【WordPress】画像を圧縮できるプラグインEWWW Image Optimizerの設定方法と使い方

WordPressで画像を毎回圧縮したりしていませんか?今回は画像を圧縮するプラグイン「EWWW Image Optimizer」についてご紹介します。
この記事では以下のお悩みを解決します。
- ・画像を毎回圧縮するのが手間
- ・Webサイトの読み込み速度を改善したい
1. EWWW Image Optimizerとは
「EWWW Image Optimizer」は画像を簡単に圧縮できるプラグインです。
ファイルサイズの大きな画像が増えるとページの表示速度遅くなり、SEOに悪影響を与える可能性があります。そのため、画像圧縮してファイルサイズを軽くすることが重要です。
とはいえ、画像を毎回圧縮するのは手間ですよね。「EWWW Image Optimizer」を利用するとWordPressに画像をアップロードするだけで自動的に画像サイズを圧縮してくれるので作業を大幅に効率化できる便利なプラグインです。
2. EWWW Image Optimizerのインストール手順
まずは「EWWW Image Optimizer」をインストールしましょう。
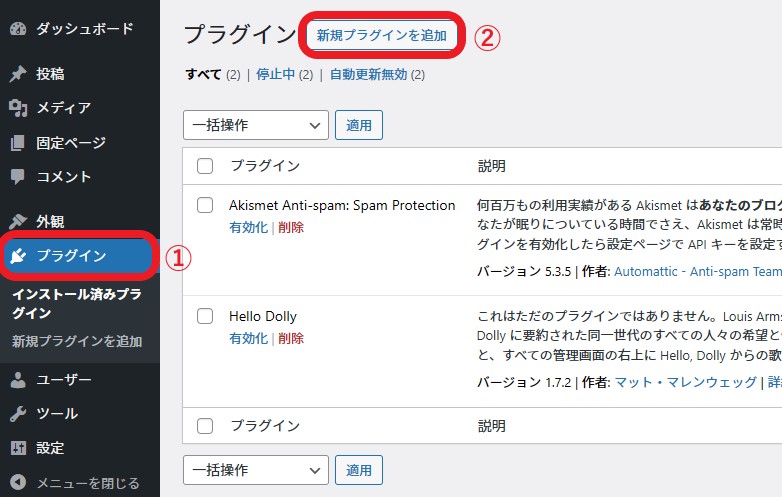
①管理画面の「プラグイン」➡②「新規プラグインを追加」をクリックします。

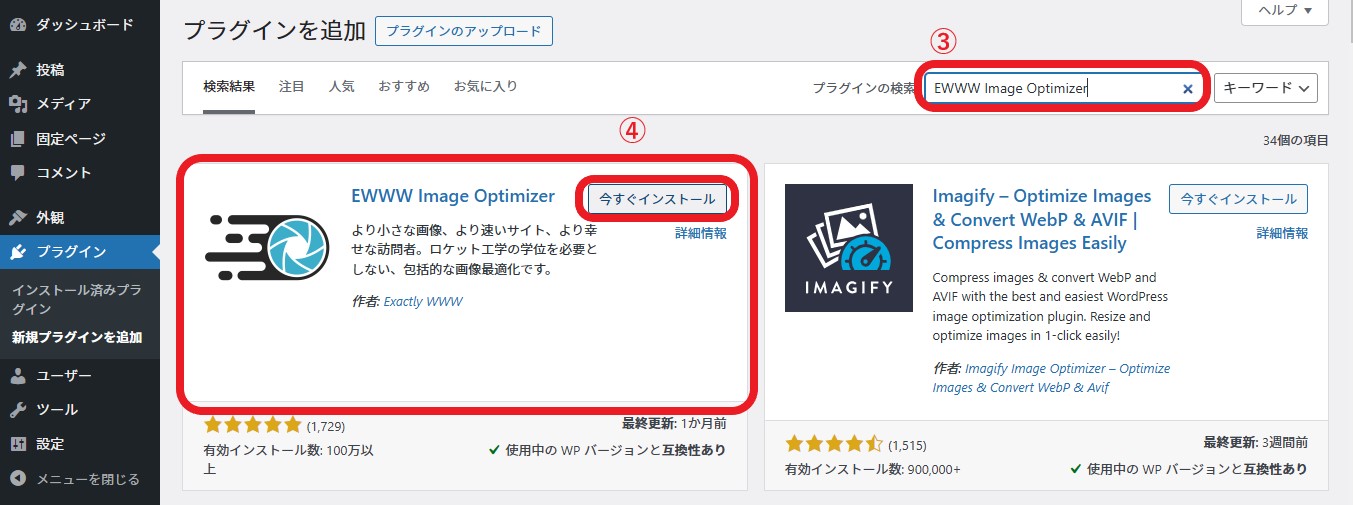
③プラグインの検索に「EWWW Image Optimizer」で検索➡④「今すぐインストール」をクリックします。

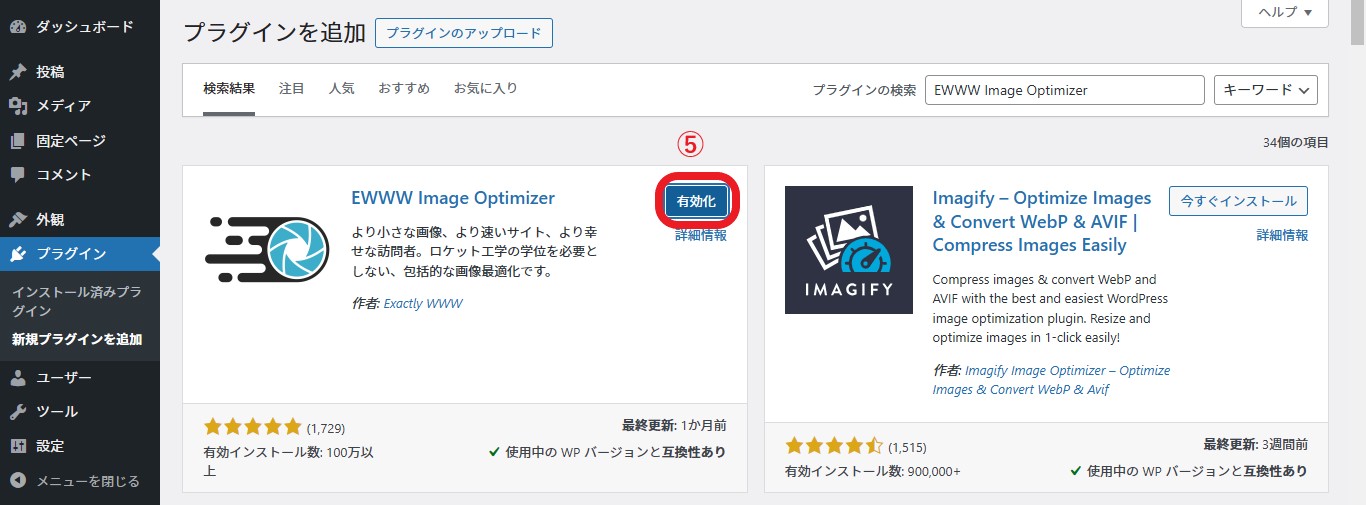
⑤インストールできたら「有効化」をクリックします。

以上でインストールは完了です。
3. EWWW Image Optimizerの初期設定
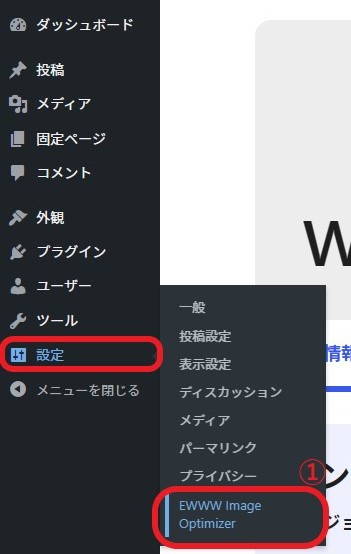
インストールできたら次に初期設定をします。①管理画面の設定➡「EWWW Image Optimizer」をクリックします。

インストールすると最初は以下の画面が表示されます。②「サイトを高速化」③「今は無料モードのままにする」にチェックを入れ、④「次」をクリックします。

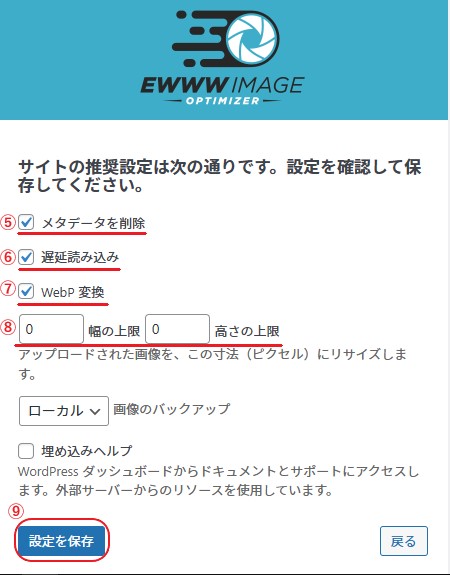
⑤「メタデータを削除」、⑥「遅延読み込み」、⑦「WebP変換」、⑧「画像の幅と高さの上限」の指定をします。

⑤「メタデータを削除」にチェックを入れます。メタデータとは画像の詳細データのことで撮影者名、撮影日時、撮影場所、撮影したカメラなどの情報が含まれます。特にデジタル画像では、「EXIFデータ」として保存され、カメラの設定(露出、ISO、シャッタースピードなど)や、GPS情報(位置情報)なども含まれることがあります。
個人情報が流出するリスクを避けるためメタデータは削除します。
⑥「遅延読み込み」にチェックを入れます。遅延読み込みは画面外の画像の表示を遅らせる機能のことです。これによりWebサイトの読み込み速度が向上します。
遅延読み込み機能があるテーマやプラグインを使用している場合は、不具合を起こすことがあるのでチェックはしないでください。
⑦「WebP変換」にチェックします。これにより画像形式をJPEGやPNGからWebPに変換します。
WebP(ウェッピー)は2010年にGoogleが開発した画像形式で以下のような特徴があります。
- WebPの特徴
- ・可逆圧縮と非可逆圧縮の両方に対応。
- ・画質を維持しながらJPEGと比べて25~34%、PNGと比べて26%ほどファイルサイズを圧縮できる。
- ・アニメーションにも対応。GIF画像よりも多くの色を表現できる。
- ・背景の透過処理ができる。
※可逆圧縮:圧縮されたデータから元の状態に戻せる圧縮方式 例:PNG、GIF
※非可逆圧縮:圧縮されたデータから元の状態に戻せない圧縮方式 例:JPEG
JPEGやPNGをWebPに変換することでWebサイトの読み込み速度を高速化します。※GIFからWebPへの変換は有料版のみ対応しています。
詳しい設定は、「4-1. WebPの設定」で行うので一旦このまま進んでください。
⑧「画像の幅と高さの上限」をピクセル単位で設定できます。この設定により新規でアップロードする画像を自動でリサイズでき、ファイルサイズを圧縮できます。
ただ、リサイズさせるとファイルサイズは小さくできるのですが、画像がぼやけてしまうことがあります。この記事では幅と高さの上限は0にすることをおすすめします。両方とも0を指定すると、リサイズは無効になります。
設定は後からでも変更可能です。リサイズする場合は事前にバックアップを取ることを忘れないようにしましょう。
⑨「設定と保存」をクリックします。
最後に⑩「完了」をクリックして初期設定は完了です。

4. EWWW Image Optimizerの基本設定
初期設定ができたらWebPと変換リンクの設定をします。
4-1. WebPの設定
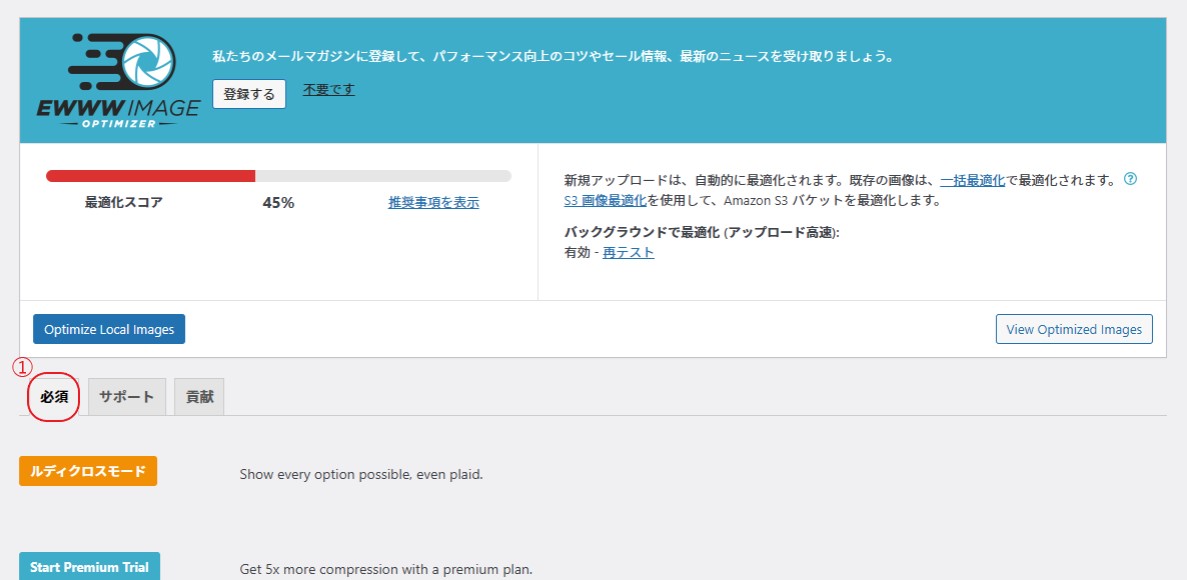
①「必須」のタブをクリックします。

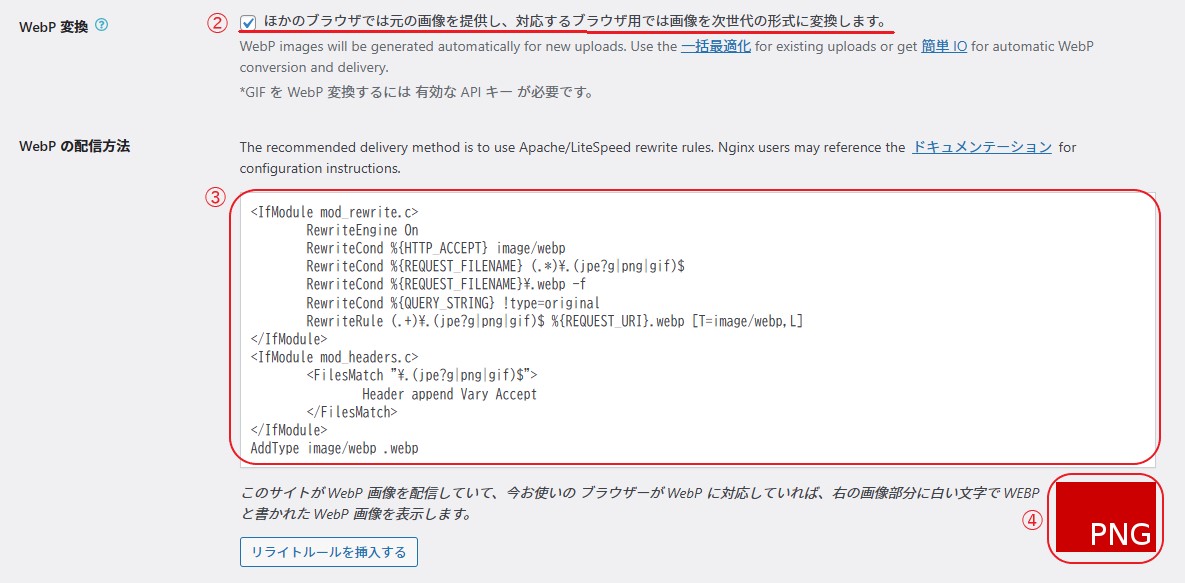
②「WebP変換」にチェックします。③の部分をコピーし、サーバーにある.htaccessファイルに貼り付けます。
③の下の「リライトルールを挿入する」を押すと自動で貼り付けられますが、.htaccessファイルの末尾に貼り付けられてしまい、既存のルールと競合して意図しない挙動になることがあるので手動で貼り付ける方法がおすすめです。

.htaccessファイルを編集する前にバックアップを取っておきましょう。
バックアップの取り方がわからない方は以下の記事で詳しく解説していますのでよろしければ参考にしてください。
この記事ではさくらのレンタルサーバーで.htaccessファイルを編集するご紹介します。サーバーによって編集方法が変わるのでお使いのサーバーの編集方法をご確認ください。
ConoHa WING | .htaccessの設定を編集する
ロリポップ!レンタルサーバー| WordPress(ワードプレス)ログインページの.htaccess編集方法
お名前.com レンタルサーバー | .htaccessの設定 – レンタルサーバー ご利用ガイド
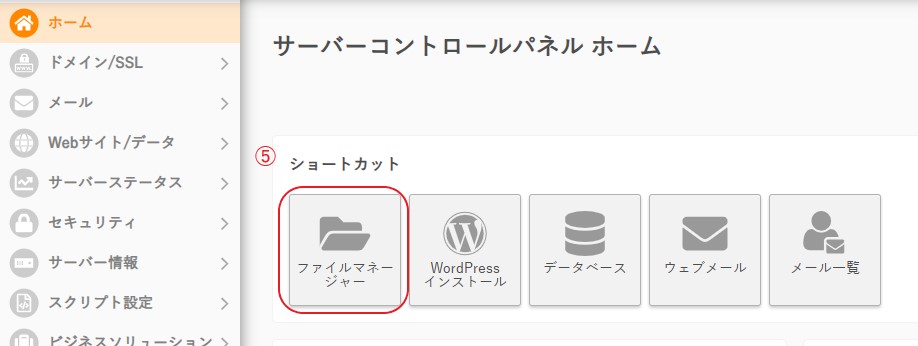
⑤サーバーコントロールパネル➡「ファイルマネージャー」をクリックします。

⑥WordPressのディレクトリの中に.htaccessファイルがあります。右クリック➡編集をクリック。

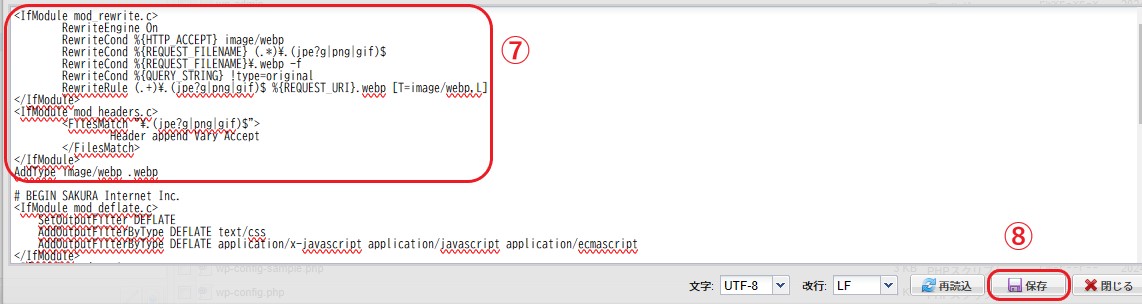
⑦ ③でコピーしたリライトルールを.htaccessファイルの冒頭に貼り付けて、⑧保存ボタンをクリックします。

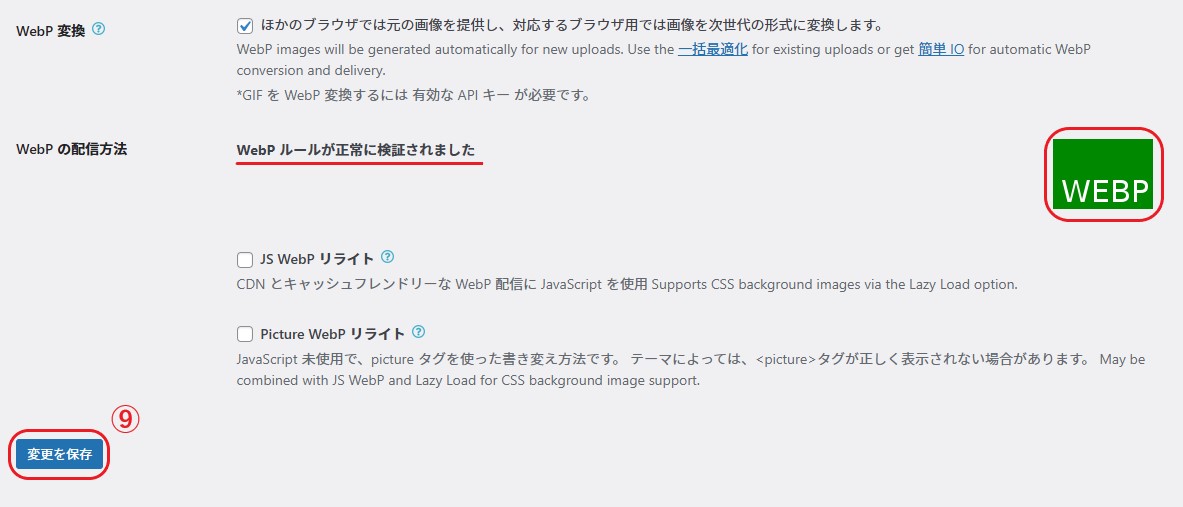
設定画面に戻ってリロードすると「WebP ルールが正常に検証されました」と表示され④で「PNG」と表示されていた箇所が「WEBP」に変更されます。変更できていたら⑨「変更と保存」をクリックします。

4-2. 変換リンク設定
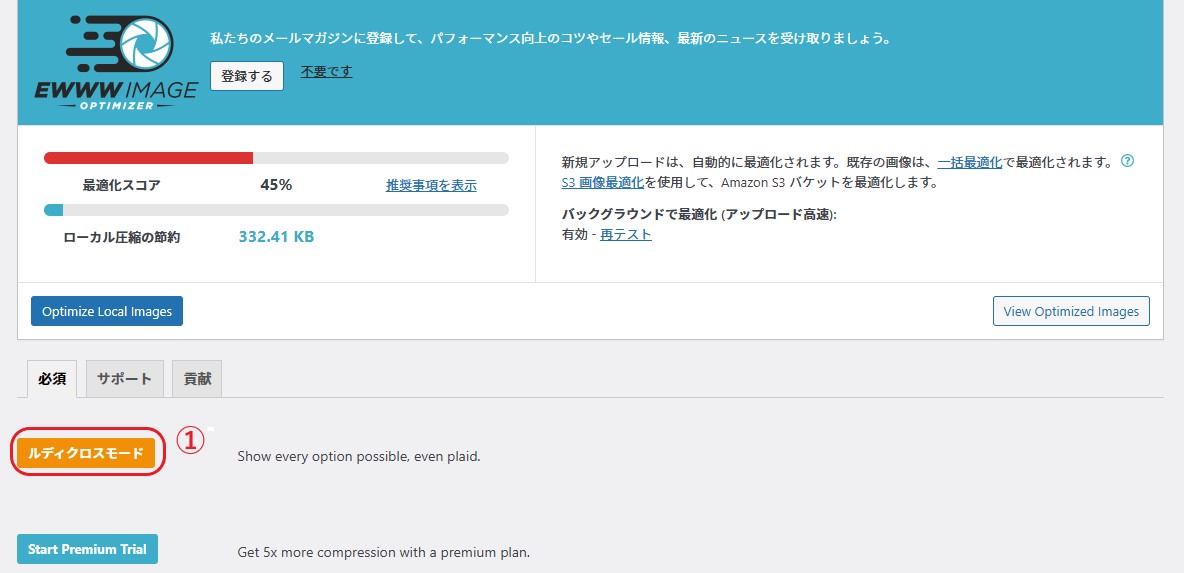
続いて「変換リンク」の設定をします。設定画面のタブの下の①「ルディクロスモード」をクリックします。

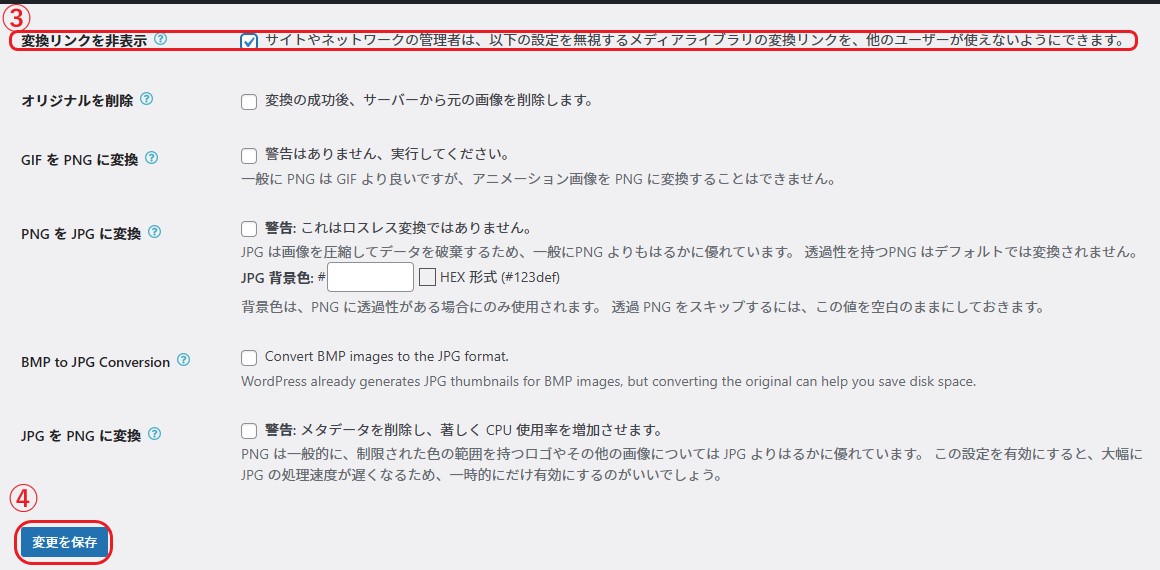
②「変換」のタブをクリックします。

③「変換リンクを非表示」にチェックを入れて、④「変更と保存」をクリックします。

EWWW Image Optimizerで画像を圧縮するときに拡張子が自動で変更されることがあります。たとえば、画像の拡張子がJPEGからPNGに勝手に変更されると圧縮方式の違いでファイルサイズが大きくなったり、画質が低下する可能性があります。
③「変換リンクを非表示」にチェックすることで拡張子の自動変更を無効にできます。
5. EWWW Image Optimizerの使い方
EWWW Image Optimizerの設定後に新規でアップロードした画像とすでにアップロード済みの画像で圧縮方法が変わるのでそれぞれご紹介します。
5-1. 新規でアップロードした画像の圧縮方法
新規でアップロードされた画像は自動で圧縮されるので、特に何もする必要はありません。
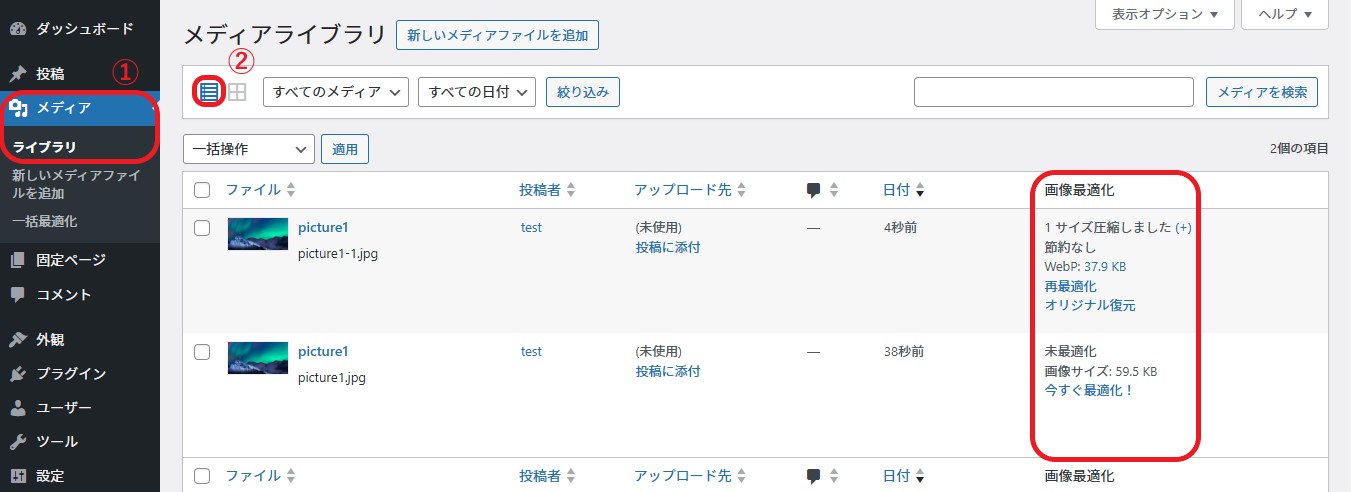
圧縮されたかどうかは①管理画面➡メディア➡ライブラリをクリック➡②のボタンを押して画像情報が表示し、そこの一番右にある「画像最適化」で確認できます。
以下に2枚の画像がありますが、これは同じ画像で上が新規でアップロードした画像と下はアップロード済みの画像になります。

新規でアップロードした画像は「WebP」に変換され、ファイルサイズがアップロード済みの画像に比べて小さくなっていることがわかります。
5-2. アップロード済みの画像の圧縮方法
次にアップロード済みの画像を圧縮します。こちらは手動で圧縮する必要があります。
圧縮する前にバックアップを取ることをおすすめします。
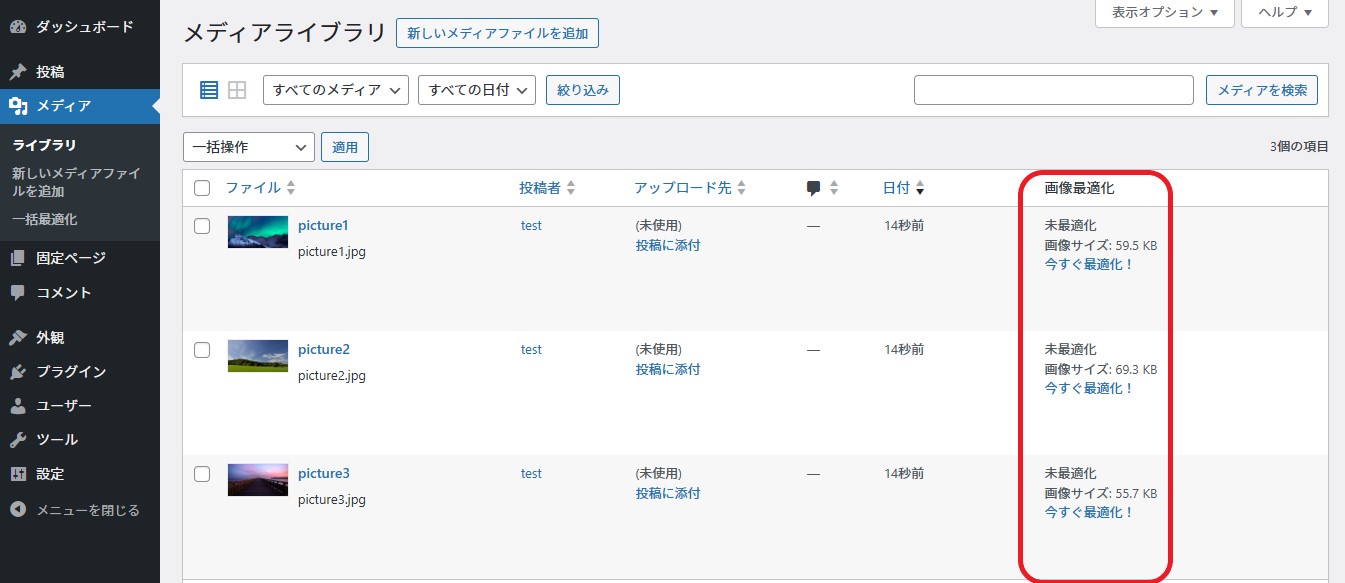
今回は以下の3つの画像を圧縮します。「画像最適化」を確認すると「未最適化」になっています。

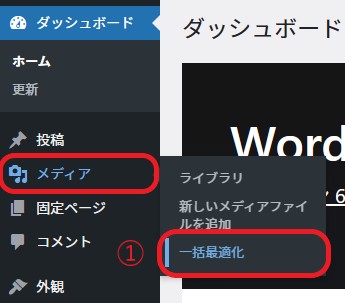
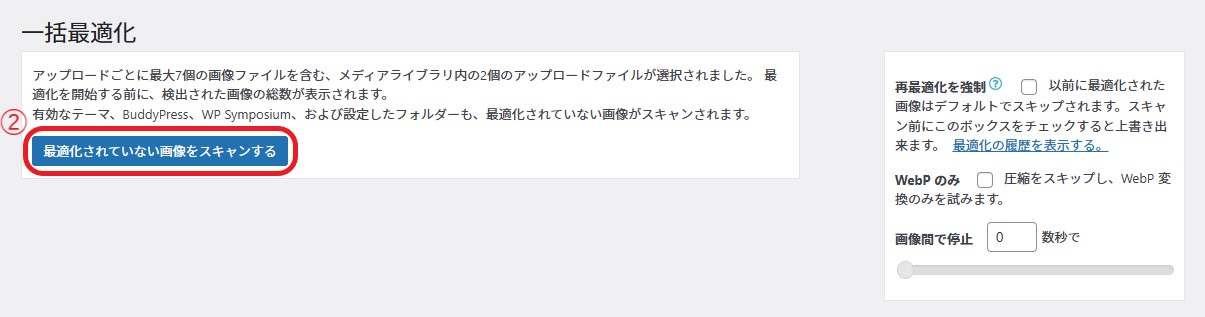
手順は①管理画面➡メディア➡一括最適化をクリックします。

②「最適化されていない画像をスキャンする」をクリックします。

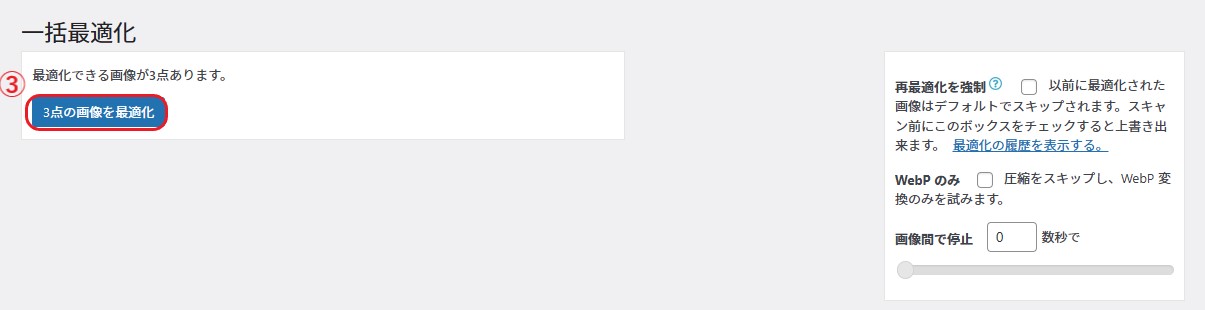
③「〇〇点の画像を最適化」をクリックすると圧縮が開始されます。

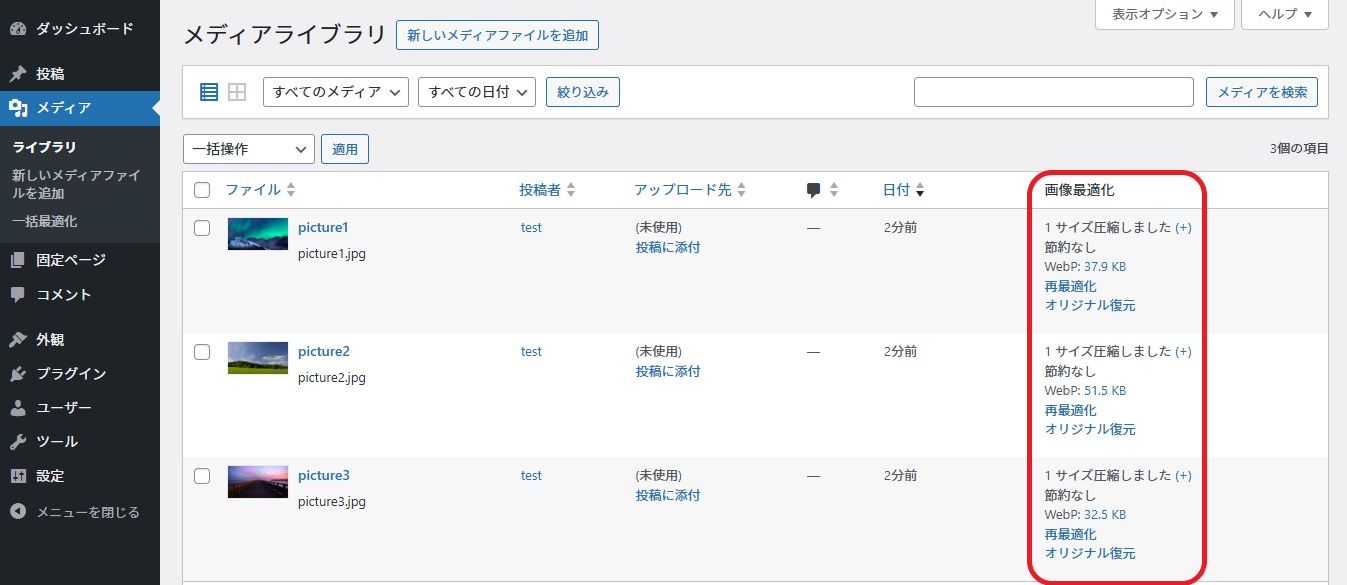
完了したら、もう一度画像を確認します。WebPに変換されていて、サイズも小さくなっています。

以上でアップロード済みの画像も圧縮することができました。
6. まとめ
今回は「EWWW Image Optimizer」で画像を圧縮する方法をご紹介しました。設定は少し手間がかかりますが、元から入っている画像も一括で圧縮できますし、新しくアップロードする画像は何もする必要がないので非常に便利です。
Webサイトの読み込み速度を改善したい方はぜひ導入してみてください。