【CSS】tableを角丸にできないときの対処法

tableを角丸にしたいけど、うまくいかないそんな経験はありませんか?今回はtableを角丸にする方法をご紹介します。この記事では以下のお悩みを解決します。
- ・CSSでtableの角丸が反映されない
- ・「border-collapse」や「table-spacing」の使い方がよくわからない
1. tableが角丸にならない例
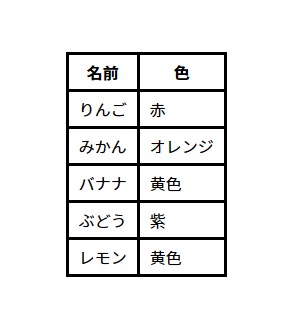
CSSでtableの四つ角に「border-radius」を指定すれば、角丸になると思いがちですがうまくいかない場合があります。例として、以下のコードはどう表示されるでしょうか?
<table>
<thead>
<tr>
<th>名前</th>
<th>色</th>
</tr>
</thead>
<tbody>
<tr>
<td>りんご</td>
<td>赤</td>
</tr>
<tr>
<td>みかん</td>
<td>オレンジ</td>
</tr>
<tr>
<td>バナナ</td>
<td>黄色</td>
</tr>
<tr>
<td>ぶどう</td>
<td>紫</td>
</tr>
<tr>
<td>レモン</td>
<td>黄色</td>
</tr>
</tbody>
</table>table{
border-collapse: collapse;
}
thead tr th, tbody tr td {
padding: 5px 10px;
border: 3px solid #000;
}
thead tr th:first-child {
border-top-left-radius: 10px;
}
thead tr th:last-child{
border-top-right-radius: 10px;
}
tbody tr:last-child td:first-child {
border-bottom-left-radius: 10px;
}
tbody tr:last-child td:last-child {
border-bottom-right-radius: 10px;
}結果は以下のようになります。tableの四つ角にborder-radiusを指定しましたが、tableの角は丸くなっていません。

次に対処法を見ていきます。
2. tableを角丸にするための対処法
角丸のテーブルを作成するポイントは以下の2つになります。
- ・「border-collapse」と「border-spacing」の設定
- ・borderを部分的に指定
ポイントを1つずつ見ていきます。
2-1. 「border-collapse」と「border-spacing」の設定
1つ目のポイントはCSSにおいてtableに「border-collapse」と「border-spacing」の設定です。最初のコードでは「border-collapse」に「collapse」を指定しましたが、「separate」に変更します。
「border-spacing」には「0」を指定します。
table {
border-collapse: separate;
border-spacing: 0;
}次に「border-collapse」と「border-spacing」について解説します。
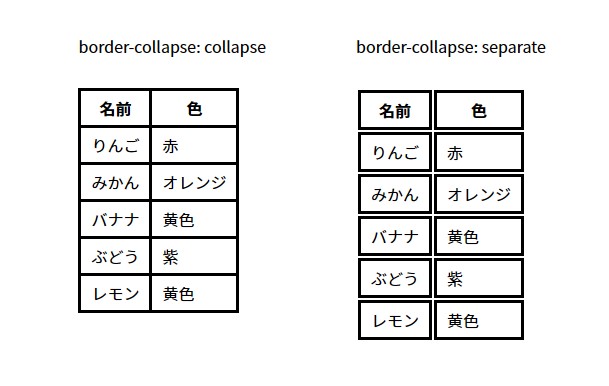
「border-collapse」は隣接するセルの間のボーダーを1本で表示するかセルごとに別々に表示するかを指定します。1本で表示する場合は「collapse」、別々に表示する場合は「separate」になります。「separate」を指定すると、「border-radius」が効くようになります。
以下の画像は「border-collapse」に「collapse」と「separate」を指定したときの違いです。「collapse」は隣接するセルのボーダーが1本で表示されているのに対し「separate」はセルが独立して、ボーダーが別々に表示されていることがわかります。

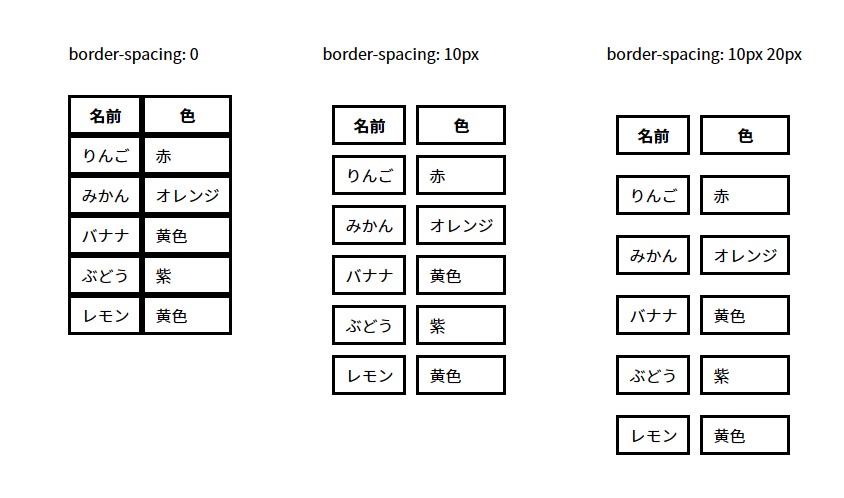
「border-spacing」は「border-collaps: separate」を指定されているときのみ有効で、隣接するセルの間隔を指定できます。指定方法は以下のとおりです。
border-spacing: 0; 間隔なし
border-spacing: 10px; 水平、垂直方向に10pxの間隔を指定
border-spacing: 10px 20px; 水平方向に10px、垂直方向に20pxの間隔を指定
以下の画像は「border-spacing」が「0」、「10px」、「10px、20px」を指定したときの違いになります。セルの間隔が変わっているのがわかります。

「border-spacing: 0」を指定すると隣接するセルがくっついた部分はボーダーが2重に表示され、太くなります。これはborderの指定方法を変えることで解決できます。
2-2. borderを部分的に指定
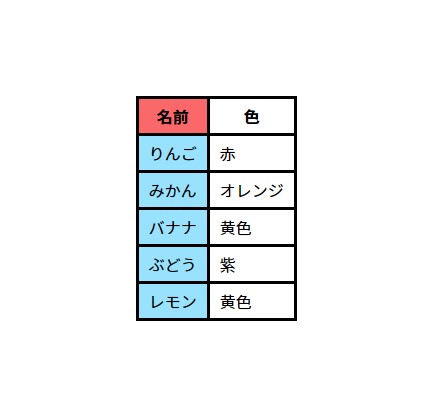
2つ目のポイントはborderをthとtdで一括で指定するとセルの隣接部分のボーダーだけが太くなってしまうので、borderを部分的に指定します。まず、赤のセル(th)と水色のセル(td)に「border-left」と「border-bottom」を指定します。

table {
border-collapse: separate;
border-spacing: 0;
}
/* セルの右と下にボーダーを指定 */
thead tr th,
tbody tr td {
padding: 5px 10px;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}次に赤のセル(th)に「border-top」を指定します。

table {
border-collapse: separate;
border-spacing: 0;
}
/* セルの右と下にボーダーを指定 */
thead tr th,
tbody tr td {
padding: 5px 10px;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}
/* セルの上にボーダーを指定 */
thead tr th {
border-top: 3px solid #000;
}最後に赤のセル(1番目のth)と水色のセル(1番目のtd)に「border-left」を指定します。これでセルの隣接部分に重複するボーダーがなくなり、すべて均一で表示されるようになります。

table {
border-collapse: separate;
border-spacing: 0;
}
/* セルの右と下にボーダーを指定 */
thead tr th,
tbody tr td {
padding: 5px 10px;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}
/* セルの上にボーダーを指定 */
thead tr th {
border-top: 3px solid #000;
}
/* セルの左にボーダーを指定 */
thead tr th:first-child,
tbody tr td:first-child {
border-left: 3px solid #000;
}2-3. 修正版のコード
2つのポイントをふまえて、最初のtabelを修正すると以下のとおりになります。
<table>
<thead>
<tr>
<th>名前</th>
<th>色</th>
</tr>
</thead>
<tbody>
<tr>
<td>りんご</td>
<td>赤</td>
</tr>
<tr>
<td>みかん</td>
<td>オレンジ</td>
</tr>
<tr>
<td>バナナ</td>
<td>黄色</td>
</tr>
<tr>
<td>ぶどう</td>
<td>紫</td>
</tr>
<tr>
<td>レモン</td>
<td>黄色</td>
</tr>
</tbody>
</table>table {
border-collapse: separate;
border-spacing: 0;
}
thead tr th,
tbody tr td {
padding: 5px 10px;
border-right: 3px solid #000;
border-bottom: 3px solid #000;
}
thead tr th {
border-top: 3px solid #000;
}
thead tr th:first-child,
tbody tr td:first-child {
border-left: 3px solid #000;
}
thead tr th:first-child {
border-top-left-radius: 10px;
}
thead tr th:last-child{
border-top-right-radius: 10px;
}
tbody tr:last-child td:first-child {
border-bottom-left-radius: 10px;
}
tbody tr:last-child td:last-child {
border-bottom-right-radius: 10px;
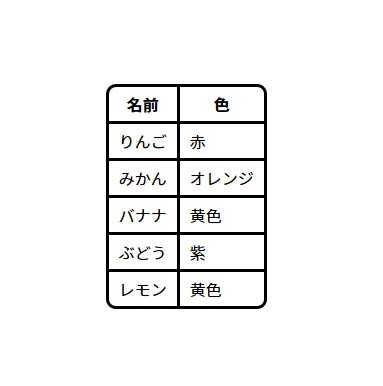
}結果は以下の通りです。tableが角丸になっています。

3. まとめ
今回はtableを角丸にできない時の対処法をご紹介しました。tableを角丸にするには「border-collapse」の特性を理解して適切に設定することが重要です。
ここを押さえておけば、難しくはないと思うのでぜひご自身で実装してみてください。参考にしていただければ幸いです。