【HTML WordPress】WebサイトにYouTubeを埋め込む方法とパラメータについて解説

『YouTubeをWebサイトに埋め込みたいけど、方法がわからない』こんなお悩みはありませんか?今回は「埋め込みコード」を使ってYouTubeをWebサイトに表示する方法とパラメータについてご紹介します。
この記事では以下のお悩みを解決します。
- ・YouTubeをWebサイトに埋め込む方法を知りたい
- ・YouTubeのパラメータについて知りたい
1. YouTubeを埋め込む方法
YouTubeは「埋め込みコード」をコピーして貼り付けるだけで簡単にWebサイトに埋め込むことができます。HTMLファイルとWordPressに埋め込む方法をそれぞれご紹介します。
1-1. HTMLファイルに埋め込む方法
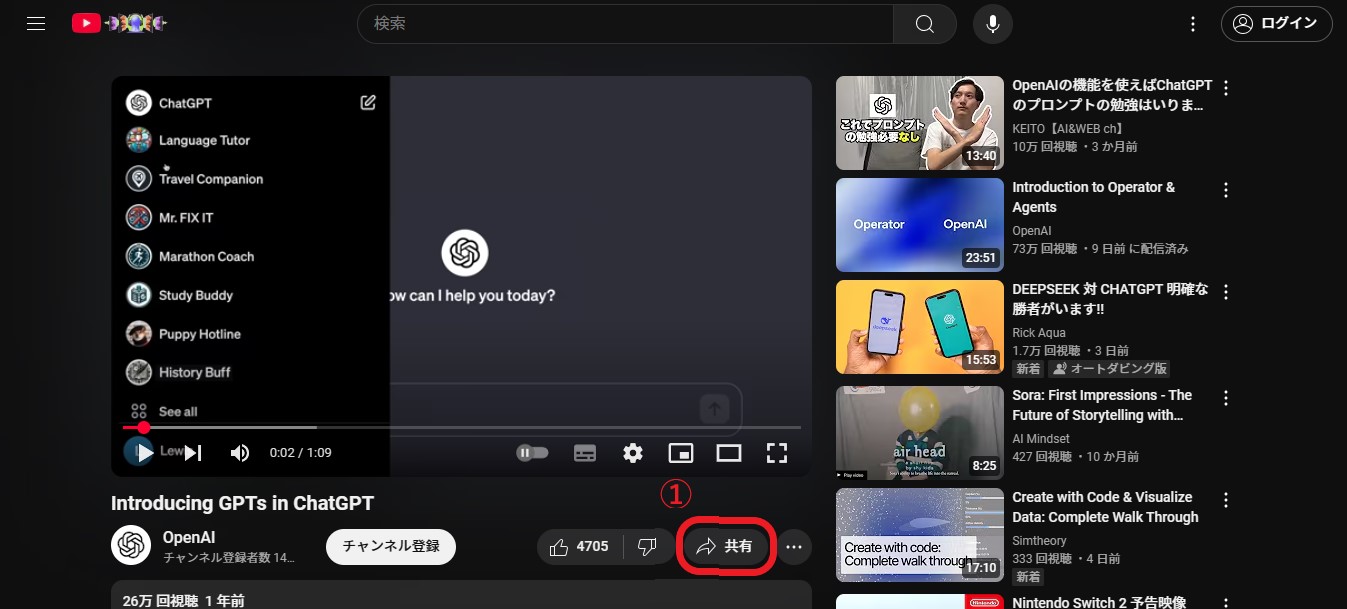
埋め込みたいYouTubeのページを開いて、①「共有」をクリックします。

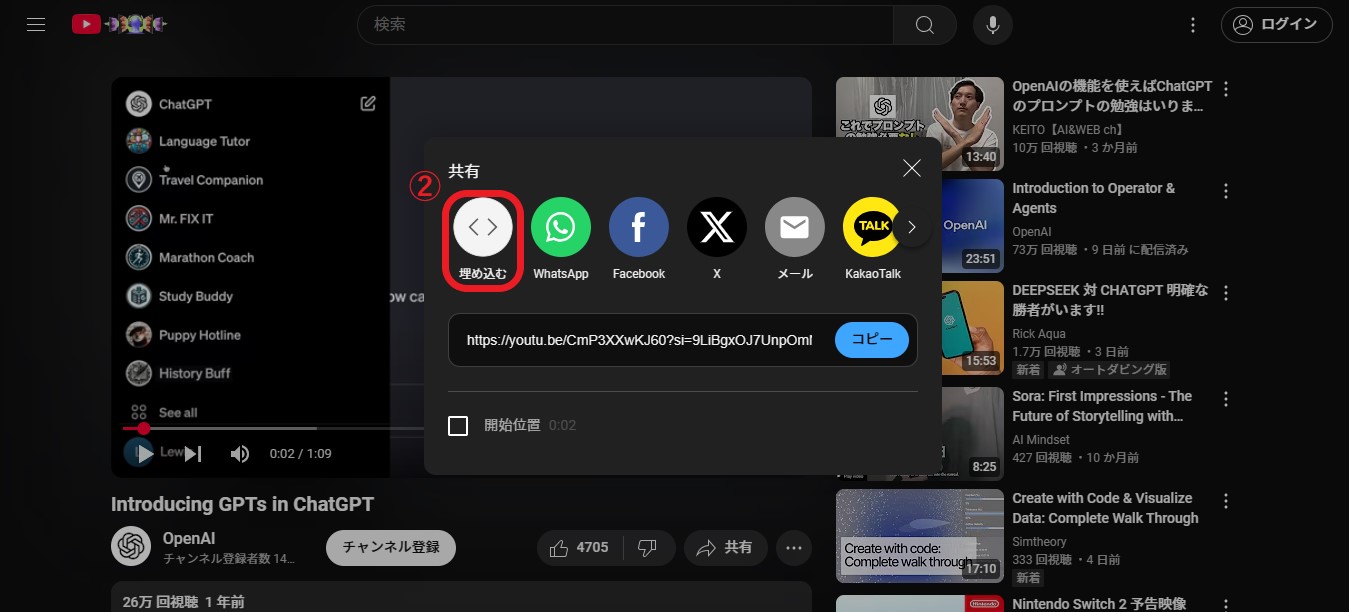
②「埋め込む」をクリックします。

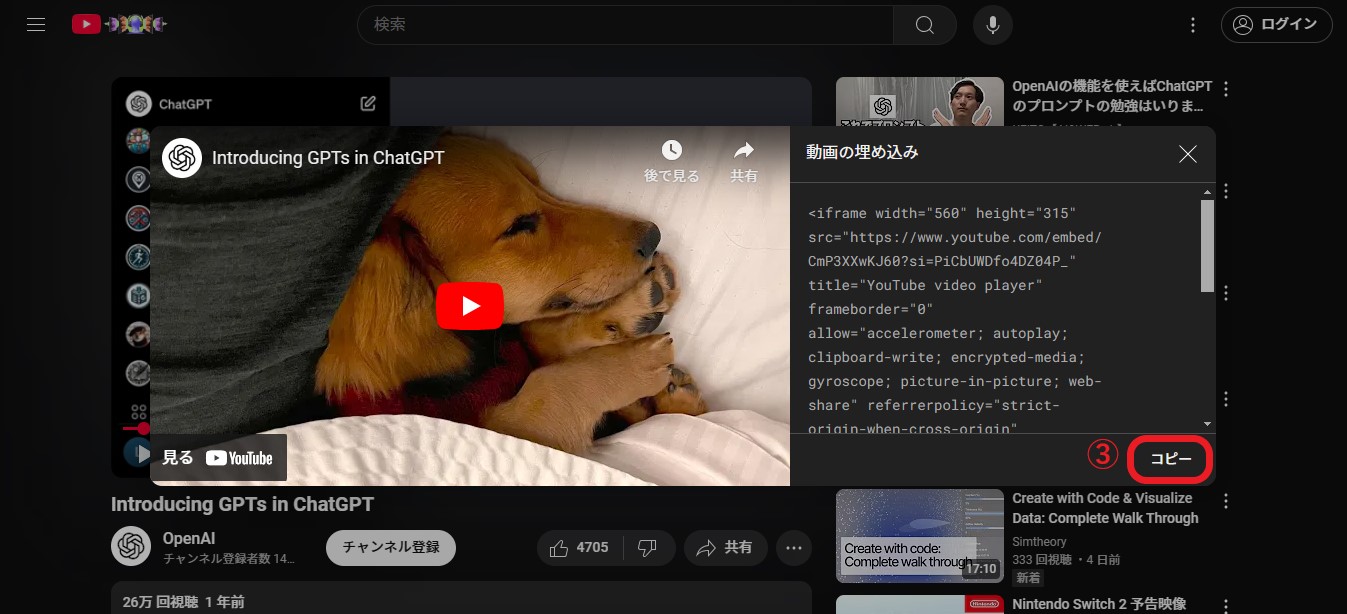
③コードの下にある「コピー」をクリックします。

④HTMLファイルの埋め込みたい箇所にコピーしたコードを貼り付けます。
<div class="youtube">
<!-- ➃コピーしたコードを貼り付ける -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
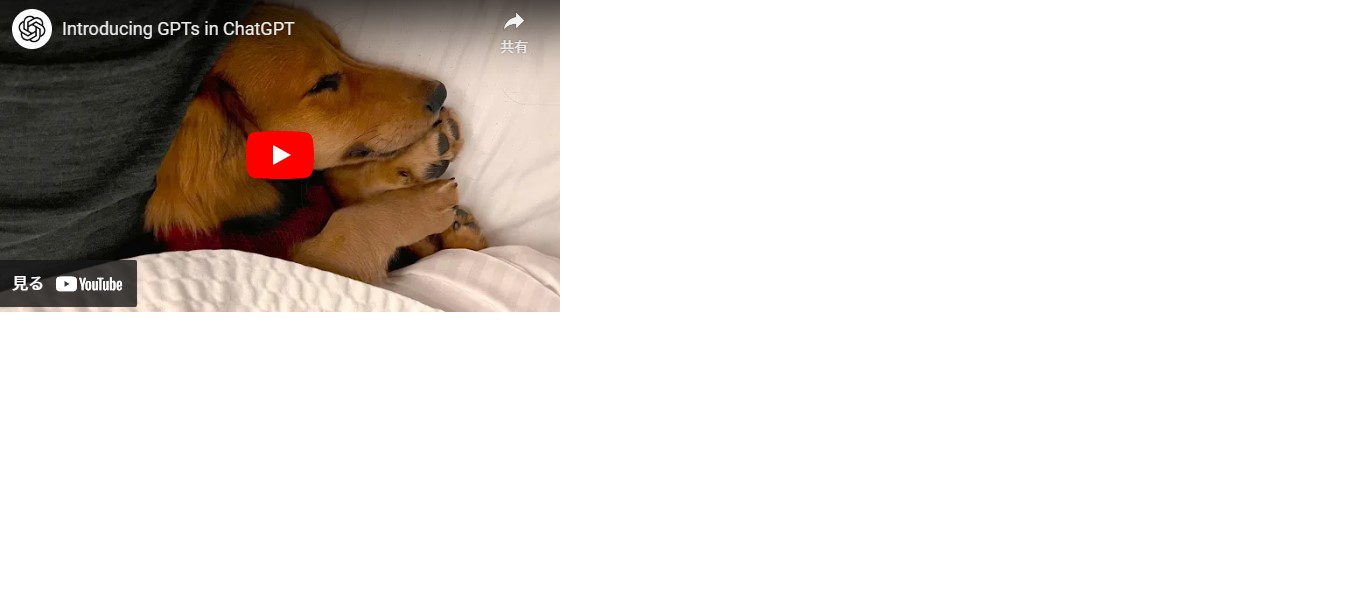
</div>ブラウザを確認すると以下のようにYouTubeの動画が表示されます。

1-2. WordPressに埋め込む方法
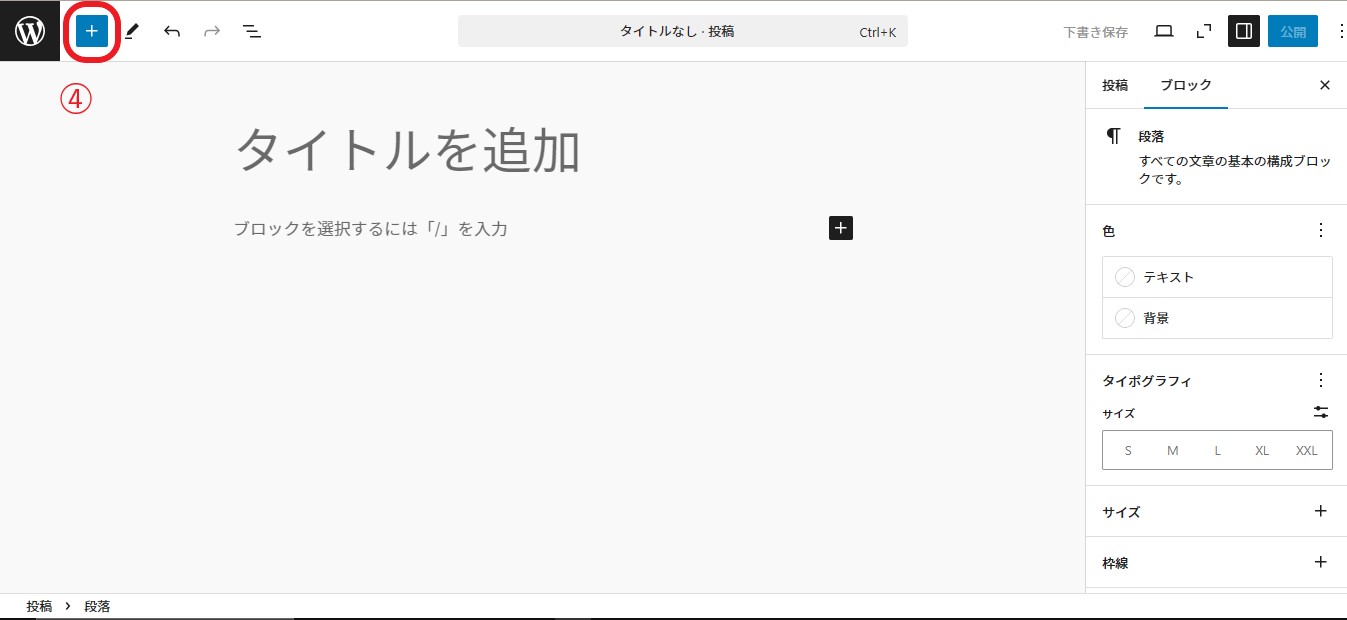
WordPressにも同じようにYouTubeを埋め込むことができます。「1-1. HTMLファイルに埋め込む方法」の③のコードをコピーするところまで方法は同じです。WordPressの投稿または固定ページの編集画面を開き、④「+」ボタンをクリックします。

⑤ウィジェットの「カスタムHTML」をクリックします。

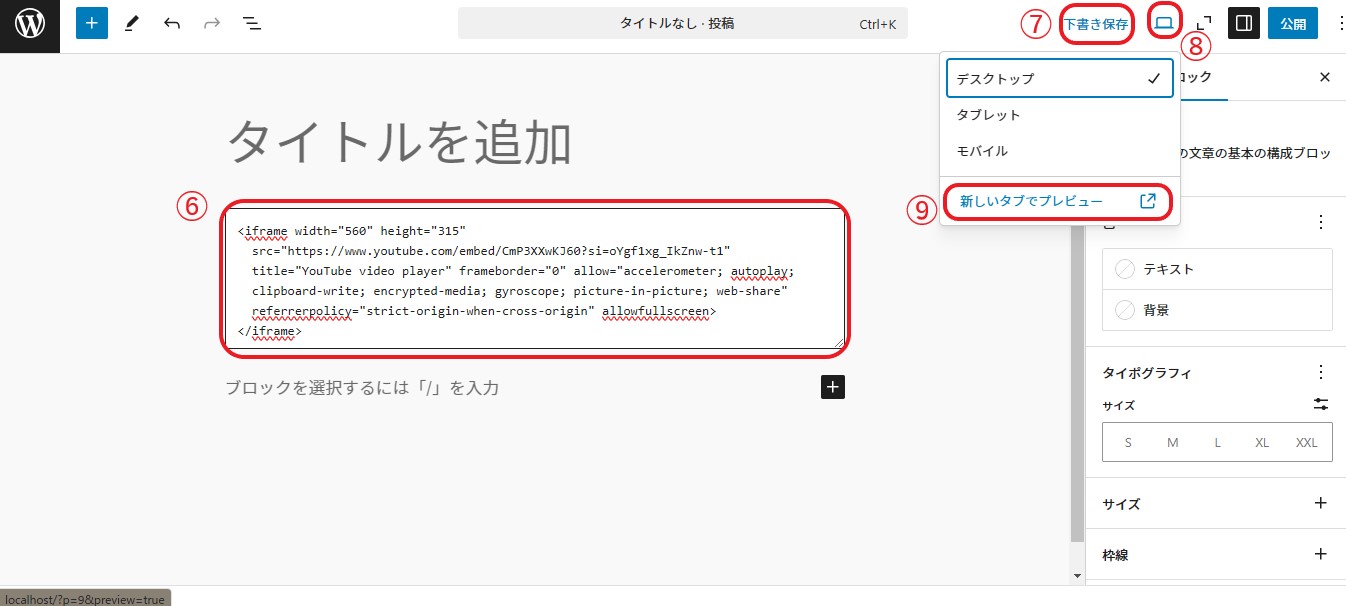
コピーしたコードを⑥枠内に貼り付け、⑦「下書き保存」を押して内容を保存します。保存できたら、⑧「表示」ボタン➡⑨「新しいタブでプレビュー」をクリックしてプレビューを表示します。

プレビューを確認するとWordPressにYouTubeの動画が表示されます。

これでYouTubeを埋め込むことはできましたが、今のままではレスポンシブデザインには対応していません。YouTubeのレスポンシブデザインに対応にするにはCSSプロパティの「aspect-ratio」を使うことで簡単に調整できます。
「aspect-ratio」については以下の記事で解説していますので参考にしてください。
2. パラメータの指定方法
YouTubeの埋め込みコードにパラメータを追加すると動画の再生方法や表示設定をカスタマイズできます。
2025年2月現在YouTubeの「共有」から取得できるコードのiframeタグのURLは以下のようになっています。
「https://www.youtube.com/embed/動画ID?si=文字列」
パラメータの指定方法は「?si=文字列」の後ろに「&パラメータ」の形でつなげます。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&パラメータ“
title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share”
referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen>
</iframe>
パラメータを複数指定する場合も同じように「&パラメータ」をそのままURLの末尾に追加します。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&パラメータ1&パラメータ2&パラメータ3“
title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share”
referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen>
</iframe>
3. 再生、操作に関するパラメータ
まず、動画の再生や操作に関するパラメータをご紹介します。
3-1. autoplay: 動画を自動再生する / mute: 動画の音声を消す
「autoplay」を指定すると動画が自動再生します。
- 【autoplayの設定】
- autoplay=0: 自動再生しない(デフォルト)
- autoplay=1: 自動再生する
また、「mute」を指定すると動画の音声を消すことができます。
- 【muteの設定】
- mute=0: 音声を流す(デフォルト)
- mute=1: 音声を消す
自動再生を設定する場合、「mute」も一緒に指定しないと自動再生されないので注意してください。したがって、動画を自動再生するには「&autoplay=1」と「&mute=1」を追加します。
<div class="youtube">
<!-- URLの末尾に「&autoplay=1」と「mute=1」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&autoplay=1&mute=1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>3-2. playlist: 複数の動画を再生する
「playlist」を指定すると複数の動画を再生できます。
動画IDを取得し以下のように、動画IDを「,」(カンマ)で区切って指定します。ただし、カンマの後ろにスペースを入れると正しく再生されないので注意が必要です。
- 【playlistの設定】
- playlist=動画①ID,動画②ID,…: 指定した動画を順番に再生する
また、「playlist」は指定した動画しか再生されないので、埋め込んだ動画IDも指定する必要があるのでこの点も注意してください。
動画IDはURLのembedの後の文字列になります。以下のコードの場合、動画IDは「CmP3XXwKJ60」です。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
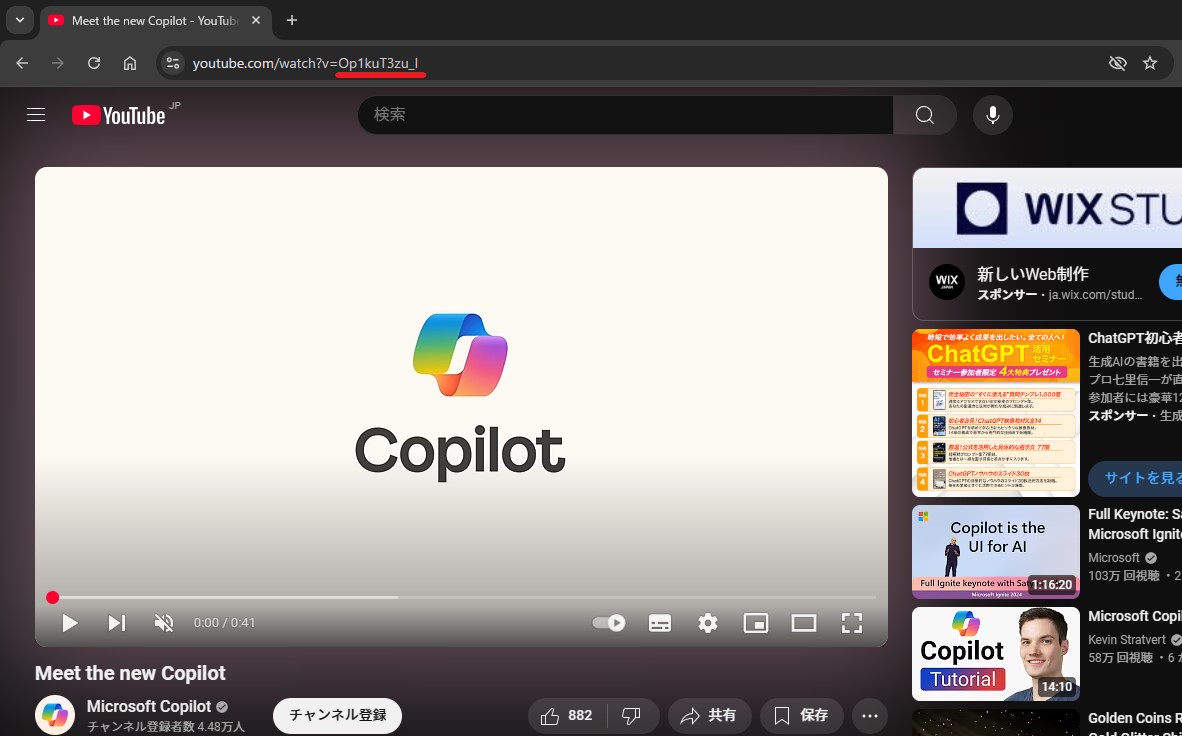
</iframe>また、動画IDはYouTubeのページでも取得ができます。URLの「?v=」のあとの文字列が動画IDです。以下の動画の場合だとIDは「Op1kuT3zu_I」になります。

動画IDが取得できたら、「&playlist=動画1ID,動画2ID,…」を追加します。
<div class="youtube">
<!-- URLの末尾に「&playlist=動画ID1,動画ID2,...」を追加-->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&playlist=CmP3XXwKJ60,Op1kuT3zu_I"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>実行すると以下の動画が表示されます。最初の動画が終わると別の動画が再生されています。
3-3. loop: 動画を繰り返し再生する
「loop」を設定すると動画を繰り返し再生できます。動画を繰り返し再生させるには「loop=1」と「playlist=動画ID」を一緒に指定します。「loop=1」だけでは繰り返し再生はできないので注意してください。
- 【loopの設定】
- loop=0: 繰り返し再生しない(デフォルト)
- loop=1: 繰り返し再生する
「&loop=1」と「&playlist=動画ID」を追加します。
<div class="youtube">
<!-- URLの末尾に「&loop=1」と「&playlist=動画ID」を追加-->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&loop=1&playlist=CmP3XXwKJ60"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>実行すると以下の動画が表示されます。動画の再生が終わると最初に戻ってまた再生されます。
3-4. start: 再生開始時間の指定 / end:再生終了時間の指定
「start」と「end」を指定すると動画を特定の範囲だけ再生することができます。
- 【start、endの設定】
- start=秒数: 動画の再生開始時間を指定する
- end=秒数: 動画の再生終了時間を指定する
- ※start、endどちらか1つだけを指定することもできます。
動画の再生範囲を指定するには「&start=秒数」、「&end=秒数」を追加します。以下のコードでは再生開始時間を10秒、再生終了時間を20秒に指定しています。
<div class="youtube">
<!-- URLの末尾に「&start=秒数」「&end=秒数」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&start=10&end=20"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>実行すると以下の動画が表示されます。指定したとおりの範囲で動画が再生されています。
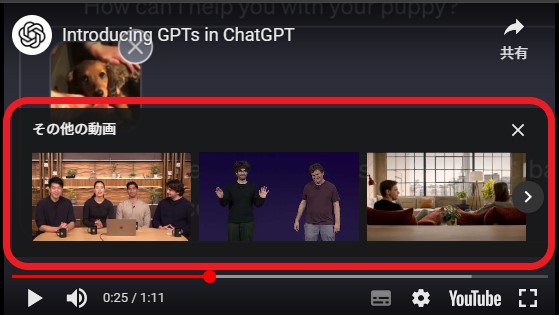
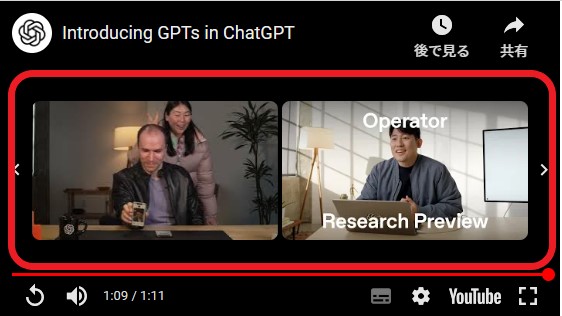
3-5. rel: 同じチャンネルの関連動画のみ表示する
「rel」を設定すると同じチャンネルの関連動画のみを表示できます。関連動画とは動画を途中で一時停止したときや再生が終了したときに表示される別の動画のリンクのことです。
デフォルトでは他のチャンネルの関連動画も表示されます。
- 【relの設定】
- rel=0: 全ての関連動画を表示する(デフォルト)
- rel=1: 同じチャンネルの関連動画だけを表示する
同じチャンネルの関連動画のみを表示する場合は「&rel=0」を追加します。
<div class="youtube">
<!-- URLの末尾に「&rel=0」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&rel=0"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>動画を確認すると同じチャンネルの関連動画のみが表示されています。


3-6. disablekb: キーボードの操作を無効にする
「disablekb」を指定するとYouTubeのキーボード操作を無効にできます。
- 【disablekbの設定】
- disablekb=0: キーボード操作ができる(デフォルト)
- disablekb=1: キーボード操作を無効にする
キーボードでは以下の操作ができます。
- ・スペースキーまたはKキー:再生、停止
- ・左矢印キー:動画を現在の位置から5秒戻す
- ・右矢印キー:動画を現在の位置から5秒進める
- ・上矢印キー:音量を上げる
- ・下矢印キー:音量を下げる
- ・Fキー:全画面モードを切り替える
- ・Jキー:動画を現在の位置から10秒戻す
- ・Lキー:動画を現在の位置から10秒進める
- ・0-9キー:動画の位置を移動する。0なら0秒、1は全体の10%の位置、2は全体の20%の位置と10%ずつ移動する
「&disablekb=1」を追加すると上記の操作が無効になります。
<div class="youtube">
<!-- URLの末尾に「&disablekb=1」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&disablekb=1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>3-7. cc_load_policy: 字幕を表示する
「cc_load_policy」を設定すると字幕を表示できます。
- 【cc_load_policyの設定】
- cc_load_policy=0: 字幕を表示しない(デフォルト)
- cc_load_policy=1: 字幕を表示する
字幕が表示するには「&cc_load_policy=1」を追加します。※これまで例で使用していた動画は字幕が表示できない仕様になっているので別の動画のコードを使っています。
<div class="youtube">
<!-- URLの末尾に「&cc_load_policy=1」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/aW7utklZzJs?si=jX1JJtOwBI1wc-sea&cc_load_policy=1"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>実行すると以下の動画が表示されます。字幕が表示されていますね。
4. 表示に関するパラメータ
次に動画の表示をカスタマイズできるパラメータをご紹介します。
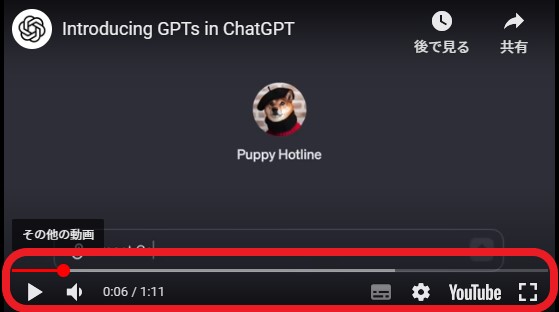
4-1. controls: プレイヤーコントロールを非表示にする
「controls」を指定するとプレイヤーコントロールを非表示にできます。
- 【controlsの設定】
- controls=0: プレイヤーコントロールを表示しない
- controls=1: プレイヤーコントロールを表示する(デフォルト)
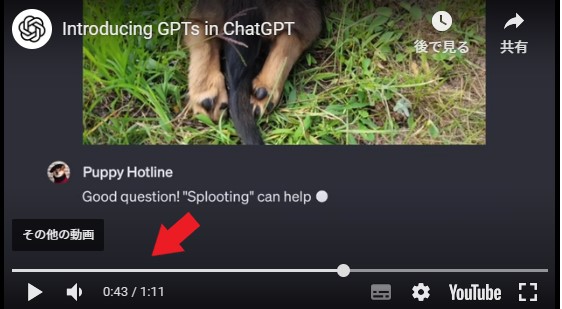
プレイヤーコントロールとは以下の赤枠部分の進行状況バーや音量設定などを表示している部分のことです。

プレイヤーコントロールを非表示にしたい場合は「&controls=0」を追加します。
<div class="youtube">
<!-- URLの末尾に「&controls=0」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&controls=0"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>実行すると以下の動画が表示されます。プレーヤーコントロールが非表示になっていますね。
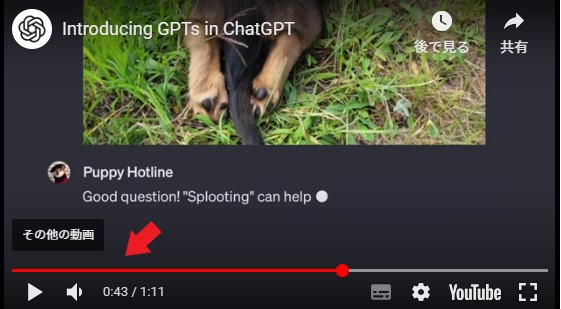
4-2. color:進行状況バーの色を白に変える
「color」を指定すると進行状況バーの色を赤から白に変えることができます。
- 【colorの設定】
- color=red: 進行状況バーの色を赤にする(デフォルト)
- color=white: 進行状況バーの色を白にする
進行状況バーとは動画の再生位置を示すバーのことです。デフォルトではバーの色は赤です。

バーの色を白色にするには「&color=white」を追加します。
<div class="youtube">
<!-- URLの末尾に「&color=white」を追加-->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t1&color=white"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>確認すると以下の画像のようになります。確認するとバーの色が白くなっています。

4-3. fs:全画面表示ボタンを非表示にする
「fs」を指定すると全画面ボタンの表示を非表示にできます。
- 【fsの設定】
- fs=0: 全画面ボタンを非表示にする
- fs=1: 全画面ボタンを表示する(デフォルト)
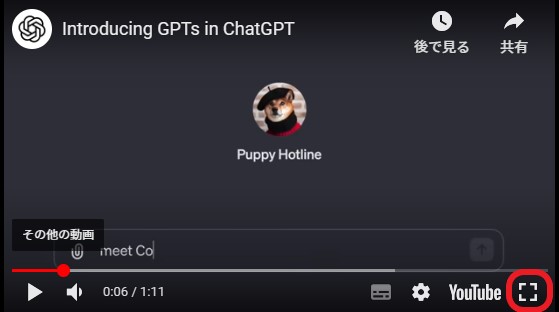
デフォルトでは全画面ボタンは動画の右下に表示されています。

「&fs=0」を追加すると全画面表示ボタンを非表示にできます。
<div class="youtube">
<!-- URLの末尾に「fs=0」を追加 -->
<iframe width="560" height="315"
src="https://www.youtube.com/embed/CmP3XXwKJ60?si=oYgf1xg_IkZnw-t&fs=0"
title="YouTube video player" frameborder="0" allow="accelerometer; autoplay;
clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin" allowfullscreen>
</iframe>
</div>確認すると以下の画像のようになります。全画面表示ボタンは非表示になっていますね。

5. まとめ
今回はWebサイトにYouTubeを埋め込む方法とパラメータについてご紹介しました。
YouTubeをWebサイトに埋め込むことでWebサイトはより魅力的になり、ユーザーの滞在時間を伸ばしたりできる可能性もあるので導入を検討してみてはいかがでしょうか?
この記事が参考になれば幸いです。