【WordPress】プラグインなしでページネーションを実装する方法

記事が一定数以上あるWebサイトでは、すべての記事を1ページに表示するのではなく、ページネーションを設置して複数のページに分割して表示するのが一般的です。
ページネーションはプラグインを使えば設置できますが、できるだけプラグインを使わずに実装したいと考える方もいるかもしれません。そこでこの記事ではWordPressの関数「the_posts_pagination」を使ってページネーションを実装する方法をご紹介します。
この記事では次のお悩みが解決ができます。
- ・プラグインなしでページネーションを作りたい
- ・the_posts_paginationの設定方法を知りたい
- ・the_posts_paginationのパラメータについて知りたい
※固定ページで投稿一覧を表示してページネーションを実装する場合は、本記事で紹介している方法ではうまく表示されません。以下の記事で固定ページでの実装方法を解説していますので、こちらを参考にしてください。
1. the_posts_paginationの使い方
the_posts_paginationはテンプレートファイルに直接記述する方法と、functions.phpに関数を定義して呼び出す方法があります。
テンプレートファイルに直接記述する場合は以下のように記述します。$argsにはパラメータが指定でき、ページネーションをカスタマイズすることができます。パラメータの詳細に関しては次の章で紹介します。
<!--テンプレートファイル-->
<?php
$args = array(
'mid_size' => 2,
);
the_posts_pagination($args);
?>次にfunctions.phpに関数を定義して呼び出す方法です。ここからfunctions.phpを編集するので事前にバックアップを取るようにして下さい。
functions.phpを編集する際に誤って必要なコードを削除してしまうと、サイトが表示されなくなる可能性があります。編集する前にバックアップを取ることをおすすめします。
バックアップの取り方がわからない方は以下の記事で紹介していますので参考にしてください。
functions.phpには以下のように記述します。$argsとthe_posts_paginationを関数として定義します。
<!--functions.php-->
<?php
function my_custom_pagination() {
$args = array(
'mid_size' => 2,
);
the_posts_pagination($args);
}
?>あとはページネーションを設置したい箇所で、関数を呼び出します。複数のテンプレートファイルで使い回す場合は直接記述するよりも記述量も少なくなるのでこの記述方法がおすすめです。
<!--テンプレートファイル-->
<?php
//functions.phpで定義した関数を呼び出す
my_custom_pagination();
?>
ページネーションは以下のように表示されます。

生成されるHTMLのコードは以下のとおりです。
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links"><a class="prev page-numbers" href="http://localhost/page/4/">前へ</a>
<a class="page-numbers" href="http://localhost/">1</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost/page/3/">3</a>
<a class="page-numbers" href="http://localhost/page/4/">4</a>
<span aria-current="page" class="page-numbers current">5</span>
<a class="page-numbers" href="http://localhost/page/6/">6</a>
<a class="page-numbers" href="http://localhost/page/7/">7</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost/page/10/">10</a>
<a class="next page-numbers" href="http://localhost/page/6/">次へ</a></div>
</nav>CSSは参考として以下のように指定しています。デザインは必要の応じて変更してください。
.navigation {
text-align: center;
}
.page-numbers {
padding: 3px 10px;
font-size: 18px;
font-weight: 700;
margin-left: 10px;
color: #333;
}
.page-numbers:not(.dots) {
border: 2px solid rgba(199, 199, 199, 0.5);
-webkit-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5);
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.5);
}
.page-numbers:not(.current):not(.dots) {
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
opacity: 1;
}
.page-numbers:not(.current):not(.dots):hover {
opacity: 0.5;
}
.current {
background-color: #a7a7a7;
color: #FFF;
}2. the_posts_paginationのパラメータ
次にパラメータについてご紹介します。パラメータを指定するとページーネーションをカスタマイズすることができます。指定できるパラメータ一覧は以下のとおりです。
<?php
$args = array(
'base', // 2ページ目以降のURLの共通部分をカスタマイズできる
'format', // ページネーションのURL構造を指定できる
'total', // 全体のページ数を指定できる
'current', // 現在のページ番号を指定できる
'prev_next', // 両端に前のページ、次のページへ遷移するリンクを表示するか指定できる
'prev_text', // 前のページへ遷移するリンクのテキストを指定できる
'next_text', // 次のページへ遷移するリンクのテキストを指定できる
'show_all', // ページをすべて表示するかどうか
'mid_size', // 現在のページの両サイドに何ページ分表示するか
'end_size', // 両端のリンクを何ページ分表示するか
'type', // ページネーションのHTML構造を指定できる
'add_args', // URLのクエリ文字列を追加できる
'add_fragment', // URLに文字列を追加できる,
'before_page_number', // ページ番号の前にテキストを追加できる,
'after_page_number', // ページ番号の後ろにテキストを追加できる,
'screen_reader_text', // スクリーンリーダー向けのテキストを指定できる
);
the_posts_pagination($args);
?>2-1. base、format
「base」は2ページ目以降のURLの共通部分をカスタマイズできます。(初期値:%_%)
まず「base」を指定しないときの2ページ目のリンクのURLは以下のようになります。パーマリンクは「投稿名」に設定しています。

次に「base」を指定します。
<?php
$args = array(
'base' => get_pagenum_link(1) . 'test/%_%',
);
the_posts_pagination($args);
?>3行目:’base’ => get_pagenum_link(1) . ‘test/%_%’,
「get_pagenum_link」はページ番号リンクを返す関数です。引数に1を指定すると1ページ目のURLを返します。
2ページ目のリンクのURLは以下のようになります。「base」を指定していないときのURLと比べると「test」が含まれています。このように2ページ目以降のURLをカスタマイズすることができます。

次に「format」を追加で指定すると「%_%」の部分を変更できます。(初期値:’/page/%#%’ )「format」を以下のように指定します。
<?php
$args = array(
'base' => get_pagenum_link(1) . 'test/%_%',
'format' => '?page=%#%',
);
the_posts_pagination($args);
?>4行目:’format’ => ‘?page=%#%’,
URLが以下のように「page/2/」の部分が「?page=2」に変更されます。

2-2. total
「total」はページネーションの総ページ数を指定できます。(初期値:1)
<?php
$args = array(
'total' => 5,
);
the_posts_pagination($args);
?>3行目:’total’ => 5
「total」に「5」を指定すると総ページ数が5ページになります。たとえ10ページ分の記事があったとしても5ページ分のリンクしか表示されません。

2-3. current
「current」は現在のページ番号を指定できます。(初期値:0)
<?php
$args = array(
'current' => 2,
);
the_posts_pagination($args);
?>3行目:’current’ => 2
「current」で「2」を指定しているので現在のページ番号が2ページ目となります。

<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links"><a class="prev page-numbers" href="http://localhost/">前へ</a>
<a class="page-numbers" href="http://localhost/">1</a>
<!--2のclassにcurrentがついている-->
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://localhost/page/3/">3</a>
<a class="page-numbers" href="http://localhost/page/4/">4</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost/page/10/">10</a>
<a class="next page-numbers" href="http://localhost/page/3/">次へ</a></div>
</nav>他のページリンクをクリックすると、ページは切り替わるのですが2ページ目のclassにcurrentが指定されたままでした。現在のページ番号が固定されるようです。
2-4. prev_next
「prev_next」はリンクの両端に「前へ」、「次へ」のリンクを表示するかどうかを設定します。(初期値はtrue)
<?php
$args = array(
'prev_next' => true,
);
the_posts_pagination($args);
?>3行目:’prev_next’ => true
「prev_next」が「true」の場合、ページネーションリンクの両端に「前へ」「次へ」のリンクが表示されます。

「前へ」「次へ」のリンクを表示したくないときは「false」に指定します。
<?php
$args = array(
'prev_next' => false
);
the_posts_pagination($args);
?>3行目:’prev_next’ => false
「prev_next」に「false」を指定すると両端のリンクは表示されません。

2-5. prev_text、 next_text
「prev_text」、「next_text」は「prev_next」のリンクのテキストをカスタマイズできます。(初期値 prev_text:”前へ” next_text:”次へ”)
<?php
$args = array(
'prev_text' => '<',
'next_text' => '>',
);
the_posts_pagination($args);
?>
3行目:‘prev_text’ => ‘<’
「前へ」のリンクのテキストをカスタマイズします。ここでは「前へ」のテキストが「<」に変更されます。「<」はHTMLの特殊文字で「<」を表します。
4行目:‘next_text’ => ‘>’
「次へ」のリンクのテキストをカスタマイズします。ここでは「次へ」のテキストが「>」に変更されます。「>」はHTMLの特殊文字で「>」を表します。

2-6. show_all
「show_all」は全てのページのページネーションのリンクを表示するかどうかを指定できます。(初期値:false)
<?php
$args = array(
'show_all' => true,
);
the_posts_pagination($args);
?>3行目:’show_all’ => true
「show_all」に「true」を指定しています。ここでは総ページが10ページ分あり、1~10ページまですべてのページネーションのリンクが表示されます。

「show_all」に「false」を指定するとページネーションの途中のページが省略されて表示されます。
<?php
$args = array(
'show_all' => false,
);
the_posts_pagination();
?>3行目:’show_all’ => false
「show_all」に「false」を指定しています。ページネーションの途中のページが「・・・」で表示されます。ページ数が増えてくるとリンクの数も増えます。全て表示すると見えにくくなるので「false」のままがいいかもしれません。

2-7. mid_size
「mid_size」は現在のページの前後に表示するページネーションのリンクの数を指定できます。(初期値:1)
<?php
$args = array(
'mid_size' => 2
);
the_posts_pagination($args);
?>2行目:’mid_size’ => 2
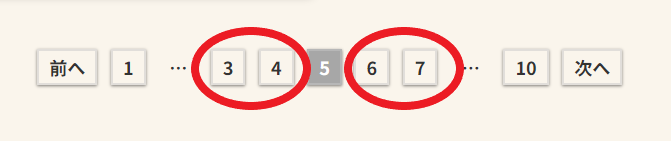
現在のページが「5」の場合、「mid_size」に「2」を指定すると前後に「3、4」「6、7」のリンクが表示されます。

<?php
$args = array(
'mid_size' => 1
);
the_posts_pagination($args);
?>3行目:’mid_size’ => 1
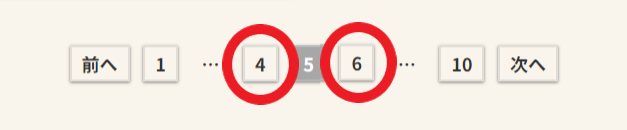
現在のページが「5」の場合、「mid_size」に「1」を指定すると前後に「4」「6」のリンクが表示されます。

2-8. end_size
「end_size」は両端に表示するページネーションのリンク(prev_nextを除く)の数を指定できます。(初期値:1)
両端にリンクを2つずつ表示させたい場合は以下のように指定します。
<?php
$args = array(
'end_size' => 2
);
the_posts_pagination($args);
?>3行目:’end_size’ => 2
「end_size」に「2」を指定すると両端に「1、2」「9、10」のリンクが表示されます。

次は両端にリンクを1つずつ表示させます。
<?php
$args = array(
'end_size' => 1
);
the_posts_pagination($args);
?>3行目:’end_size’ => 1
「end_size」に「1」を指定すると両端に「1」「10」のリンクが表示されます。

2-9. type
「type」はページネーションのHTML構造を変更できます。「plain」か「list」を指定します。(初期値: plain)
まず「type」に「plain」を指定します。
<?php
$args = array(
'type' => 'plain'
);
the_posts_pagination($args);
?>3行目:’type’ => ‘plain’
「type」に「plain」を指定するとページネーションのHTML構造は以下のようになります。
<div class="nav-links">
<a class="page-numbers" href="http://localhost/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="https://code-sq.com/page/3/">3</a>
</div>次に「type」に「list」を指定します。
<?php
$args = array(
'type' => 'list'
);
the_posts_pagination($args);
?>3行目:’type’ => ‘list’
「type」に「list」を指定するとページネーションのHTML構造は以下のようになります。「plain」のときと違いul, liタグが使われています。
<div class="nav-links">
<ul class="page-numbers">
<li><a class="page-numbers" href="http://localhost/">1</a></li>
<li><span aria-current="page" class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="http://localhost/page/3/">3</a></li>
</ul>
</div>2-10. add_args
「add_args」はページネーションのURLにクリエ文字列を追加できます。
<?php
$args = array(
'add_args' => array(
'example' => 'abc'
),
);
the_post_pagination($args);
?>3-5行目:’add_args’ => array(‘example’ => ‘abc’),
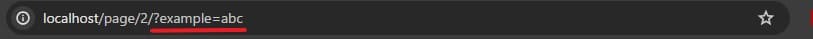
「add_args」にキー「example」、値「abc」を指定するとページネーションのURLの末尾に「?example=abc」が追加されます。以下はパーマリンクを「投稿名」に設定したときのURLです。

2-11. add_fragment
「add_fragment」はページネーションのURLに文字列を追加します。
<?php
$args = array(
'add_fragment' => '#section',
);
the_post_pagination($args);
?>3行目:’add_fragment’ => ‘#section’,
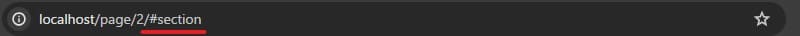
「add_fragment」に「#section」を指定するとページネーションのURLの末尾に「#section」の文字列が追加されます。以下はパーマリンクを「投稿名」に設定したときのURLです。

2-12. before_page_number、 after_page_number
「before_page_number」と「after_page_number」はページネーションリンクのページ番号の前後に文字列を追加できます。
まず「before_page_number」です。「before_page_number」はページ番号の前に文字列を追加します。
<?php
$args = array(
'before_page_number' => 'Page: ',
);
the_post_pagination($args);
?>3行目:’before_page_number’ => ‘Page: ‘
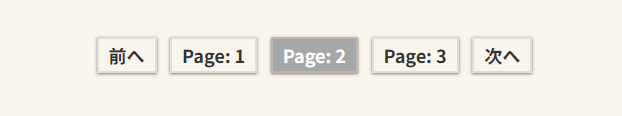
「before_page_number」に「Page:」を指定するとページ番号の前に「Page:」が追加されます。

次に「after_page_number」です。「after_page_number」はページ番号の後ろに文字列を追加します。
<?php
$args = array(
'after_page_number' => 'ページ目 ',
);
the_post_pagination($args);
?>3行目:’after_page_number’ => ‘ページ目 ‘
「after_page_number」に「ページ目」を指定するとページ番号の後ろに「ページ目」が追加されます。

2-13. screen_reader_text
the_posts_paginationは以下のコードのようにスクリーンリーダー用のh2タグが自動的に設定されています。
<nav class="navigation pagination" aria-label="Posts navigation">
<!--スクリーンリーダー用テキストが自動的に表示される-->
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="http://localhost/">前へ</a>
<a class="page-numbers" href="http://localhost/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://localhost/page/3/">3</a>
<a class="next page-numbers" href="http://localhost/page/3/">次へ</a>
</div>
</nav>スクリーンリーダーとは視覚障害のある方がパソコンなどのデバイスを使用するときに使う画面上の情報を読み上げるソフトウェアのことです。
スクリーンリーダーはOSに標準搭載されています。Windowsは「CTRL」+「Windowsロゴ」+「ENTER」、Macは「Command」+「F5」でスクリーンリーダーが起動します。
実際に起動するとスクリーンリーダーがh2ダグのテキストを読み上げていることがおわかりいただけると思います。
「screen_reader_text」はこのスクリーンリーダー用のテキストを変更できます。
<?php
$args = array(
'mid_size' => 2,
'prev_next' => true,
'screen_reader_text' => 'Posts navigation'
);
the_posts_pagination($args);
?>5行目:’screen_reader_text’ => ‘Posts navigation’
「screen_reader_text」に「Posts navigation」を指定するとスクリーンリーダー用のテキストが「Posts navigation」に変更されます。
<nav class="navigation pagination" aria-label="Posts navigation">
<!--パラメーターのscreen_reader_textで指定したテキストが表示される-->
<h2 class="screen-reader-text">Posts navigation</h2>
<div class="nav-links">
<a class="prev page-numbers" href="http://localhost/">前へ</a>
<a class="page-numbers" href="http://localhost/">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="http://localhost/page/3/">3</a>
<a class="next page-numbers" href="http://localhost/page/3/">次へ</a>
</div>
</nav>スクリーンリーダー用のテキストはあらかじめ表示されないようにCSSが設定されていますが、必要がなくh2タグ自体を削除したい場合はfunctions.phpにコードを以下のように記述します。
<!--functions.php-->
<?php
function delete_screen_reader_text($template) {
$tempalte = '<nav class="navigation %1$s" aria-label="%4$s">
<div class="nav-links">%3$s</div>
</nav>';
return $template;
}
add_filter('navigation_markup_template', 'delete_screen_reader_text');
?>参考サイト
3. まとめ
今回はプラグインなしでページネーションを実装する方法をご紹介しました。the_posts_paginationを使うとページネーションが簡単に設置できました。
また、パラメータを指定することでカスタマイズも簡単にできるのでプラグインを使わなくても十分実用的なページネーションを実装できるのではないでしょうか。ぜひ、ご自身のサイトでも試してみてください。ご参考になれば幸いです。