【HTML WordPress】WebサイトにGoogleマップを埋め込む方法について解説

『WebサイトにGoogleマップを埋め込みたいけど、どうやって埋め込んでいいかわからない』そんなお悩みはありませんか?
コーポレートサイトやお店のホームページにはGoogleマップが使われていることが多いですよね。Googleマップを使うことで、会社やお店へのアクセス情報をより視覚的に伝えることができます。
今回は「埋め込みコード」を使って、Googleマップを表示する方法を解説します。興味のある方は参考にしてください。この記事では以下のお悩みを解決します。
- ・WebサイトにGoogleマップを埋め込む方法を知りたい
- ・埋め込んだGoogleマップに最初から航空写真やルートを表示する方法を知りたい
- ・埋め込んだGoogleマップの縮尺を調整する方法を知りたい
1. Googleマップを埋め込む方法
「埋め込みコード」を使うことで、無料で簡単にGoogleマップを埋め込むことができます。この記事ではGoogleマップをHTMLファイルに埋め込む方法とWordPressに埋め込む方法の2つをご紹介します。
1-1. HTMLにGoogleマップを埋め込む方法
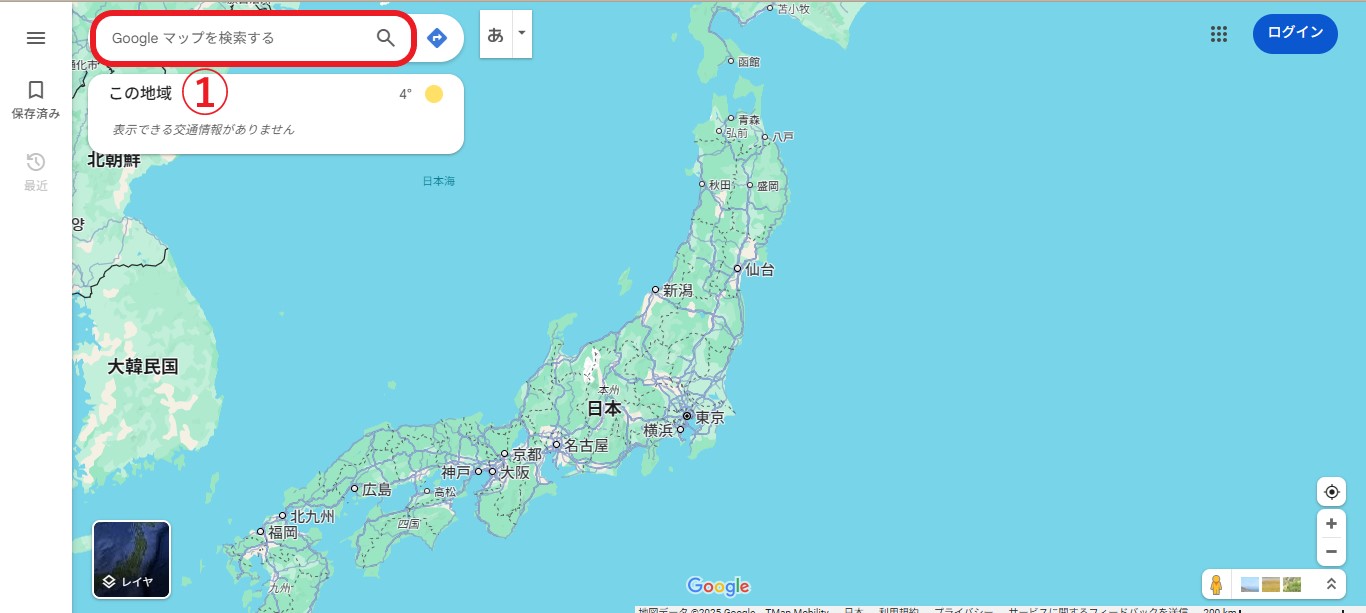
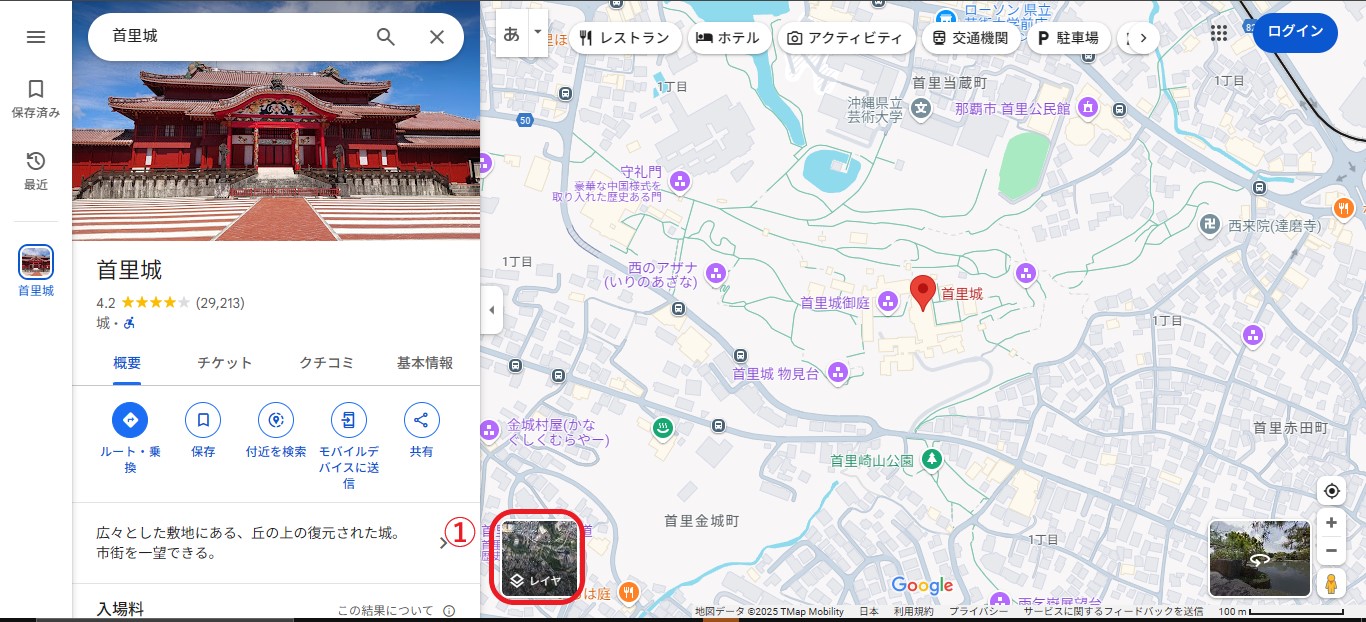
Googleマップを開いて、①検索フォームで表示したい地点を検索します。

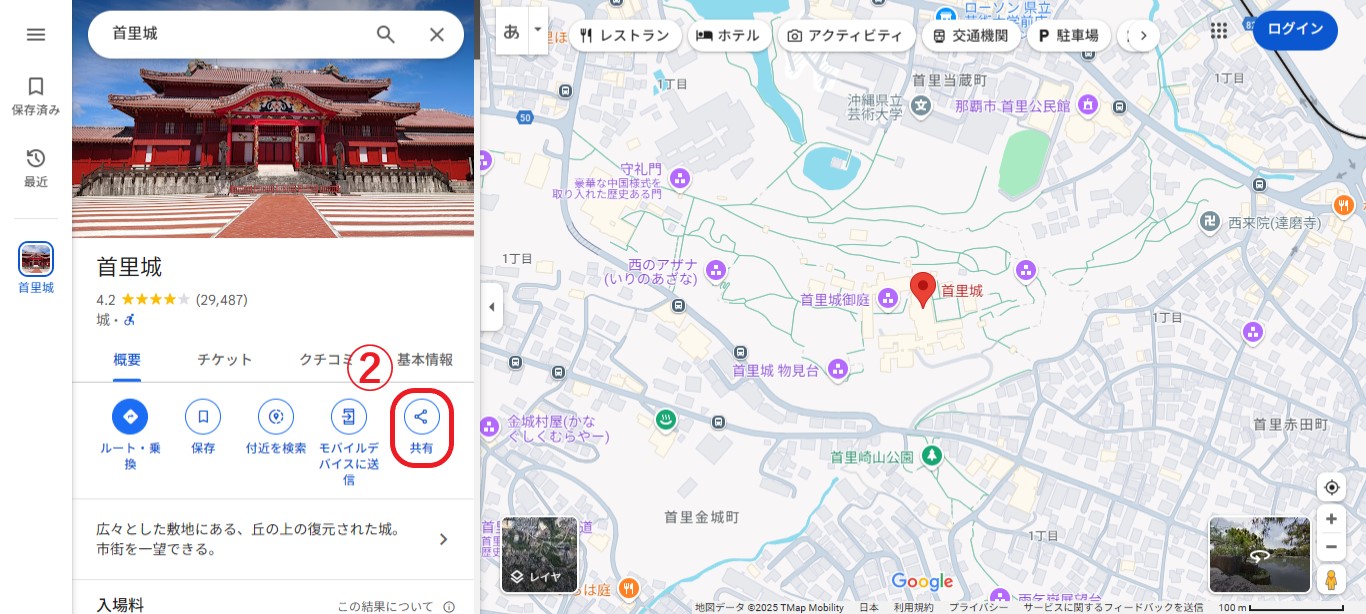
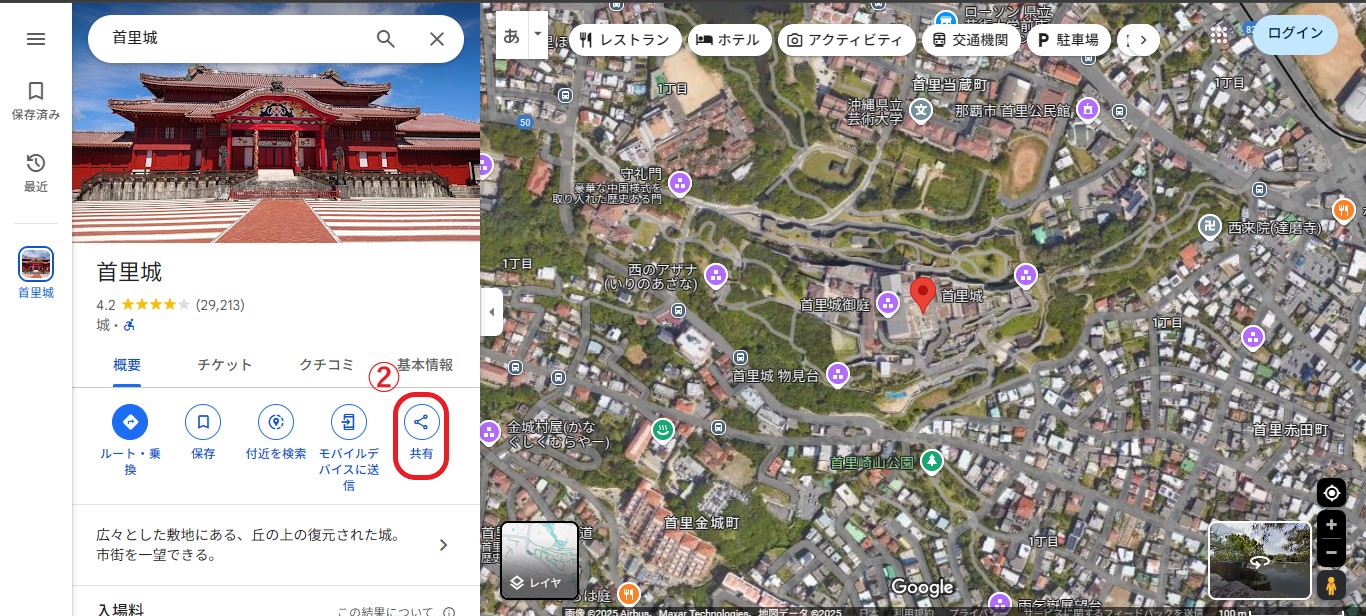
検索地点の情報が表示されたら、②「共有」をクリックします。

③「地図を埋め込む」をクリック➡④サイズ(小、中、大、カスタムサイズ)を選択➡⑤「HTMLをコピー」でコピーします。④のサイズは以下のとおりです。
- 【地図のサイズ】
- 小:幅400px 高さ300px
- 中:幅600px 高さ450px
- 大:幅800px 高さ600px
- カスタムサイズ:幅、高さを自由に設定可能

⑥HTMLファイルにコピーしたコードを貼り付けます。
<div class="map">
<!-- ➅コピーしたコードを貼り付ける -->
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3579.3735393139673!2d127.71690837428083!3d26.217049689642106!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x34e56bfe6cf4db67%3A0xc0899fbab29e4f8b!2z6aaW6YeM5Z-O!5e0!3m2!1sja!2sjp!4v1738802122917!5m2!1sja!2sjp"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>
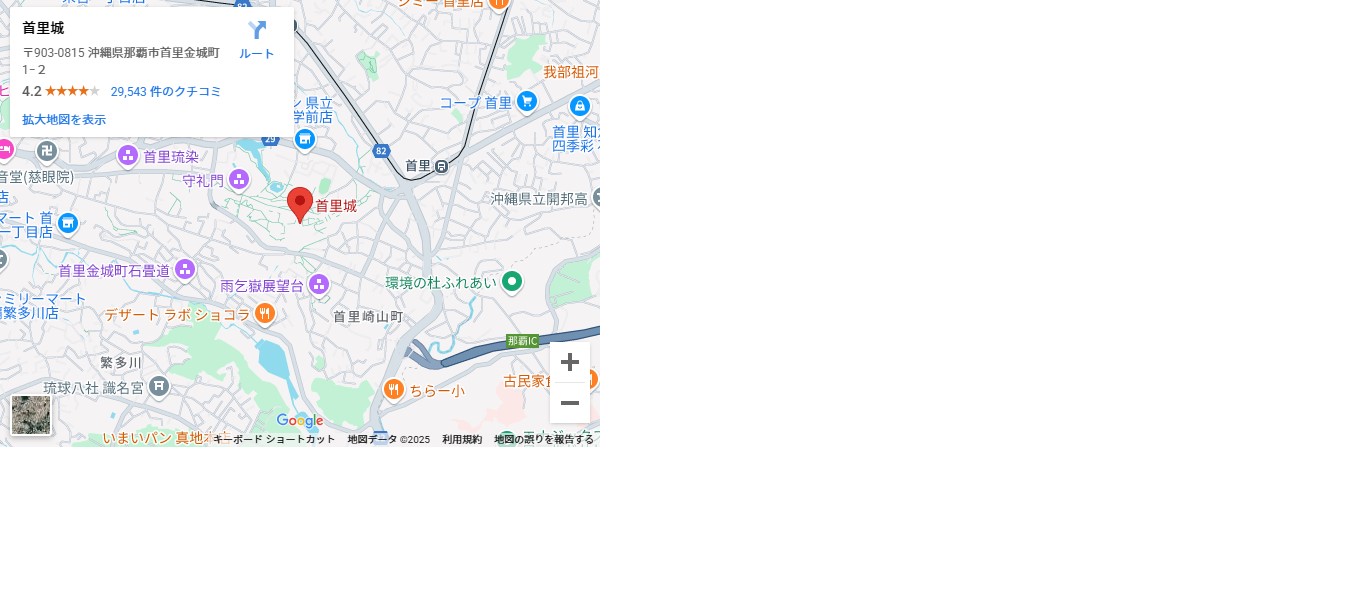
</div>ブラウザで確認すると地図が表示されます。

1-2. WordPressにGoogleマップを埋め込む方法
WordPressに埋め込む方法も「1-1. HTMLにGoogleマップを埋め込む方法」と手順は途中までは全く同じです。⑤の埋め込みコードをコピーするところまで進めて下さい。
コードをコピーしたら、WordPressの投稿または固定ページの編集画面を開き、⑥「+」ボタンをクリックします。

⑦ウィジェットの「カスタムHTML」をクリックします。

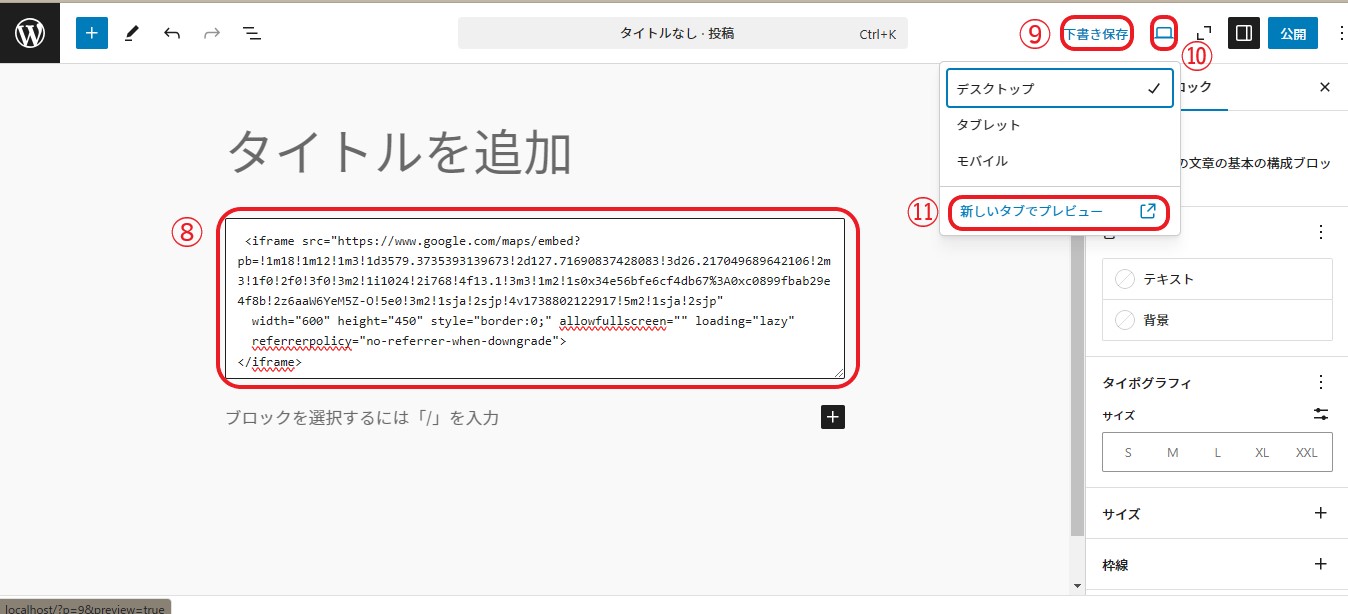
コピーしたコードを⑧の枠内に貼り付け、⑨「下書きを保存」をクリックして内容を保存します。保存できたら⑩「表示」ボタン➡⑪「新しいタブでプレビュー」をクリックし、プレビューを表示します。

プレビューを確認すると地図が表示されています。

これでGoogleマップを埋め込むことはできましたが、今のままではレスポンシブデザインには対応していません。レスポンシブデザインに対応させるにはCSSプロパティの「aspect-ratio」を使えば簡単に調整できます。
詳しくは以下の記事で解説していますので参考にしてください。
2. 表示をカスタマイズする方法
Googleマップは手動で航空写真に切り替えたり、ルートも検索できますが、Webサイトが読み込まれた時点で表示させたいこともあると思います。ここではGoogleマップの表示方法をカスタマイズする方法をご紹介します。
2-1. 航空写真で表示する方法
読み込んだ時点で航空写真を表示させるには、航空写真を表示した状態で「共有」から埋め込みコードをコピーして貼り付ければ表示できます。
まず表示したい地点を検索して、①赤枠をクリックして航空写真に切り替えます。

航空写真に切り替わったらあとは②「共有」をクリックして「1. Googleマップを埋め込む方法」と同じ手順で進めます。

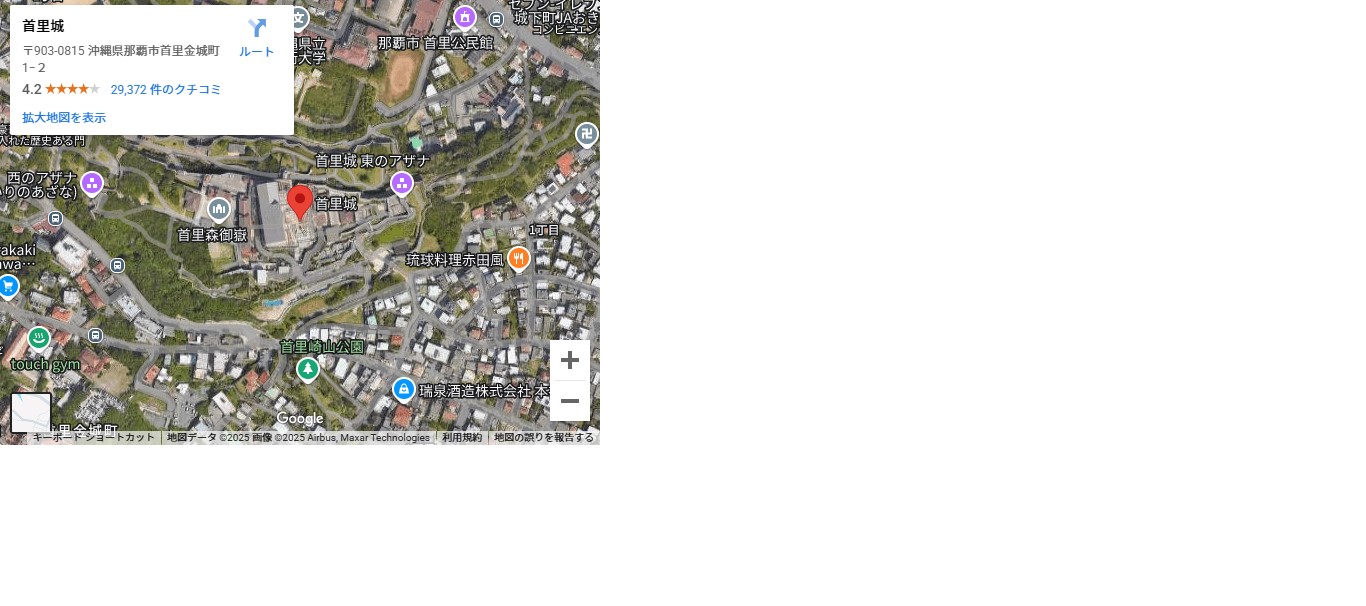
コードを埋め込んで結果を確認すると、最初から地図に航空写真が表示されます。

2-2. ルートの検索結果を表示する方法
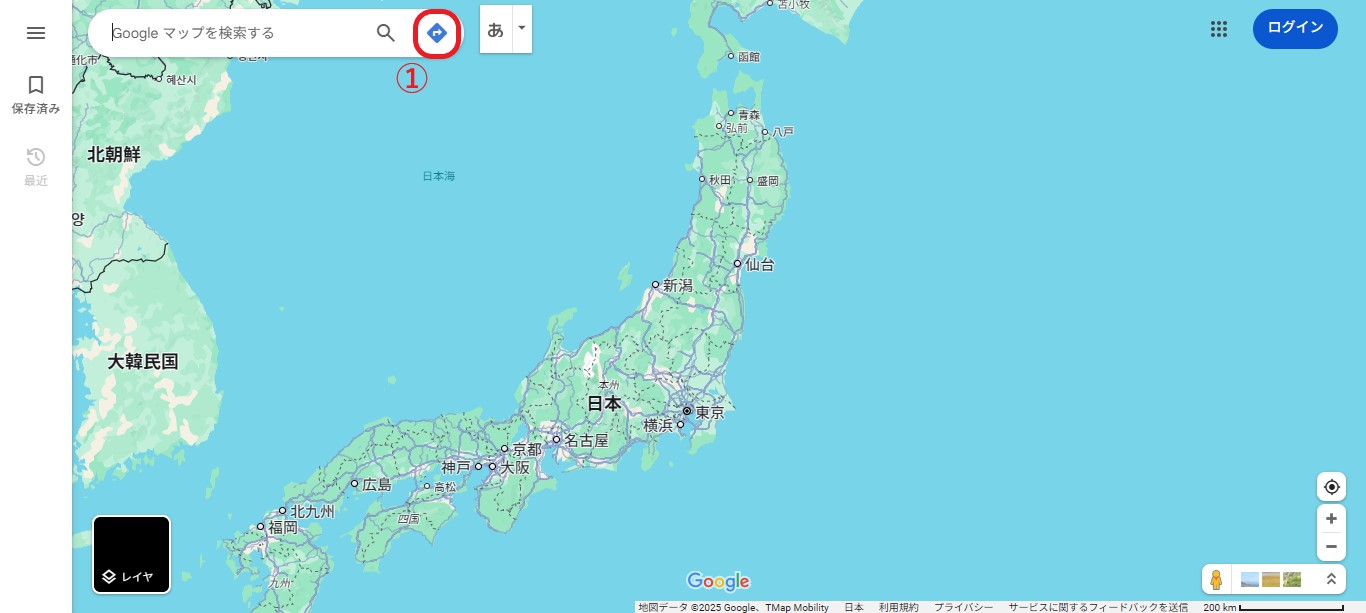
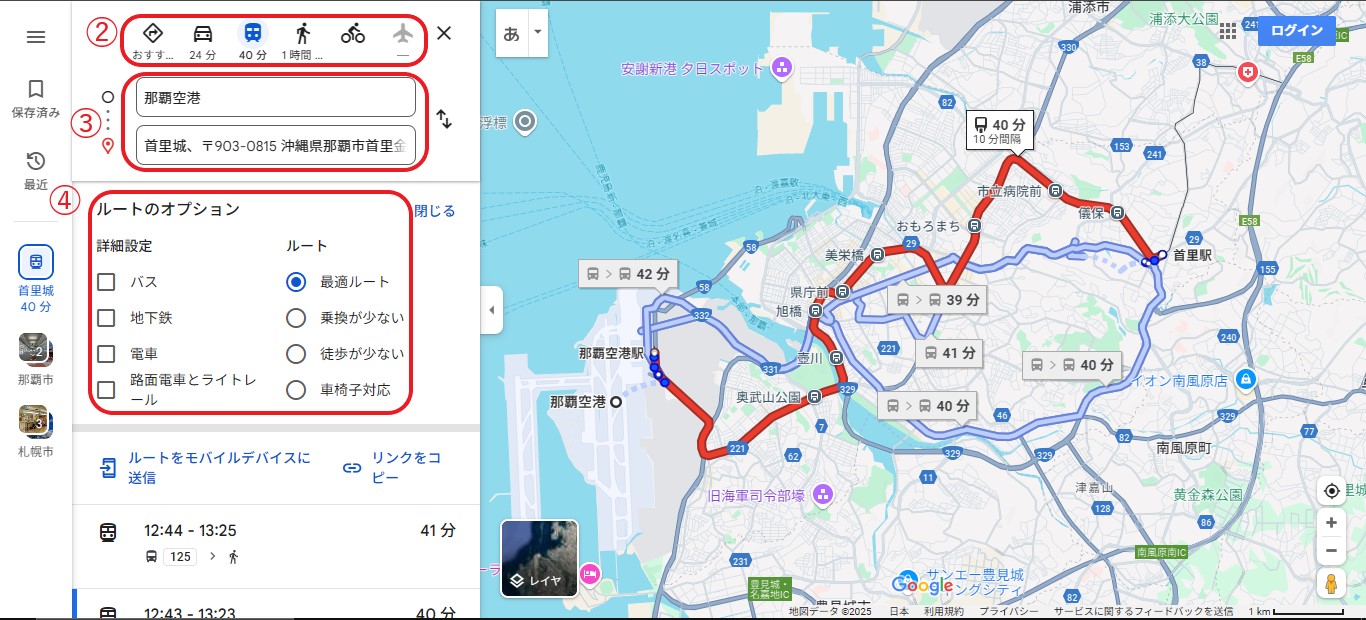
ルートの検索結果を表示したい場合も検索結果を表示させた状態で「埋め込みコード」をコピーして貼り付ければ表示できます。まず、ルート検索するために①赤枠のボタンをクリックします。

②移動手段(おすすめの移動手段、車、電車、徒歩、自転車、飛行機)を選択し、③「出発地」と「目的地」を入力したら検索ボタンを押してルートを表示します。
また、④ルートのオプションも設定できるので、必要な場合はチェックを入れてください。

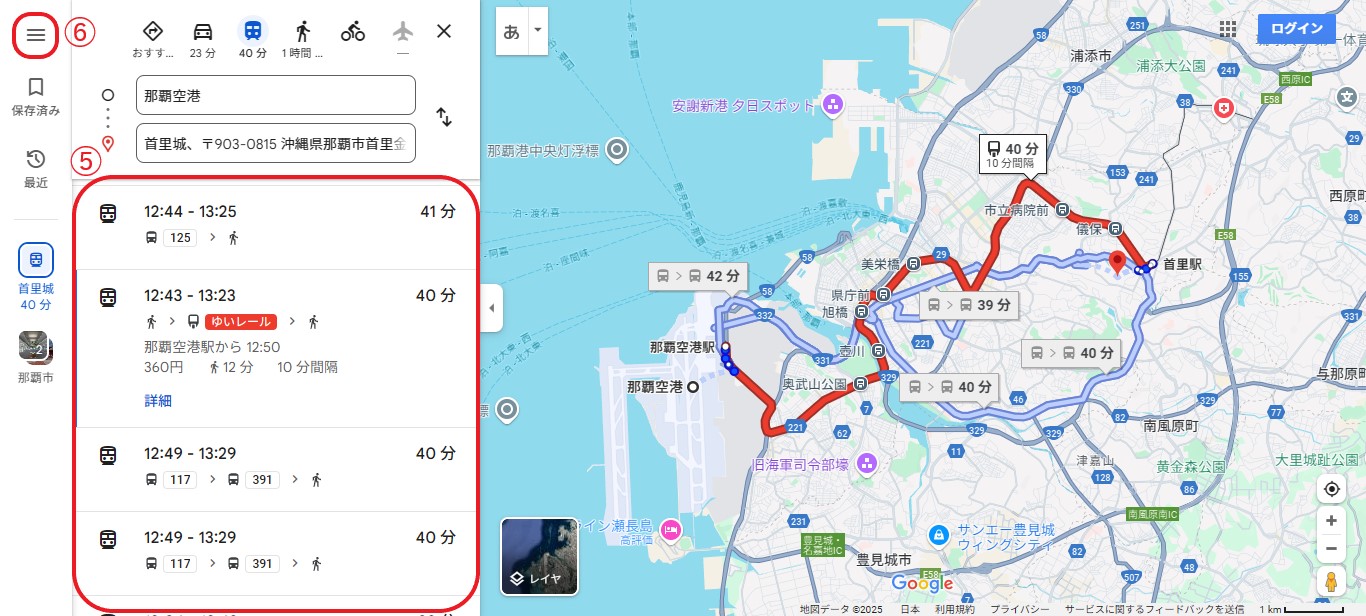
⑤ルートが複数表示される場合は、最適なルートを選択して⑥メニューボタンをクリックします。

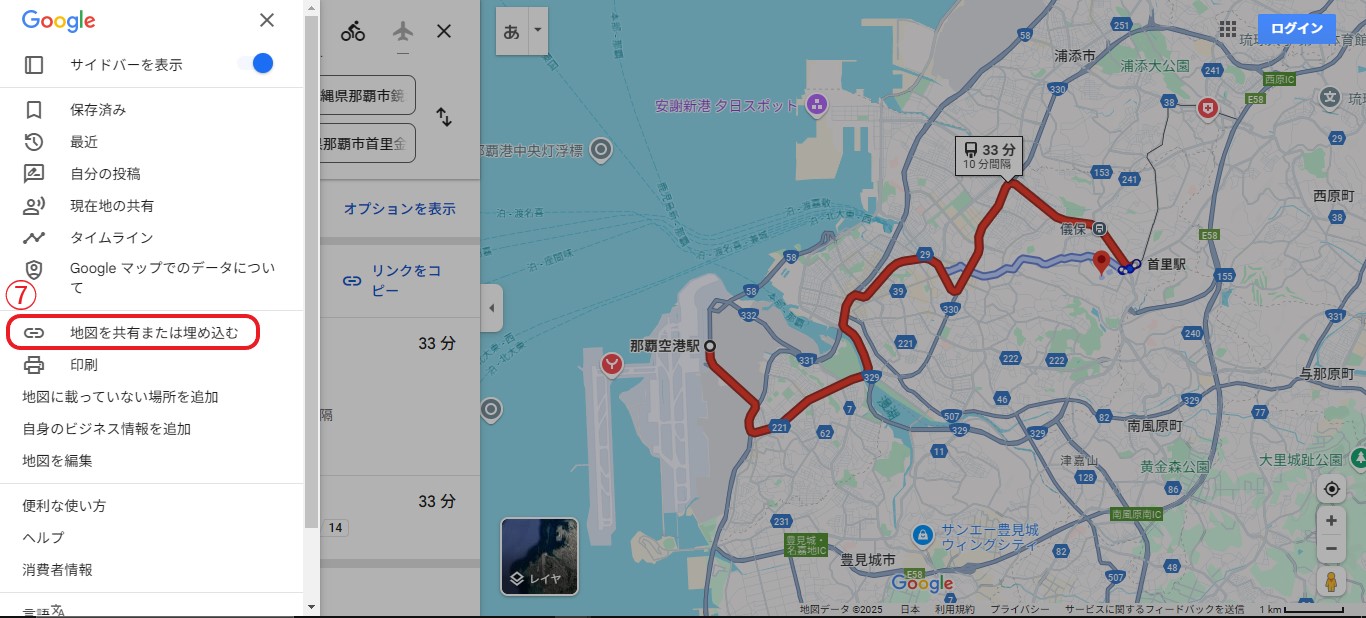
⑦「地図を共有または埋め込む」をクリックします。あとは「1. Googleマップを埋め込む方法」と同じ手順で進めます。

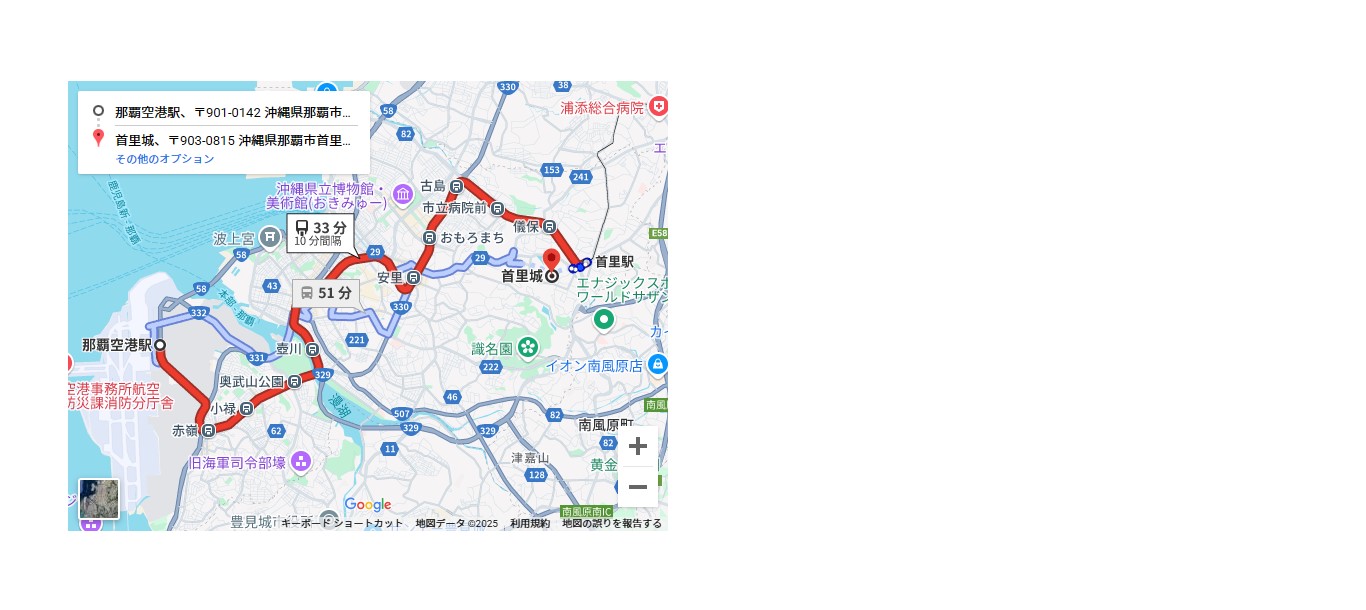
結果を確認すると地図にルートが表示されます。

2-3. 縮尺を調整する
Googleマップの表示範囲を細かく調整したいことがあると思います。コードの一部を変更することで縮尺を変更できます。
縮尺を変更するにはURLの中にある「!4f13.1」の「13.1」を変更します。この数値は1~180で指定でき、数値が小さいと表示範囲が狭くなり、大きいと表示範囲が広くなります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3579.3735393139664!2d127.71690837428083!3d26.217049689642124!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x34e56bfe6cf4db67%3A0xc0899fbab29e4f8b!2z6aaW6YeM5Z-O!5e0!3m2!1sja!2sjp!4v1738893008343!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
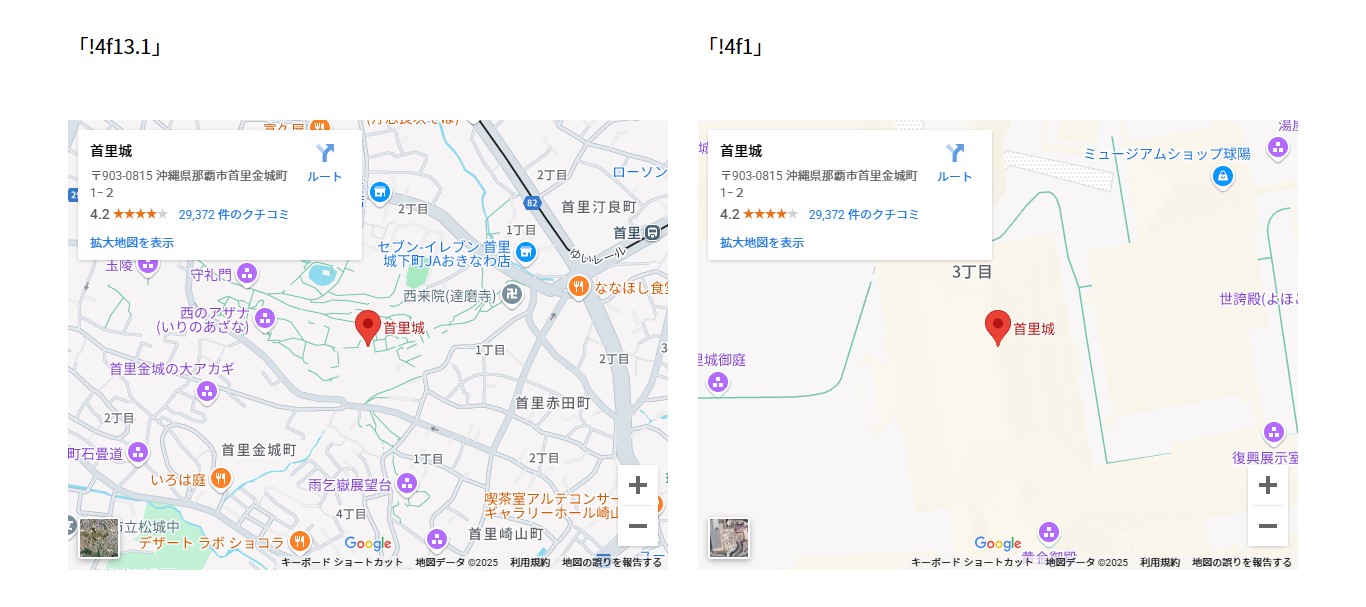
「!4f13.1」の数値を変更すると表示が変わるか確認してみます。数値を「!4f13.1」から「!4f1」に変更します。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3579.3735393139664!2d127.71690837428083!3d26.217049689642124!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f1!3m3!1m2!1s0x34e56bfe6cf4db67%3A0xc0899fbab29e4f8b!2z6aaW6YeM5Z-O!5e0!3m2!1sja!2sjp!4v1738893008343!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>以下は「!4f13.1」と「!4f1」を比較した結果です。「!4f13.1」の地図に比べて「!4f1」の地図は表示範囲が狭くなっています。

次に数値を「!4f100」を指定して、表示を確認してみます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3579.3735393139664!2d127.71690837428083!3d26.217049689642124!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f100!3m3!1m2!1s0x34e56bfe6cf4db67%3A0xc0899fbab29e4f8b!2z6aaW6YeM5Z-O!5e0!3m2!1sja!2sjp!4v1738893008343!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>以下は「!4f13.1」と「!4f100」比較した結果です。今度は「!4f13.1」の地図に比べて「!4f100」の地図は表示範囲が広くなっていますね。

数値を変更して地図が適切な表示範囲になるように調整してみてください。
3. まとめ
今回はGoogleマップをWebサイトに埋め込む方法をご紹介しました。Googleマップは手軽にWebサイトに埋め込むことができ、目的地へのアクセスをよりわかりやすく表示できるので、使わない理由はないですね。
ぜひ試してみてください。最後までお読みいただきありがとうございました。