
/*backgroundに変数「--main-color」を指定*/
background: var(--main-color);
margin: 50px auto 0 auto;
}CSSの解説
7-12行目:@media screen and (max-width:600px) {~}
ブラウザの幅が600px以下になったとき、指定したスタイルが適用されます。
10行目: --main-color: #FFBCBC;
変数 「--main-color」に「#FFBCBC」を再定義しています。これはメディアクエリの条件(ブラウザ幅が600px以下)に一致するときに「#FFBCBC」が上書きされます。
実行するとブラウザ幅が600pxより大きいときは背景色が青色(#0894EB)になり、600px以下のときはピンク色(#FFBCBC)になることが確認できます。
Codepenの右上の「EDIT ON CODEPEN」を押して確認してみてください。
See the Pen CSS Custom Property1 by Hiro (@Coffee1610) on CodePen.
5. JavaScriptで変数を変更する
JavaScriptを使うとCSSで定義した変数の値を動的に変更することができます。動的とはユーザーの操作(クリックやスクロールなど)、特定の条件(時間の経過など)に応じて、スタイルが変わることを指します。
ここではHTMLタグに「ピンク」と「青」のボタンを設置し、押すとdiv要素の背景色を変更するようにします。「ピンク」ボタンをクリックするとJavaScriptで変数を「ピンク」のカラーコード「#FFBCBC」に上書きします。
「青」ボタンを押したときも同様です。
<div class="box"></div>
<div class="btns">
<button class="btn btn-pink">ピンク</button>
<button class="btn btn-blue">青</button>
</div>:root {
/*変数「--main-color」を定義*/
--main-color: #0894EB;
}
.box {
width: 150px;
height: 150px;
/*backgroundに変数「--main-color」を指定*/
background: var(--main-color);
margin: 30px auto 0 auto;
}
.btns {
margin-top: 20px;
text-align: center;
}
.btn {
padding: 5px 10px;
}
CSSの解説
3行目:--main-color: #0894EB;
変数「--main-color」に「#0894EB」を定義しています。
10行目:background: var(--main-color);
変数「--main-color」を呼び出しています。変数で定義した「#0894EB」(青色)が指定されます。
//「ピンク」ボタンのbutton要素を取得
const btnPink = document.querySelector('.btn-pink');
//「青」ボタンのbutton要素を取得
const btnBlue = document.querySelector('.btn-blue');
//:rootを取得
const root = document.querySelector(':root');
//「ピンク」ボタンをクリックすると処理を実行する
btnPink.addEventListener('click', () => {
//変数--main-colorに#FFBCBCをセットする
root.style.setProperty('--main-color','#FFBCBC');
});
//「青」ボタンをクリックすると処理を実行する
btnBlue.addEventListener('click', () => {
//変数--main-colorに#0894EBをセットする
root.style.setProperty('--main-color','#0894EB');
});JavaScriptの解説
2行目:const btnPink = document.querySelector(‘.btn-pink’);
「ピンク」ボタンのbutton要素を取得しています。
- querySelector() :指定されたセレクターに一致する最初の要素を取得する。ここでは「.btn-pink」が指定されているのでHTMLの4行目のbutton要素(class=”btn btn-pink”)が取得される。
4行目:const btnBlue = document.querySelector(‘.btn-blue’);
「青」ボタンのbutton要素を取得しています。
6行目: const root = document.querySelector(‘:root’);
:rootを取得しています。
9-12行目:btnPink.addEventListener(‘click’, () => {~});
「ピンク」ボタンをクリックすると「--main-color」を「#FFBCBC」(ピンク色)に上書きします。
- element.addEventListener(type, listener) :HTML要素に特定のイベントが発生したときに実行する関数を登録する。
- ・element:イベントリスナーを追加する対象の要素を指定する。
- ・type: イベントの種類を指定する。例:click、input、scrollなど
- ・listener: イベントが発生後に実行される関数を指定する。
11行目:root.style.setProperty(‘--main-color’,’#FFBCBC’);
変数「--main-color」に「#FFBCBC」(ピンク色)を設定します。
- setProperty(propertyName, value) :プロパティに新しい値を設定する。
- ・propertyName:プロパティ名を指定する。
- ・value: プロパティ値を指定する。
15-18行目:btnBlue.addEventListener(‘click’, () => {~});
「青」ボタンをクリックすると「--main-color」を「#0894EB」(青色)に上書きします。
17行目: root.style.setProperty(‘--main-color’,’#0894EB‘);
変数「--main-color」に「#0894EB」(青色)を設定します。
以下が実行結果になります。CODEPENでボタンを押して色が変わるか確認してみてください。
See the Pen CSS Custom Property 2 by Hiro (@Coffee1610) on CodePen.
6. まとめ
今回はCSSの変数(カスタムプロパティ)の使い方をご紹介しました。Webサイトの規模が大きくなるほど変数を使ったほうがより管理しやすくなるのでぜひ使ってみてください。
ご参考になれば幸いです。