【WordPress】プラグインなしでブログカードを実装する方法

WordPressでプラグインを使わずにブログカードを作りたい方のために、今回はその実装する方法をご紹介します。
この記事では次のようなお悩みを解決できます。
- ・プラグインなしでブログカードを作りたい
- ・内部リンク、外部リンク両方に対応したブログカードを作りたい
- ・ブログカードのデザインを自由に変えたい
1. ブログカードとは?
リンクにはブログカードとテキストリンクがあり、ブログカードはサムネイル画像、タイトル、本文などの情報をカード形式で表示するリンクのことです。
ブログカードには以下のようなメリット・デメリットがあります。
- 【ブログカードのメリット】
- ・関連記事にアクセスできるので回遊性を高め、PV数の向上が期待できる
- ・ユーザーの目を惹きやすい
- ・リンク先の情報をわかりやすく表示できる
- 【ブログカードのデメリット】
- ・広告と間違われやすい
- ・多用しすぎるとサイトの表示速度が遅くなる
ブログカードは毎回サムネイル画像を読み込むので、多用しすぎるとページの表示速度が遅くなる原因になります。テキストリンクと使い分けて適切に配置することをおすすめします。
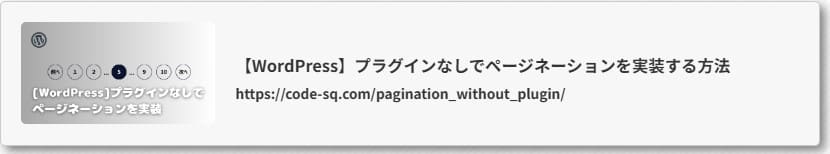
今回紹介するブログカードはサムネイル画像、タイトル、URLだけを表示するシンプルなものになります。以下が今回作成するブログカードのイメージです。

このあと記事内で参考記事や内部リンクなどにブログカードを使っていますので確認してみてください。
2. ブログカードの実装方法
ブログカードの実装方法は、以下の手順で行います。
- ①OpenGraph.phpを設置する
- ②OpenGraph.phpを編集する
- ③functions.phpを編集する
- ④style.cssを編集する
手順①、②のOpenGraph.phpとはOGPタグから情報を取得するために使用するPHPファイルです。このファイルを利用することで外部リンクの情報も取得できます。
OGPとは「Open Graph Protocol」の略でX(Twitter)やFacebookなどのSNSでシェアした時にWebサイトのURL、タイトルやサムネイル画像、概要などの詳細情報を表示するための仕組みです。
OGPタグはHTMLのheadタグ内に記述されます。ブログカードに設定したリンク先のWebサイトにOGPタグが設定されていれば、情報を取得できるようになります。
次に実装の具体的な説明を行います。
この記事の参考サイト
2-1. OpenGraph.phpを設置する
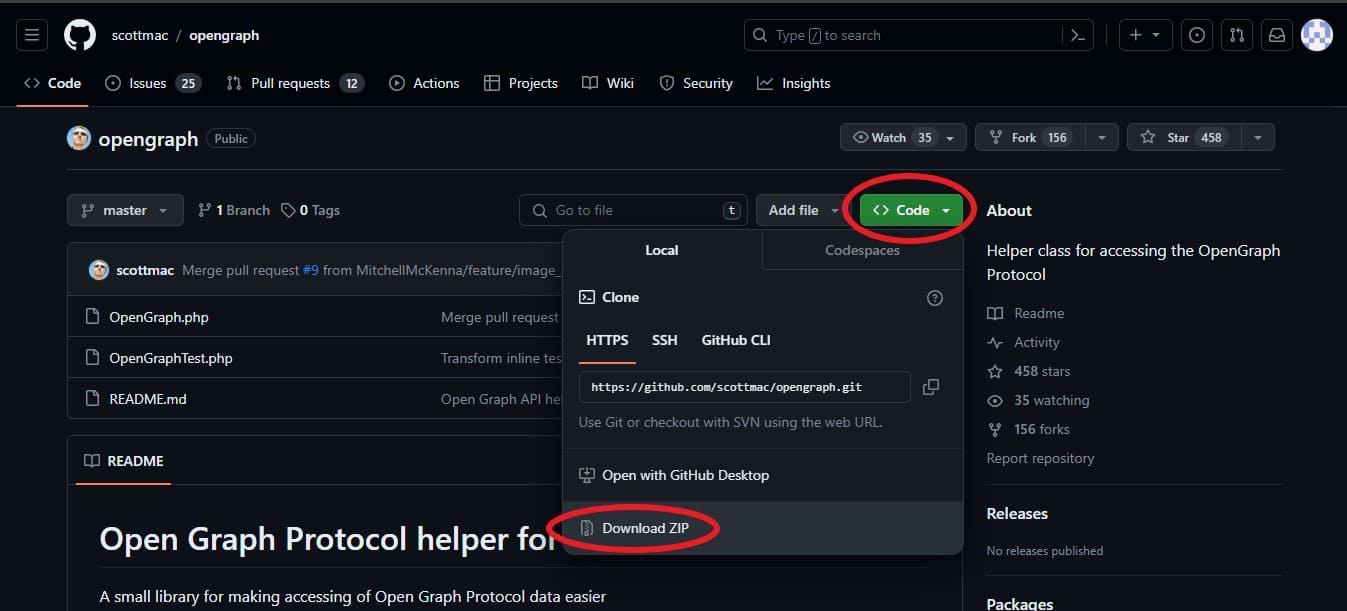
まず、以下のリンクからGitHubのサイトにアクセスして、OpenGraph.phpをダウンロードします。
GitHubのサイトの「Code」➡「DownloadZIP」をクリックしてZIPファイルをダウンロードします。

ダウンロードしたらOpenGraph.phpをfunctions.phpと同じディレクトリ内に設置します。
2-2. OpenGraph.phpを編集する
OpenGraph.phpが設置できたら、ファイルの編集を行います。
タイトルの文字化けを防ぐ
タイトルの文字化けを防ぐためにOpenGraph.phpの81行目付近にあるメソッド「static private function _parse」に以下のコードを追加します。
//OpenGraph.phpに追加するコード
$HTML = mb_encode_numericentity($HTML, [0x80, 0x10FFFF, 0, 0x1FFFFF], 'UTF-8');以前この記事では「$HTML = mb_convert_encoding($HTML,”HTML-ENTITIES”,”UTF-8″);」を追加するように紹介していました。
サーバーのPHPバージョンが8.2以降の場合は、「 mb_convert_encoding()」は非推奨になり、「Deprecated: mb_convert_encoding(): Handling HTML entities via mbstring is deprecated;… 」と書かれた警告が表示されます。
この警告が表示される場合は「mb_encode_numericentity()」に変更してください。
//OpenGraph.php
static private function _parse($HTML) {
$old_libxml_error = libxml_use_internal_errors(true);
//コードを追加する
$HTML = mb_encode_numericentity($HTML, [0x80, 0x10FFFF, 0, 0x1FFFFF], 'UTF-8');
$doc = new DOMDocument();
$doc->loadHTML($HTML);
libxml_use_internal_errors($old_libxml_error);戻り値の型の指定
この設定はサーバーのPHPバージョンが8.1以降を使われている方のみ行って下さい。
PHP8.1以降メソッドの戻り値の型指定が厳格になり、型を明示することが推奨されています。設定しない場合は「Deprecated: Return type of OpenGraph::current() should either be compatible with…」と書かれた警告が表示されます。
この警告はOpenGraph.phpの210行目付近にある「public function rewind()」以降のメソッドに型を追加すれば消すことができます。追加する型は以下のとおりです。
//OpenGraph.php
private $_position = 0;
//rewind()の隣に「:void」を追加する
public function rewind():void { reset($this->_values); $this->_position = 0; }
//current()の隣に「:mixed」を追加する
public function current():mixed { return current($this->_values); }
//key()の隣に「:mixed」を追加する
public function key():mixed { return key($this->_values); }
//next():の隣に「:void」を追加する
public function next():void { next($this->_values); ++$this->_position; }
//valid()の隣に「:bool」を追加する
public function valid():bool { return $this->_position < sizeof($this->_values); }
以上でOpenGraph.phpの編集は完了です。
2-3. functions.phpを編集する
次にfunctions.phpを編集します。今回のブログカードはショートコードを使って呼び出します。
ショートコードとはfunctions.phpにショートコード名と対応する関数を登録し、投稿や固定ページで[ショートコード名]の形式で記述するとその関数が実行される仕組みのことです。
functions.phpにはブログカードの機能を実装した関数を登録して、ショートコードで利用できるようにします。
functions.phpを編集する際に誤って必要なコードを削除してしまうと、Webサイトが表示されなくなる可能性があります。編集する前にバックアップを取ることをおすすめします。
バックアップの取り方がわからない方は以下の記事で紹介していますので参考にしてください。
functions.phpに以下のコードを記述します。
<!-- functions.php -->
<?php
function show_Linkcard($atts) {
$default_atts = shortcode_atts(array(
'url'=>'',
'title' => ''
),$atts);
$url = $default_atts['url'];
$title = $default_atts['title'];
//$urlが空文字の場合は処理を終了する
if( empty($url) ) {
return 'URLを設定してください';
}
//画像サイズの横幅を指定
$img_width = 180;
//画像サイズの高さを指定
$img_height = 100;
//OpenGraph.phpを読み込む
require_once 'OpenGraph.php';
//OGP情報を取得する
$graph = OpenGraph::fetch($url);
if( !empty ( $title ) ){
//$titleが設定している場合は優先して「$Link_title」に代入する
$Link_title = $title;
}elseif( !empty($graph->title) ) {
//OGPタグからタイトルを取得する
$Link_title = $graph->title;
}else {
$Link_title = '';
}
if( !empty($graph->image ) ) {
//OGPタグから画像のURLを取得する
$thumbnail = $graph->image;
}else {
$thumbnail = '';
}
if( !empty( $thumbnail ) ) {
$xLink_img = '<img src="'. esc_url($thumbnail) .'" width="'. $img_width .'" height="'.$img_height .'" alt="'. $Link_title .'"/>';
}else {
//「WP REST API」を利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode( esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" height="'.$img_height .'" alt="'. $Link_title .'"/>';
}
//外部リンク用ブログカードHTML出力
$sc_Linkcard = '';
$sc_Linkcard .='
<div class="blogcard ex">
<a href="'. esc_url($url) .'" target="_blank" rel="noopener noreferrer">
<div class="blogcard-wrapper">
<div class="blogcard-thumbnail">'. $xLink_img .'</div>
<div class="blogcard-texts">
<h3 class="blogcard-title">'. esc_html($Link_title) . '</h3>
<p class="blogcard-url">' . esc_url($url) . '</p>
</div>
</div>
</a>
</div>';
return $sc_Linkcard;
}
//ショートコードを登録する
add_shortcode("sc_Linkcard", "show_Linkcard");
functions.phpの解説
7-10行目:$default_atts = shortcode_atts(array(~));
$default_atts = shortcode_atts(array(
'url'=>'',
'title' => ''
),$atts);- shortcode_atts(array $defaults, array $atts, string $shortcode=”):ショートコードの属性にデフォルト値を設定し、ユーザーが指定した値があればそちらを優先して統合する関数
- $defaults: デフォルト値
- $atts: ユーザーがショートコードを呼び出す際に指定した値
- $shortcode: ショートコード名(省略可能)
8-9行目の「url」と「title」という属性にデフォルト値として空文字「”」が設定されています。
ユーザーがショートコードを使って呼び出す際に「url」と「title」を設定している場合、ショートコードに設定した値が優先して適用されます。設定していない場合はデフォルト値の空文字が適用されます。
具体例で確認します。今回作成するブログカードをショートコードで呼び出すには以下のように記述します。「title」は省略可。
[ショートコード名 url=”リンク先のURL” title=”リンク先のページのタイトル”]
例えば以下のように設定します。
[ショートコード名 url=”https://example.com”]
このショートコードの場合は$default_attsの内容は以下のようになります。
$default_atts = array(
'url'=>'https://example.com',
'title' => ''
);このように「url」は「https://example.com」に置き換わり、設定していない「title」はデフォルト値の空文字「”」がそのまま適用されます。
16-18行目:if( empty($url) ) {~}
if( empty($url) ) {
return 'URLを指定してください';
}ショートコードを使って呼び出す際に「url」が設定されていない(空文字)の場合は処理を終了します。
26行目:require_once ‘OpenGraph.php’;
- require_once:指定したファイルを一度だけ読み込む。すでに読み込まれている場合はそのファイルは読み込まない。
OpenGraph.phpを読み込んでいます。
28行目:$graph = OpenGraph::fetch($url);
OpenGraph.phpに記述されているOpenGraphクラスのfetchメソッドを呼び出して、指定した$urlのOGPのデータを取得します。
30-38行目:if( !empty ( $title ) ){ ~ }
if( !empty ( $title ) ){
//$titleが設定している場合は優先して「$Link_title」に代入する
$Link_title = $title;
}elseif( !empty($graph->title) ) {
//OGPタグからタイトルを取得する
$Link_title = $graph->title;
}else {
$Link_title = '';
}ショートコードを使って呼び出すときに「title=”」を設定している場合は優先して「$Link_title」に代入します。
設定していない場合は「$graph->title」でOGPデータからタイトルを取得して「$Link_title」に代入します。取得できな場合は空文字を代入します。
40-45行目:if( !empty($graph->image) ) { ~ }
if( !empty($graph->image ) ) {
//OGPタグから画像のURLを取得する
$thumbnail = $graph->image;
}else {
$thumbnail = '';
}
「$graph->image」はOGPのデータからサムネイル画像のURLを取得して「$thumbnail」に代入します。取得できない場合は空文字を代入します。
47-53行目:if( !empty($thumbnail) ) {~};
if( !empty( $thumbnail ) ) {
$xLink_img = '<img src="'. esc_url($thumbnail) .'" width="'. $img_width .'" height="'.$img_height .'" alt="'. $Link_title .'"/>';
}else {
//「WP REST API」を利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode( esc_url(rtrim( $url, '/' )) ) .'?w='. $img_width .'&h='.$img_height.'';
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" height="'.$img_height .'" alt="'. $Link_title .'"/>';
}「$thumbnail」に値がある場合は「$thumbnail」のURLをimgタグのsrcに設定し、値がない場合は「WP REST API」を利用してスクリーンショットを取得し、そのURLをimgタグのsrcに設定します。どちらの場合も「$xLink_img」に代入します。
「WP REST API」はWordPressが提供するAPIでスクリーンショットを取得できます。
「https://s.wordpress.com/mshots/v1/対象のWebサイトURL?w=横幅&h=高さ」をimgタグのsrcに設定すると対象のWebサイトのスクリーンショットを自動的に取得できます。
- rtrim(string $string, string $characters) : 指定した文字列($string)の末尾から空白または指定した文字($characters)を取り除く
- $string: 対象の文字列
- $characters: 取り除く文字、省略するとデフォルトで空白が取り除かれる
以下はrtrim()の使用例です。
<?php
$url1 = "https://code-sq.com/";
$url2 = rtrim($url1, "/"); //$url1の最後の「/」を取り除く
var_dump($url2);
/*出力結果*/
//string(18) "https://code-sq.com" URLの最後の「/」が取り除かれる
?>- uelencode(string $string) : 指定した文字列をURLエンコード(URLで使えない文字を安全な別の文字に置き換える)する
- $string: 対象の文字列
以下はurlencode()の使用例です。
<?php
$url1 = "https://code-sq.com";
$url2 = urlencode($url1);
var_dump($url2);
/*出力結果*/
//string(25) "https%3A%2F%2Fcode-sq.com" ":"が"%3A"、"/"が"%2F"に置き換えられている
?>74行目:add_shortcode(“sc_Linkcard”, “show_Linkcard”);
- add_shortcode( string $shortcode , $func ):指定したショートコード名を登録し、呼び出されたら関数を実行する
- $shortcode: ショートコード名
- $func: ショートコードが呼び出されたら実行する関数
「sc_Linkcard」という名前のショートコードを登録し、呼び出されたら関数「show_Linkcard」を実行します。
functions.phpの編集は完了です。最後にstyle.cssを編集します。
2-4. style.cssを編集する
次にstyle.cssファイルを編集します。以下は最初にご紹介したブログカードのデザインのコードになります。デザインは必要に応じて変更してください。
.blogcard {
line-height: 1;
background-color: #ffffff;
border: 1px solid #ccc;
border-radius: 5px;
word-wrap: break-word;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
box-sizing: border-box;
transform: translateY(-5px);
transition: all 0.5s ease;
}
.blogcard:hover {
transform: translateY(0);
box-shadow: none;
}
.blogcard.ex {
background-color: #f7f7f7;
}
.blogcard a {
text-decoration: none;
opacity: 1;
transition: all 0.2s ease;
display: inline-block;
width: 100%;
height: 100%;
padding: 20px;
}
.blogcard-wrapper {
display: flex;
align-items: center;
}
.blogcard-thumbnail {
width: 25%;
max-width: 180px;
aspect-ratio: 180/100;
}
.blogcard-thumbnail img {
width: 100%;
height: 100%;
border-radius: 5px;
object-fit: cover;
}
.blogcard-texts {
width: 75%;
}
.blogcard-title {
font-size: 1.2vw;
font-weight: bold;
line-height: 1.4;
padding: 17px 20px 10px;
color: #333;
}
.blogcard-url {
font-size: 1vw;
padding: 0 20px 10px;
color: #333;
}
3. 使用方法
使用方法は投稿ページや固定ページの編集画面で以下のショートコードを記述すればブログカードを表示できます。「title」は省略できます。
[ショートコード名 url=”リンク先のURL” title=”リンク先のページのタイトル“]
例として以下のショートコードを入力します。
[sc_Linkcard url="https://code-sq.com/pagination_without_plugin"]
その結果以下のブログカードが表示されます。
ショートコードを使えば、簡単にブログカードを表示できます。
また、サムネイル画像がない場合「WP REST API」でスクリーンショットを取得して表示しますが、スクリーンショットが読み込まれないことがあります。その場合以下のように表示されることがあります。

この画像が表示されたらリロードするとスクリーンショットが正常に読み込まれるので、試してみて下さい。
4. まとめ
今回はプラグインなしでブログカードを実装する方法をご紹介しました。
functions.phpの内容は複雑ですが、一度作成してしまえばショートコードを使うだけでブログカードが表示できるのは非常に便利ですよね。ぜひ、ご自身で実装してみてください!
最後まで読んでいただき、ありがとうございました。