【WordPress】サイト内検索を自作する方法を解説

記事がたくさん掲載されているWebサイトで特定の記事を見つけるにはサイト内検索が便利です。今回はWordPressでサイト内検索を自作する方法をご紹介します。
この記事は以下のお悩みを解決します。
- ・サイト内検索を自作する方法がわからない
- ・検索結果を投稿記事に絞り込む方法を知りたい
1. サイト内検索とは
サイト内検索は検索フォームにキーワードを入力してWebサイト内のコンテンツを検索する機能のことです。
記事がたくさんあるブログサイトで特定の記事を見つけたい場合、探すのは大変ですよね。サイト内検索を使うと見たい記事に最短でアクセスすることができます。
例えば、以下の画像のようなサイト内検索があったとします。そして、ページネーションに関する記事を見たいので「ページネーション」と入力して、虫眼鏡ボタンを押します。

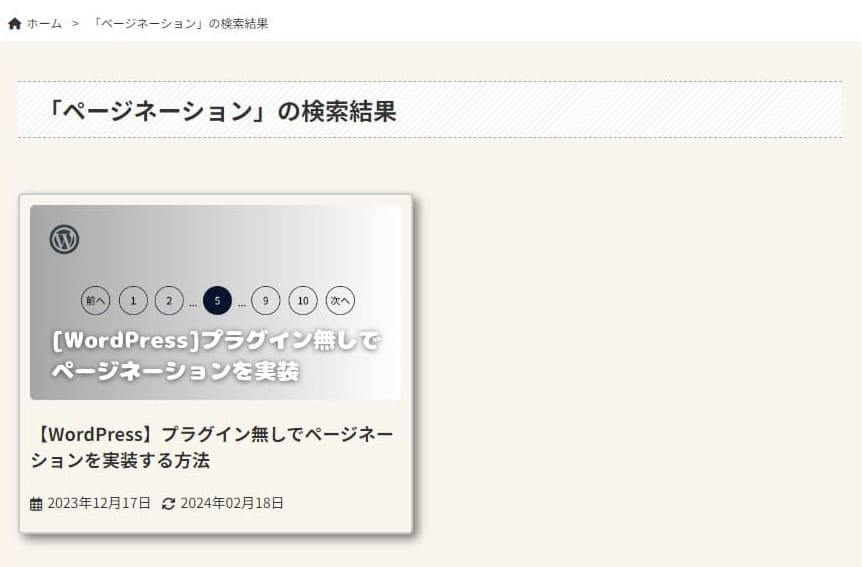
すると検索結果ページに遷移して、キーワードの「ページネーション」に一致する記事が表示されます。

このようにサイト内検索を使えば見たいコンテンツを簡単に見つけることができます。
2. サイト内検索の実装方法
サイト内検索を実装するにはsearchform.phpとsearch.phpを作成し、記述していきます。
2-1. searchform.phpの作成
searchform.phpを作成し、検索フォームに関する記述をします。記述内容は以下のとおりです。
<!--searchform.php-->
<form action="<?php echo esc_url(home_url()); ?>" method="GET">
<input type="text" placeholder="検索" name="s">
<button>検索</button>
</form>3-6行目:<form action=”<?php echo esc_url(home_url()); ?>” method=”GET”>~<form>
formのaction属性は「トップページのURL」、method属性は「GET」をそれぞれ指定します。
- home_url() :トップページのURLを取得する。
- esc_url() :URLに適切でない文字が含まれている場合は除去し、URLを無害化する。これによりクロスサイトスクリプティング(XSS)攻撃や不正なリダイレクトを防ぐことができる。
4行目:<input type=”text” placeholder=”検索” name=”s”>
name属性には“s”を指定します。
検索フォームのデザインはstyle.cssに指定します。今回は以下のデザインになるようにCSSを指定しました。デザインは適宜変更してください。

/* style.css */
form {
position: relative;
margin-bottom: 50px;
}
form input {
width: 100%;
padding: 8px 10px;
border: 1px solid #ccc;
}
form button {
position: absolute;
top: 1px;
right: 0px;
background: gray;
padding: 7px 10px;
color: #FFF;
}2-2. search.phpの作成
search.phpを作成し、検索結果ページに関する記述をします。記述内容は以下のとおりです。
<!--search.php-->
<!--header.phpを読み込む-->
<?php get_header(); ?>
<div class="search-result">
<!--検索キーワードが入力されてるかどうか-->
<?php if(is_search() && empty(get_search_query())): ?>
<p>検索キーワードが未入力です</p>
<?php else: ?>
<h1>「<?php echo esc_html(get_search_query()); ?>」の検索結果</h1>
<?php endif; ?>
</div>
<!--検索キーワードと一致する記事があるかどうか-->
<?php if(have_posts()): ?>
<?php while(have_posts()):the_post(); ?>
<!--記事の検索結果一覧を表示-->
<?php endwhile; ?>
<?php else: ?>
<p>検索キーワードに一致する記事は見つかりませんでした</p>
<?php endif; ?>
<!--footer.phpを読み込む-->
<?php get_footer(); ?>8-12行目:if(is_search() && empty(get_search_query()))~ endif;
現在のページが検索結果ページであり、かつ検索キーワードが空だったら「検索キーワードが未入力です」と表示し、条件を満たさない場合は「「キーワード」の検索結果」と表示されます。
- is_search() :現在表示されているページが検索結果のページの場合はtrue, そうでない場合はfalseを返します。
- get_search_query() :検索フォームに入力したキーワードを取得します。
15-28行目:if(have_posts())~endif;
検索キーワードに一致する記事が存在する場合はその一覧を表示し、存在しない場合は「検索キーワードに一致する記事は見つかりませんでした」と表示します。
2-3. 検索フォームを出力する
検索フォームを表示したい箇所にget_search_form()を記述します。今回はサイドバーに検索フォームを設置します。sidebar.phpに、以下のように記述します。
<!--sidebar.php-->
<aside>
<div class="search_form">
<!--検索フォームを出力する-->
<?php get_search_form(); ?>
</div>
</aside>6行目:get_search_form();
searchform.phpの検索フォームを出力します。
- get_search_form() :検索フォームを出力します。テーマのディレクトリにsearchform.phpが存在する場合は優先してこのファイルを読み込んで検索フォームを出力します。存在しない場合はWordPressのデフォルトの検索フォームを出力します。
2-4. 検索結果を投稿記事のみに絞り込む
最後に検索結果を絞り込みます。このままだとお問い合わせページやプライバシポリシーなどの固定ページも検索結果に表示されてしまうので投稿ページだけを表示するようにします。
functions.phpに以下の内容を追記します。
functions.phpを編集する際に誤って必要なコードを削除してしまうと、サイトが表示されなくなる可能性があります。編集する前にバックアップを取ることをおすすめします。
バックアップの取り方がわからない方は以下の記事で紹介していますので参考にしてください。
<!--functions.php-->
<?php
function filter_search( $query ) {
//管理画面またはメインクエリ以外は処理を中断する
if(is_admin() || !$query->is_main_query()) {
return;
}
//検索結果ページかどうか
if( $query->is_search ) {
//投稿タイプを指定
$query->set( 'post_type', 'post' );
}
return $query;
}
add_action('pre_get_posts', 'filter_search');
?>4行目:function filter_search( $query ) {
関数filter_searchの引数には$queryが指定されています。$queryはWP_Queryクラスのインスタンスで現在表示されているページのクエリ情報を保持しています。
特定のデータを取得するためにデータベースにリクエストすることを「クエリ」と呼びます。また、WordPressがURLで指定したページを表示するために自動的に実行されるクエリのことを「メインクエリ」と呼びます。
6-8行目:if(is_admin() || !$query->is_main_query()) {~};
管理画面またはクエリがメインクエリ以外の場合は処理を終了します。
- is_admin() :現在のページが管理者ページかどうかを判定します。管理者ページの場合はtrue、そうでない場合はfalseを返す。
- is_main_query():クエリがメインクエリかどうかを判定します。メインクエリの場合はtrue、メインクエリ以外の場合はfalseを返します。
10-15行目:if($query->is_search){~};
現在のページが検索結果ページなら処理を実行します。
- $query->is_search :現在のページが検索結果ページかどうかを判定する。検索結果ページの場合はtrue、それ以外はfalseを返す。
12行目:$query->set( ‘post_type’, ‘post’ );
クエリの投稿タイプを「post」に設定します。これにより検索結果が投稿ページのみを取得します。
- $query->set(‘$key’, ‘$value’):クエリの条件を指定する。
- ・$key:パラメータを指定する。例えば、post_type(投稿タイプ)、posts_per_page(表示件数)などを指定する。
- ・$value:値を指定する。例えば、パラメータがpost_typeの場合はpost(投稿)、page(固定ページ)などを指定する。
17行目:add_action(‘pre_get_posts’, ‘filter_search’);
クエリが実行される前にfilter_searchを実行します。よってクエリがset()で指定した条件で実行されます。
- add_action(‘$hook_name’, ‘$callback’) :特定のタイミングで処理を実行する。
- ・$hook_name:フックの名前を指定する。これはWordPressがどのタイミングで関数を実行するかを指定します。ここで指定したpre_get_postsはメインクエリが実行される前のタイミングを指します。
- ・$callback:フックに登録する関数を指定します。
3. まとめ
今回はサイト内検索を自作する方法をご紹介しました。サイト内検索はWEBサイトではよく使われている機能ですので実装する機会も多いと思います。
ご参考にしていただけますと幸いです。